こんにちは。ウェブテクノロジ R&D部の黒岡です。
前回のエントリーで予告させていただいた通り、今回はOPTPiX SpriteStudioで作成したアニメーションデータをUnityで再生するためのプレイヤーライブラリ SpriteStudio 5 Player for Unity をご紹介いたします。
プレイヤーライブラリの特長
SpriteStudio 5 Player for Unity (以下、SS5Player) の特長は、以下の通りです。
- プレイヤーアセット内部にツールなど余計なものが入っていないため、軽量コンパクトでユーザーが改造しやすい
- 作成したアニメーションがGameObjectになるので、Unity内で活用しやすい
- GameObjectの基本的なメンバーとメソッドの操作が可能
- 再生に伴う操作
- 再生・停止
- 再生スピードの変更
- ループ回数の変更
- 再生スタートフレームの変更
- アニメーションパック内でのアニメーション切替
- レンダリングの微調整(ender-Queue Offeset調整)
- コライダ関連機能
- 接触判定(トリガー検出、コンタクト状態チェック)
- 物理への対応
Unity アセットストア公開版とWeb公開β版の違いについて
Unity アセットストアには、以前からSpriteStudio 4対応のプレイヤー(以下、SS4Player)が公開されていますが、今回ご紹介するSS5Playerは、弊社ウェブページ上でβ版として公開しているUnity アセットです。
SS5Playerは、OPTPiX SpriteStudio 5の新しいファイル形式(.sspj)に対応し、以前からご要望をいただいていた GameObjectとコライダへの対応を行っていますが、必ずしもSS4Playerを置き換えるものではありません。小さいアニメーションを数多く表示したい場合には、SS4Playerのほうがパフォーマンス面で有利です。目的に合わせてSS5PlayerとSS4Playerを選択、または併用していただくことが効果的です。
両者の差異の詳細については、今後の記事で補足解説いたします。
今回は、SS5Playerについて、アセットのインポートとアニメーションの再生までの簡単なチュートリアルをご紹介いたします。
パッケージのインポート
それでは、早速、アセットのインポートとアニメーション再生までをご説明します。
- OPTPiX SpriteStudio ユーザーサポートページから「SpriteStudio5 Player for Unity (OPTPiX SpriteStudio専用Unityアセット β版)」をダウンロードします。
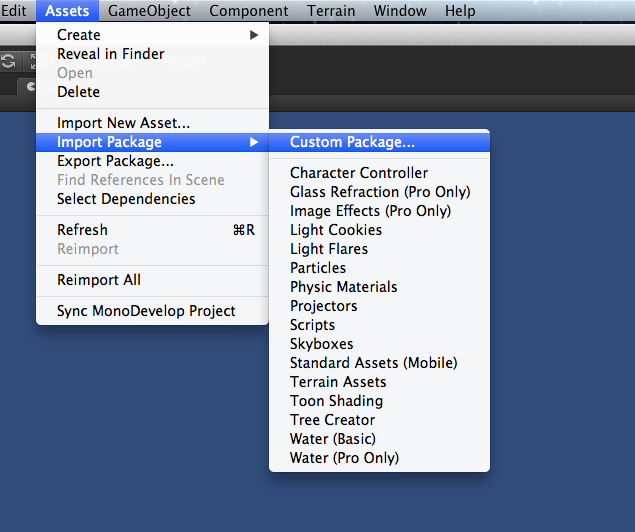
- Unity上で、[Assets] → [Import Package] → [Custom Package] と操作し、インポートを行います。
Windows環境では、ダウンロードしたファイルをダブルクリックしてもインポートできます。
インポートが正しく終了するとProjectにアセットが追加されます。 - OPTPiX SpriteStudioをインストールしていない場合は、サンプルデータ「OPTPiX SpriteStudio Sample」もダウンロードしてください。

図1 パッケージのインポート
アニメーションのインポート
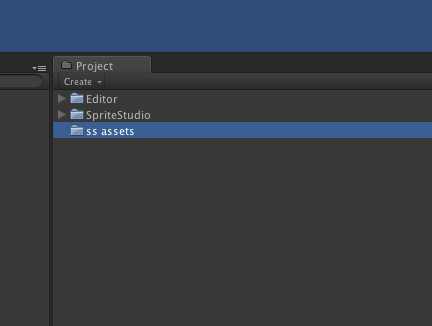
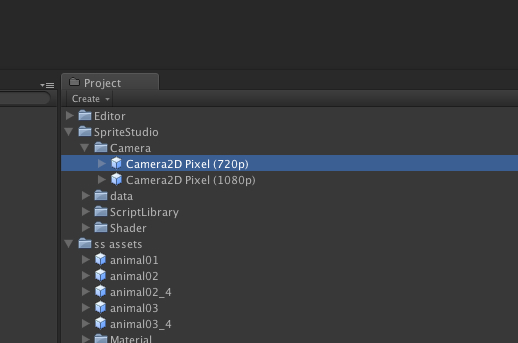
Unity のProject にEditor, SpriteStudio というフォルダができているはずです。

図2 アニメーションのインポート
- インポートするアニメーションデータを保存するフォルダを作成します。
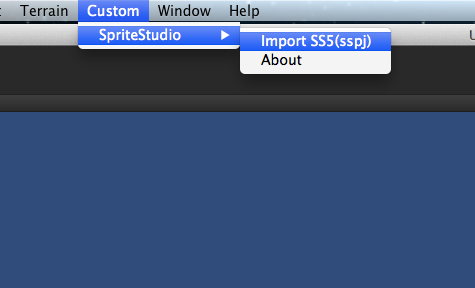
- フォルダを作成したら、そのフォルダを図2のように選択状態にして、[Custom] → [SpriteStudio] → [Import SS5(sspj)] を選択します(図3)。
インポートは選択状態のフォルダの下に作成されますのでご注意ください。

図3 インポートメニュー
[Import SS5(sspj)] を選択すると、図4のようなダイアログが表示されます。
Collider-Thickness はSpriteStudio上で当たり判定を作成した場合に、その厚さを設定する項目です。
Attach Rigid-Body は、コライダを作成した際に同時にRidid-Bodyを追加するかどうかを選択します。
この設定で正しければ、[Import] を押してください。
図4 インポート設定ダイアログ
コンバート中のプログレスバーが表示されます。大きめのプロジェクトの場合はしばらくお待ちください。
図5 インポート実行中
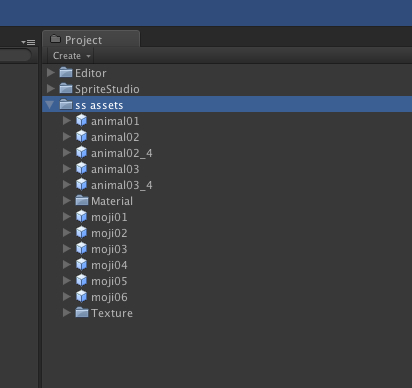
正常に終了すると、選択したフォルダにアセットデータが変換され、格納されます。アニメーションデータの他にテクスチャとマテリアルも追加されます。

図6 アニメーションのインポートが完了
ここまでで、再生の準備が整いました。
アニメーションを配置して再生する
再生のための準備を行います。
2D表示用のカメラの配置から行います。このカメラは必ず使わなければ行けないわけではなく、サンプルとして必要最低限の設定をプリセットしたカメラアセットになります。自分で作成する場合、基本的にオルソにしておけば大丈夫です。設定値を参考にしてください。
まずは、同梱のカメラを使って再生を行ってみます。

図7 カメラを配置する
カメラをヒエラルキーへドロップして…。
そのカメラの子になるViewへインポートしたアニメーションデータをドロップしました。
今回は、animal02.sspj というデータをインポートしたため、animal02というデータをCameraのViewへドロップしました。

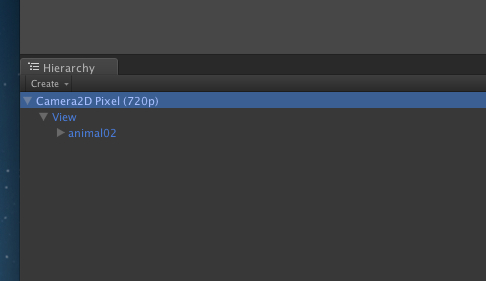
図8 ヒエラルキーへカメラをドロップ
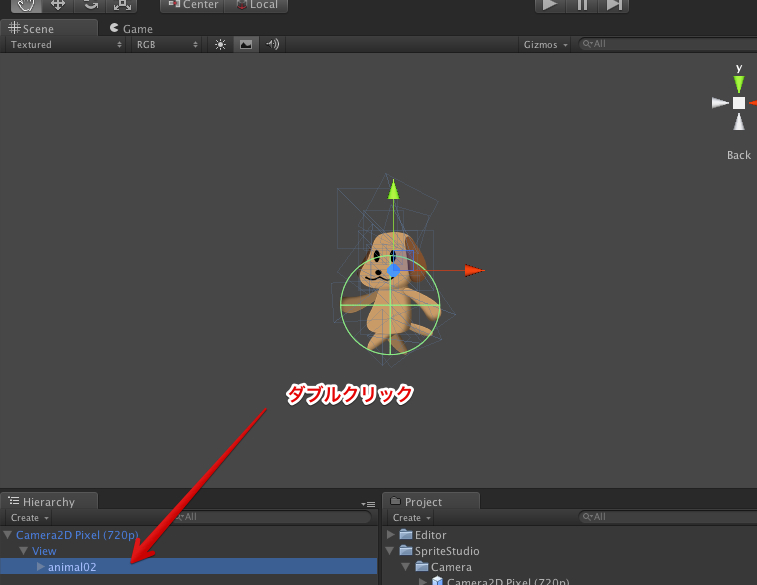
これで、シーンにはインポートしたアニメーションデータが表示されています。シーンモードにしてViewへドロップしたanimal02をダブルクリックしてください。画面中央に表示が行われます。

図9 配置したアニメーションをダブルクリック
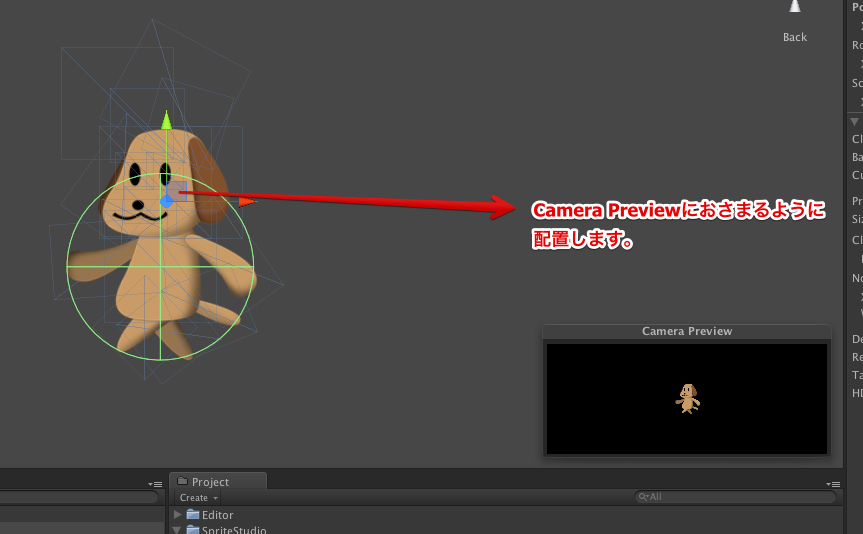
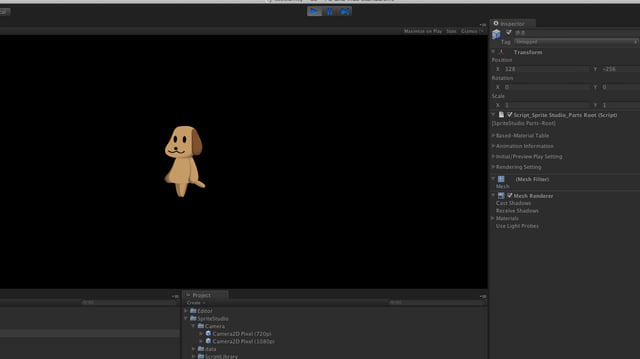
Cameraの子になっているViewについてですが、Viewは2D用のスクロールを前提としたカメラとなっていて、ViewのTransformを調整するとスクリーンの表示範囲が変更されます。ViewのTransformを調整するか、アニメーションキャラクターのTransformを調整してCameraPreviewに収まるようにしてください。

図10 アニメーションの配置
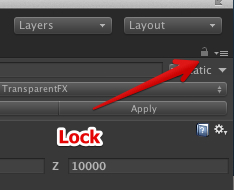
このとき、カメラをロックするとアニメーションをドラッグ操作で移動できるので便利です。

図11 カメラのロック
あとは、Unityの再生ボタンから再生を行うとアニメーションが動きます。

図12 アニメーションの再生
単純なワークフローで、インポートしたアニメーションを動作させることができました。
次回は、インスペクタの説明やパーツ制御、旧バージョンとの比較などを予定しています。


