SpriteStudio 開発マネージャの遠藤です。
今回の記事では約1年ぶりのリリースとなるSpriteStudioのメジャーアップデート Ver.7.2 をご紹介します。
Ver.7.2 の紹介に入る前に、SpriteStudio で一体どういうことが出来るのか教えてほしい!
という方は是非 SpriteStudioの製品ページ もご覧になってみてください。
Ver.7.2 の概要
話を戻しまして、Ver.7.2 には作業効率を向上させる新機能の搭載、既存機能の強化、プロジェクト読み込みやアニメーションの描画速度UPなどパフォーマンス改善も含めて1年分のアップデートがてんこ盛りになっています。
ざっと並べても、
- 優先度の簡単編集
- セルの自動展開
- 座標の整列
- ssaxエクスポート
- カーブエディタのキースケール
- スプライトシート(SSCE)出力
- パーツツリーウィンドウ
- 優先度フィルター
- セルマップのα・RGBチャンネル独立表示
- セルリストのグリッド表示
- アトリビュート:複数パーツに対する相対値入力・四則演算
- ・・・以下略・・・
などなど、主要なものだけでも20点以上あります。
これまでユーザーの皆様からお寄せいただいたご要望も含まれているのではないかと思います。
一体何が変わったのか全部知りたい!という方は是非リリースノートをチェックしてみてください。
上記の通り、Ver.7.2 には非常に多くのアップデートがあり、すべてを1つの記事では紹介しきれませんので、何回かに分けてご紹介していきたいと思います。
今回は優先度の簡単編集機能をご紹介します。
優先度の簡単編集
SpriteStudio である程度アニメーションを作りこんだ後に描画順序を入れ替えたいケースは多々あると思います。
そうした時にタイムラインに置かれたすべての優先度キーを置き換えるのは至難の業です・・
また、置き換えるにしても優先度の数値を1,2,3、と隙間が無い状態で設定してしまった場合、後から隙間にパーツを挟むこともできません。
こういった状況に対処できるよう、以下の機能を追加しました。
- 優先度の自動ナンバリング
- 優先度の再割り当て
- ドラッグ&ドロップによる視覚的な入れ替え
- 優先度による表示フィルター(特定の優先度範囲にあるパーツのみ表示)
優先度の自動ナンバリング
自動ナンバリング機能は「優先度の編集」ウィンドウで実行できます。
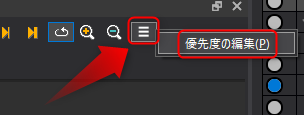
「優先度の編集」ウィンドウはフレームコントロール右上にあるメニューボタン [≡] を押して「優先度の編集」を選択すると開きます。

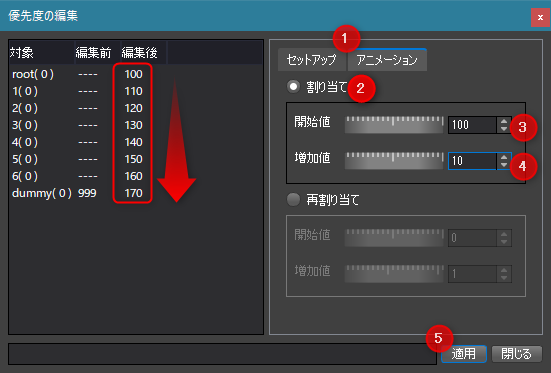
優先度編集ウィンドウ

このウィンドウでセットアップ、アニメーションそれぞれに対して優先度キーを作成、あるいは値の変更ができます。
赤丸の数字部分から説明していきます。
- 編集対象を選びます。セットアップかアニメーションのいずれかになります。
- 「割り当て」は新規に優先度の値を振る時に選択します。「再割り当て」は既に設定された優先度のキーの値を変更する場合に選択します。
- 「開始値」は自動ナンバリングする開始値です。
- 「増加値」は1パーツごとに増加させる値を指定します。後から間に別のパーツを挟む可能性を考慮して1より大きい値にしておくことを推奨します。
- 「適用」ボタンを押すと適用されます。
ウィンドウの左側が各パーツの編集前と編集後の優先度の値のプレビューになっています。
割り当てで変更されるキーはカレントフレームにあるキーのみになっています。
優先度の再割り当て
こちらは既に設定された優先度のキーの値を変更する機能です。
自動ナンバリング同様に「優先度の編集」ウィンドウで実行します。
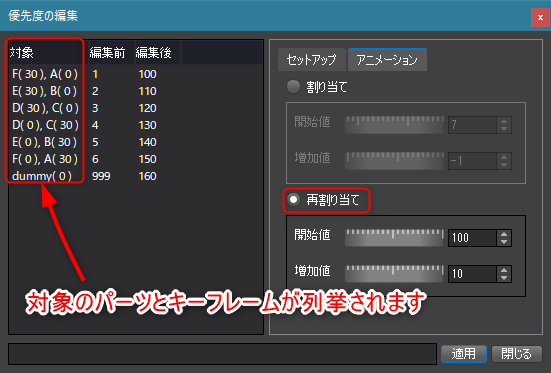
手順も自動ナンバリングとほとんど同じですが、手順 2. で「再割り当て」を選択してください。
再割り当てでは全フレームにある優先度のキーを対象にリナンバリングすることができます。
「対象」のところには「パーツ名(キーフレームの時間)」の表示が複数あります。

上記の例では、Fというパーツの30フレームとAというパーツの0フレームに優先度1のキーが打たれており、これが編集後には100になる、ということを示しています。
0フレームでは、ABCDEFという6つのパーツの優先度が123456でしたが、これが100~150に変更され、
30フレームでは逆にFEDCBAのパーツ順で、100~150に変更されます。
この仕様によってアニメーションの途中で優先度が入れ替わったりするケースでも矛盾なく新しい値に変更することができます。
ドラッグ&ドロップによる視覚的な入れ替え
優先度の数値とにらめっこしながら狙ったパーツの間の数値を手入力するのは困難極まると思います。
大変長らくお待たせしてしまいましたが、遂にドラッグ&ドロップで入れ替えられるようになりました!
こちらは新しいUIであるパーツツリー上で行います。
パーツツリーはウィンドウメニューにアクセスして表示できます。
優先度のラジオボタンを押して優先度ビューに切り替えます。
あとはパーツを掴んで移動先にドロップするだけです。
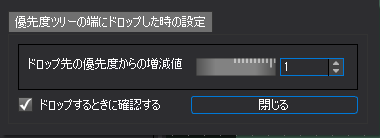
端にドロップした場合
優先度ツリーの端にドロップした場合は、以下のポップアップが表示され、端のパーツに対して+-いくつの値を設定するか選択することができます。

ドロップできないケース
この時、ドロップ先の前後のパーツの優先度に隙間が無い(1,2,3のような連番になっている)場合はドロップできません。
この場合は、先に優先度の再割り当てを行うなどして隙間を確保するようにしてください。
※ドロップ先に隙間が無い場合に、勝手に番号をずらしてしまうとカレントフレーム以降のフレームで優先度の関係性がずれて破綻してしまう可能性があるためです。
対象はカレントフレームのみ
パーツツリーに表示される優先度はカレントフレームの値に基づいています。
ですので、ドラッグで入れ替えられる優先度はカレントフレームのみになります。
優先度による表示フィルター
非常に多くのパーツが重なり合う状況で特定の範囲にあるパーツのみ表示させて編集したいケースがあると思いますが、この場合に有用な機能です。
非表示にしたパーツはマウスオーバーしても反応せず、クリックの選択対象外になります。
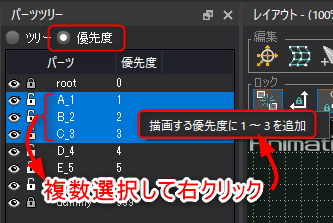
パーツツリーの優先度ビューで表示したい優先度範囲にあるパーツを選択して右クリックし、「描画する優先度にn~nを追加」を選択します。

上記の例では優先度1~3のパーツのみがレイアウトウィンドウに表示されます。
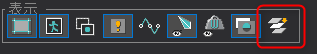
レイアウトウィンドウ上部のツールボタンから設定を追加することもできます。

ボタンを押すと「描画する優先度の設定」ポップアップが開きます。

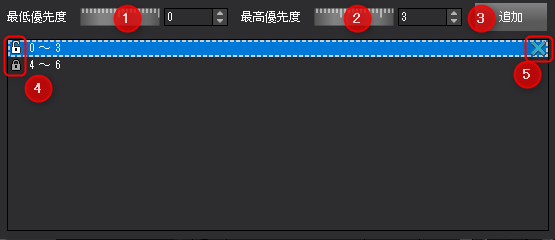
赤丸の番号について説明していきます。
- 表示対象にする優先度の最低値を入力します。
- 同じく優先度の最高値を入力します。
- 追加ボタンを押します。
これで1つの範囲が登録されました。
同じ手順で複数の範囲を登録することができます。
値の変更と削除
リストから変更したい範囲を選択して、(1),(2)の値を変更すると即座に適用されます。
削除は右端にある×ボタン (5) を押します。
有効、無効の切り替え
(4) の錠前アイコンをクリックして閉じるとこの範囲設定は無効化し、開くと有効化します。
新しい優先度の編集機能と表示フィルターについては以上です。
まとめ
今回は OPTPiX SpriteStudio Ver.7.2 の新機能の一部である優先度の簡単編集機能をご紹介しました。
編集するパーツの数が増えてきて尚且つ重なり合っていて、背後にあるパーツを選択、編集するのが困難な時に役立つと思います。
これまでも目玉やロックアイコンを駆使して近いことは出来ましたが、パーツの描画順に基づいたものではないため、マッチしないケースがあったのではないでしょうか。
そういった方は是非 Ver.7.2 にアップデートして試してみてください。
まだまだ本記事で紹介しきれない改善や修正が多くありますので、有用なものをピックアップしてご紹介していきます。
今すぐ全ての変更点、修正された不具合について知りたい方はリリースノートをご覧ください。
ヘルプセンターについて
新機能の使い方に関して ヘルプセンターの対応が追い付いておりません。
順次ページを追加していきますので、申し訳ありませんがしばらくお待ちください。
新機能についてのご質問はお問い合わせページよりお気軽にお寄せください。
ご意見・ご要望
ちょっと違うんだよなぁ、もうちょっとこうしてくれないかなぁ、といったご意見、ご要望もお待ちしております!
こちらもお問い合わせページまでお寄せください。
今後とも OPTPiX SpriteStudio の進化にどうぞご期待ください!


