OPTPiX SpriteStudioは、イラストをパーツに分解しなくてもアニメーションを作ることが可能です。
しかし、多関節の生き物など、作成するアニメーションによってはイラストをパーツごとに分割する必要があります。
SpriteStudioの製品ページで掲載しているアニメーション「旅の出会い」で使用したイラストを元に、分割方法を解説します。
イラストを分割する
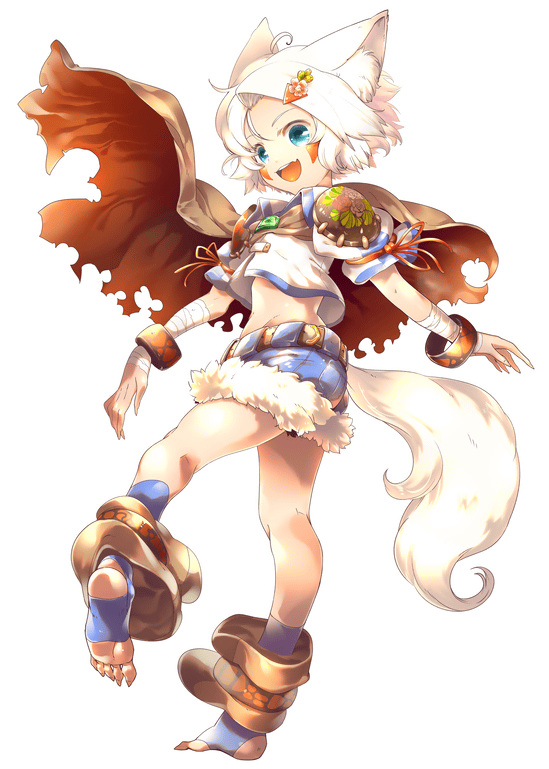
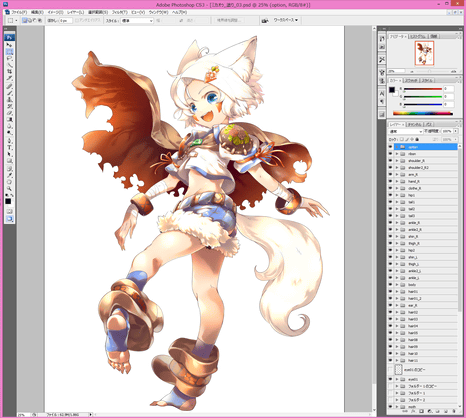
アニメーションで登場する女の子のキャラクターは次のイラストを使っています。
| 元のイラスト | 分割し、作成したテクスチャ |
 |
 |
肩、腕、手、首といった関節部分と髪やリボンといった揺れるものを主に分けています。
特に顔部分は、よく注目されるので髪の毛を多めに分割しています。
分割後の空白を描き足す
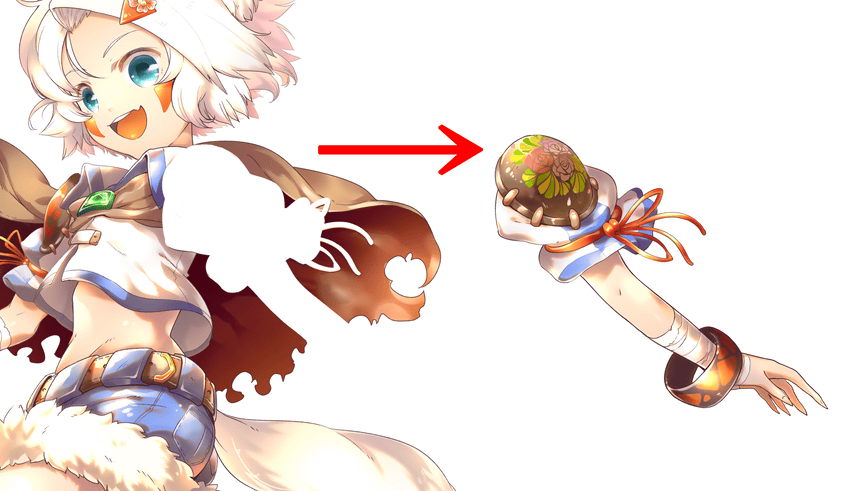
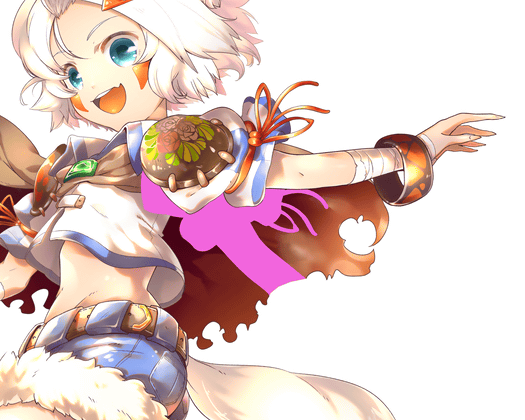
イラストがあらかじめパーツ分けされていない1枚絵の場合、分割した際にできる空白部分を描き足す必要があります。
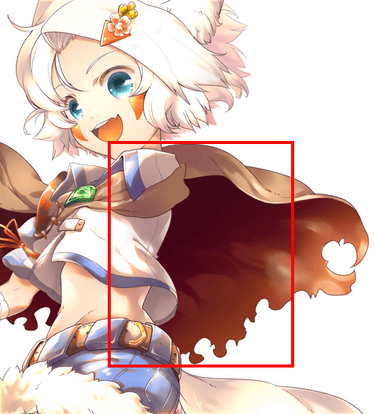
例えば腕パーツを切り取り、別レイヤーにすると、切り取った腕の部分が空白になってしまいます。

この状態でアニメーションを作成すると、腕パーツを動かしたときに切り抜いた絵の空白部分が見えてしまうので、空白部分を描き足す必要があります。

描き足す方法は2パターンあります。
アニメーションを作成した後に、見える空白部分のみを描き足す
空白部分を無視して先にアニメーションを作成した後、見えてしまっている空白部分だけを描き足し、ssce(セルマップファイル)の参照イメージを更新することで完成させる方法があります。
見える部分のみ描き足すため、作業量は少ないですが、調整するたびに描き足さなければいけない可能性もあり、流用性に欠けます。

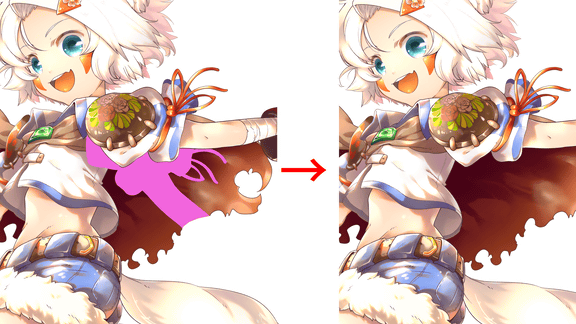
アニメーション作成前に、空白部分をすべて描き足す
アニメーションを作成する前に、空白部分をすべて書き足してしまう方法もあります。
描き足す範囲が大きくなるため、作業量も増えますが、アニメーションの調整の度に描き足す必要も無く、パーツを流用しやすいのが特長です。

分割・描き足しを繰り返し、動かしたい箇所をすべて分割していきます。
全体のチェック
分割・描き足しが完了したら、全体のチェックを行います。分割箇所に違和感が無いか、動かしたい箇所が問題なく動かせるか、動かしてみて空白が出ないか……等を確認します。

パーツごとにレイヤーが分かれた状態のpsdであれば、PSDtoSS6を用いることで、SpriteStudioのデータへコンバートすることが可能です。
関連ページ
テクスチャに関する基礎知識
イラストを分割した後、テクスチャを作成する際に知っておきたい関連情報です。
分割したイラストからSpriteStudio用データを生成する
分割したイラストを簡単にSpriteStudioの各種データを生成する補助ツールがございます。
- PSDtoSS6
PSDからSpriteStudio Ver.6用データ生成 - TexturePackerToSS
TexturePackerを使ってssceを作成
