インスタンス機能はアニメーションの「参照」情報を持つ「インスタンスパーツ」を配置し再生する機能です。
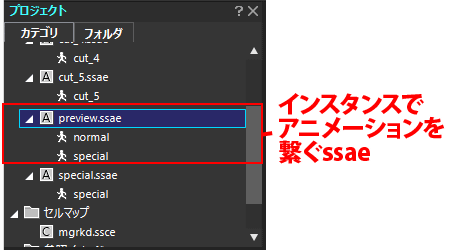
sspj(プロジェクトファイル)に含まれる別のssae(アニメーションファイル)のアニメーションデータを「インスタンスパーツ」として組み込むことができます。
インスタンス機能で複数のアニメーションデータを1本のムービーとして繋ぐことが可能です。
条件によって異なるシーンに分岐するムービー等を作成するのに便利です。
今回はソーシャルゲーム用「ガチャ」の演出ムービーを想定した使い方を解説します。
アニメーションを作成する前に、「互換性」の確認を行ってください。
アトリビュート「インスタンス」を利用するため、ご使用の環境で「インスタンス」を使えるかをご確認ください。
構成を考える
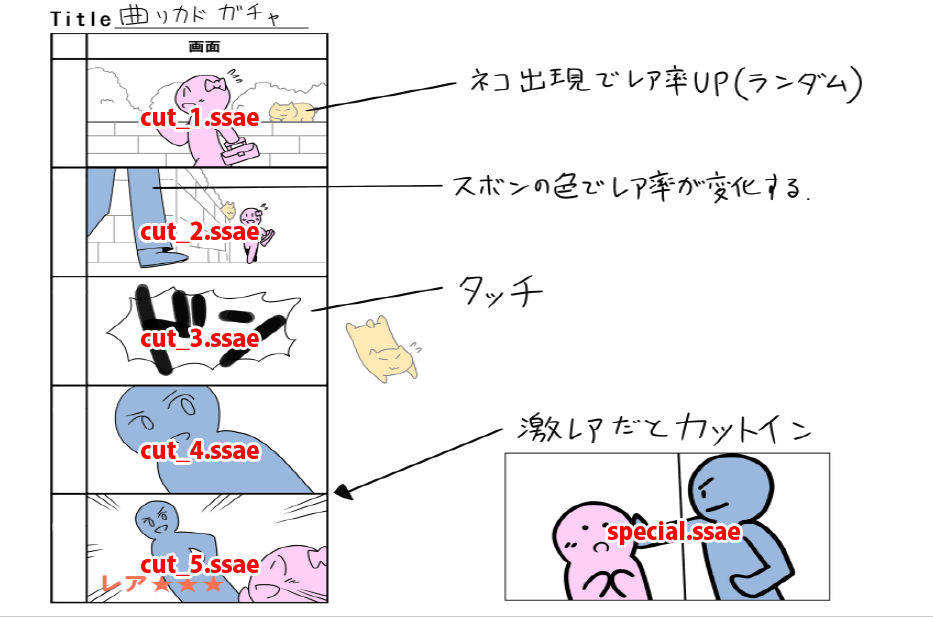
絵コンテを作成してムービーの構成を検討します。
今回は以下のような絵コンテを基にムービーを作成します。

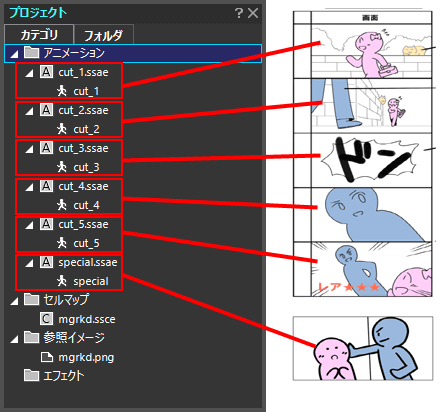
シーン別にアニメーションを作成する
シーン毎に別々のssaeを作成します。
ssaeを分けることでシーン毎の調整を行いやすくなります。

SpriteStudioでのアニメーションの作成方法は以下のページをご覧ください
作成したssaeを繋ぎ、1本のムービーにする
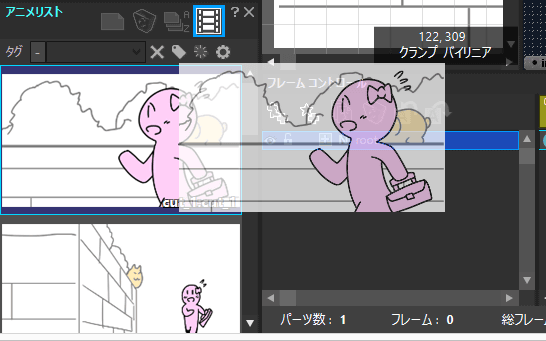
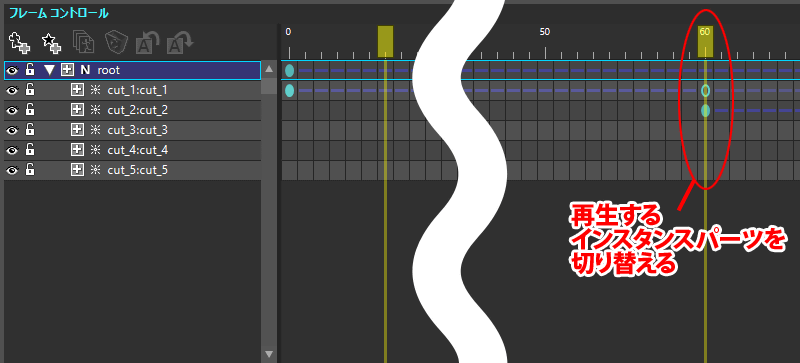
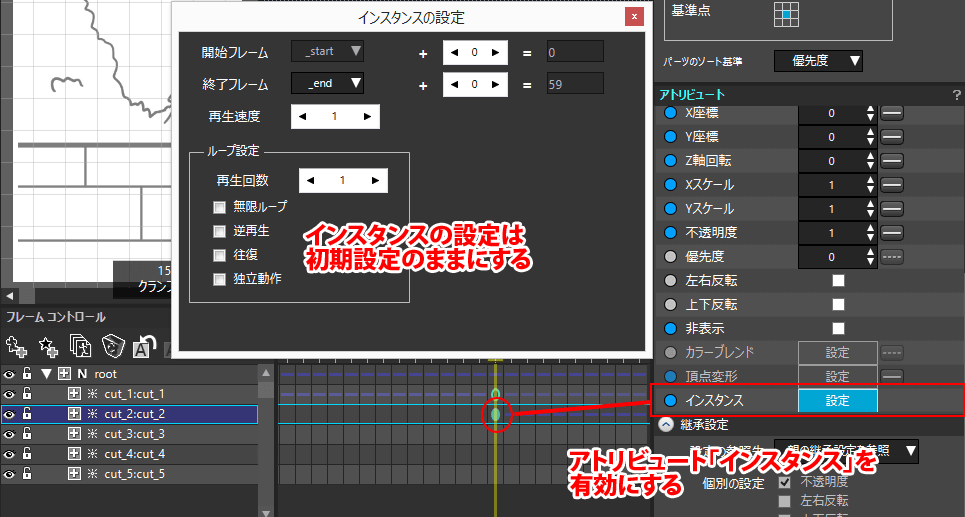
シーン毎にssaeを作成したら、インスタンスパーツを繋ぎ、1本のムービーにします。
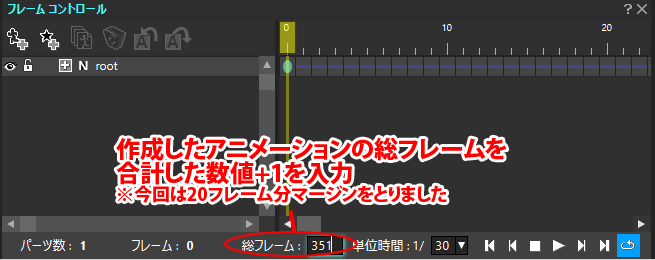
各シーンのssaeを修正し、総フレーム数に変更があった場合、各インスタンスパーツのキーの位置を調整してください。
(例えば、1シーン目を60フレームから45フレームに変更した場合、それ以降のキーの位置をすべて-15フレームの位置に移動する必要があります)総フレーム数だけではなく、各シーンのssaeに修正を加えた際は、繋いだssaeを再生し、問題がないか再チェックを行ってください。
完成したムービー
実際にインスタンスパーツでアニメーションを繋いで作成したムービーが以下になります。

今回はガチャ演出を想定していますが、ゲームのオープニングムービー等にも応用できます。
また、ムービー以外にも「キャラクター2人による必殺技モーション(協力技)」を作りたい場合、「キャラクター1人ずつモーションを作り、インスタンスパーツを使って合成する」という使い方も考えられます。
関連ページ
- インスタンス機能の使い方
- インスタンス機能の使用例
インスタンスパーツの様々な使用例をまとめています。 - 「OPTPiX SpriteStudio」でつくるアニメーション講座 ~炎エフェクトの作り方-応用編-~
インスタンス機能を使用して演出を作成する方法を紹介しています。 - セルリストウィンドウ
- フレームコントロールウィンドウ
- プロジェクトウィンドウ