「アニメーションを作成」でSpriteStudioの各種ファイルを作成し、アニメーション作成の準備を行いました。
このページではSpriteStudioでのアニメーションの編集方法と、さまざまな表現について、少し踏み込んで解説を行います。
本ページではVersion 5.8以前について解説しています。
Version 6についてはこちらをご覧ください。
- キーとアトリビュートについて
- 補間アニメーション(ループアニメーションを作る)
- 参照セルを設定する(コマアニメ方式で目パチアニメを作る)
- 範囲選択(一括でパーツを編集する)
- インスタンスパーツ(アニメーション情報を参照したパーツを配置する)
- エフェクト(パーティクルエフェクトを作成する)
キーとアトリビュートについて
OPTPiX SpriteStudioは、「キー」と「アトリビュート」を編集することでアニメーションを作成します。「キー」とはアトリビュート(指定フレームでのパーツの状態を表す情報)が設定されているフレームに作成されます。
このキーをパーツごとに設定し、アニメーションを作成します。
フレームコントロールウィンドウ上の、タイムライン領域に表示されている![]() が、キーを表します。
が、キーを表します。
フレームコントロールウィンドウ、アトリビュートウィンドウのページも併せてご覧ください。
「OPTPiX SpriteStudio」の初期設定では、アトリビュートウィンドウの「一般」にたくさんのアトリビュートが表示されます。
「ファイル」メニューの「プロジェクトの設定」-「互換性」を選択し、目的とするプラットフォームを選択するか、もしくは「カスタム」を選択して、必要なアトリビュートだけを表示するようにすることが可能です。
なお、「プロジェクトの設定」-「その他」で、キーを設定したときに有効にするアトリビュートを選択できますが、ここでチェックしたアトリビュートを「プロジェクトの設定」-「互換性」で非表示にしてしまうと、値を随時変更できなくなってしまいますのでご注意ください。
補間アニメーション
SpriteStudioではフレームに「キー」を設定し、キーが設定されている間のフレームについては指定された計算式で求めることでアニメーションを実現することができます。
このアニメーション方式を「補間アニメーション」といいます。
補間アニメーションを活用してループアニメを作成する
レイアウトウィンドウとフレームコントロールウィンドウを操作し、簡単にループするアニメを作成することが可能です。
この項目では「歩くときに腕を振る」アニメーションを作成します。
|
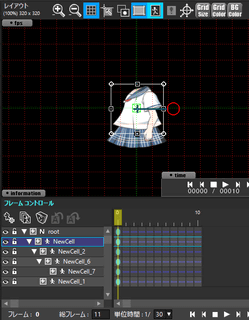
パーツをレイアウトウィンドウに配置し、親子関係とアトリビュートの「優先度」を設定した状態です。 ここからキーを追加し、アトリビュートを編集することでアニメーションを作成します。 |
 |
|
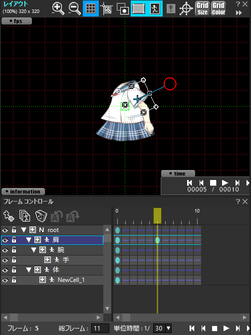
フレームコントロールウィンドウの5フレーム目を選択し、「肩」パーツの箇所にキーを設置しました。 キーはフレームコントロールウィンドウのコンテキストメニューで「キーを追加」するか、レイアウトウィンドウでパーツを編集するか、フレームコントロール上でダブルクリックすることで設置することができます。 今回は「肩」パーツのアトリビュート「Z軸回転」を編集し、角度をつけました。 |
 |
|
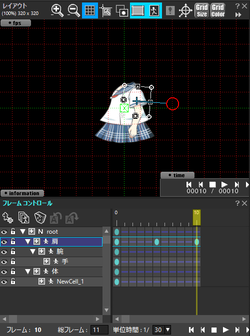
フレームコントロールウィンドウの10フレーム目に、1フレーム目のキーを複製しました。 これで「腕を振る」ループアニメが完成です。 なお、「貼り付け」には「上書き」の他に「挿入」があります。 |
 |
アトリビュートの「優先度」を設定しない場合、フレームコントロールの階層で、下にあるパーツほど手前に表示されます。
親子関係の設定を行った際や、各パーツ毎に明確な表示順位が存在する場合は、必ず「優先度」を設定してください。
特に、Unityなどのゲームエンジンに出力した場合、パーツの並びが「OPTPiX SpriteStudio」での表示と一致しない場合がございます。
「優先度」は必ず設定してください。
カーブエディタで補間方法を編集する
カーブエディタを利用することでアニメーションに変化を付けることができます。
アトリビュートウィンドウの![]() を押下することで「カーブエディタ」を表示します。
を押下することで「カーブエディタ」を表示します。
初期設定での補間方法は「線形」となっており、等速で補間するアニメーションとなります。
カーブエディタの詳細については下記動画と併せてこちらのページもご覧下さい。
参照セルを設定する
アトリビュート「参照セル」を使用することで、パーツが参照しているセルを変更し、コマアニメの方式でアニメーションを作成することができます。
パーツの参照セルを活用してまばたきアニメを作成する
参照セルを活用することで、まばたき(目パチ)アニメーションなどを作成することが可能です。
目の変化パターンを1つだけ使い、簡単なコマアニメを作成します。
|
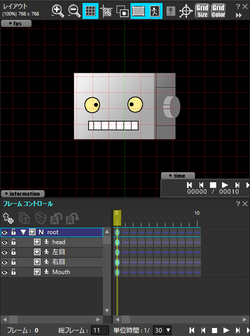
パーツをレイアウトウィンドウに配置した状態です。 |
 |
|
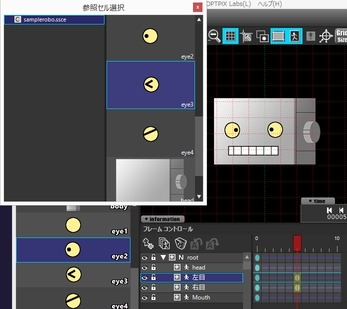
「右目」「左目」の5フレーム目にキーを置き、アトリビュートの「参照セル」の設定をクリックします。
「参照セル選択」ダイアログが表示されますので、そこから変更したいセルを選択します。 今回は簡単なまばたきのアニメを作成するので、目を閉じる図柄のセルを選択します。 |
 |
| これで簡単なまばたきのループアニメが完成です。 パターンを増やすことで、動画のような滑らかなまばたきも作成することができます。 |
 |
選択範囲
フレームを範囲選択し、一括で編集を行う機能です。
パーツやフレームが増えて、1フレームずつ調整するのが大変な時に、「範囲選択」が役に立ちます。
![]()
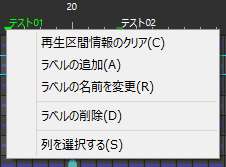
フレームコントロールウィンドウの「ルーラー部」の、範囲選択を行いたいフレームの開始・終了地点で+クリックを行うと、その範囲が黄色にハイライトします。
この状態でパーツを編集すると、選択範囲内のフレームが一括で操作され、アニメーションに反映されます。
また、範囲選択している状態で再生を行うと、その範囲内だけを再生するため、長尺のアニメの一部だけを確認したい際に便利です。
 範囲選択を解除したい際は、ルーラー部のコンテキストメニューから「再生区間情報のクリア」を選択してください。
範囲選択を解除したい際は、ルーラー部のコンテキストメニューから「再生区間情報のクリア」を選択してください。
インスタンスパーツ
インスタンスパーツは「アニメーションを参照する」特殊なパーツです。
1つの背景上で再生タイミングの違う複数のキャラクターが別々に動作するようなアニメーションを作成するのに非常に便利な機能となっています。
本ページではインスタンスパーツの基本的な導入方法について記載しています。
インスタンスパーツに関しての詳細は下記ページをご覧ください。
- インスタンス機能の使い方
インスタンスパーツについても含めて解説したページとなります。
インスタンスパーツを利用してアニメーションを作成する
インスタンスパーツの元となるアニメーションデータを作成する
インスタンスパーツはアニメーションデータを参照するパーツです。
そのため、組み込むためのアニメーションデータを作成する必要があります。
アニメーションデータを作る手順は通常のssae(アニメーションファイル)を作成する手順と同じです。
今回はハートが拡縮するループアニメをインスタンスパーツとして作成します。
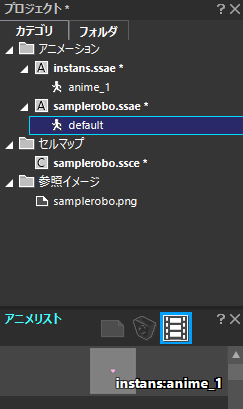
|
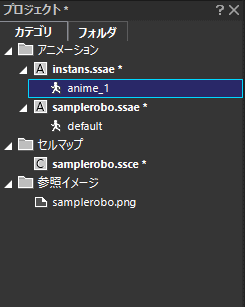
ssae(アニメーションファイル)を新規で追加します。 |
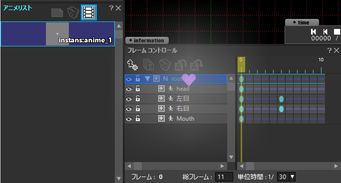
 |
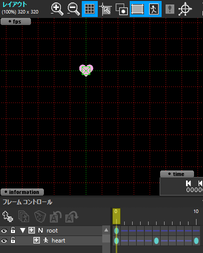
| アニメーションを作成します。 5フレーム目にハートが拡大するように設定し ハートが拡縮する10フレームのアニメを作成しました。 |
 |
インスタンスパーツを組み込む
作成したアニメーションデータをインスタンスパーツとして組み込みます。
上記で作成したハートが拡縮するループアニメを配置します。
|
インスタンスパーツを組み込みたいssae(アニメーションファイル)を選択し、セルリストの |
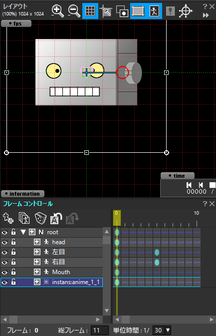
 |
|
セルを配置するのと同様に、「アニメリスト」からドラッグして配置を行います。 |
 |
| これでインスタンスパーツの組み込みは完了です。 ハートが拡縮するアニメが、インスタンスパーツとして組み込まれました。 |
 |
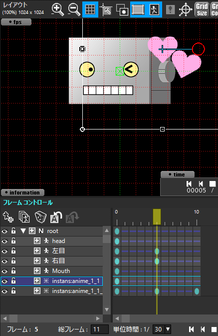
|
インスタンスパーツは特殊なパーツではありますが、通常のパーツと同様に編集することが可能です。 さまざまなアトリビュートを設定することで、1種類のインスタンスパーツから様々な表現を作成することができます。 右図では2つ配置したうちの1つのハートに、5フレーム目にZ軸回転で角度をつけて、動きに変化をつけています。 |
 |
エフェクト
パーティクルエフェクトのような、パーツにランダムな要素の動きを加えたアニメーションは、「エフェクトエディタ」を利用することで作成することができます。
SpriteStudio上ではssae(アニメーションファイル)とは異なる「ssee(エフェクトファイル)」というファイルとして扱います。
インスタンスパーツと同様に、作成したsseeも「エフェクトパーツ」としてアニメーションデータに組み込むことが可能です。
エフェクト機能の関連ページ
- エフェクトエディタ
エフェクトエディタの各種機能についての詳細をご確認いただけます。 - エフェクト機能の使い方
エフェクト作成の一連の手順についてご確認いただけます。 - エフェクトサンプル解説
ダウンロードページで配布している、パーティクルエフェクトのサンプルについて解説しています。
アニメーションを編集したら…
アニメーションを出力する
作成したアニメーションの出力方法について解説しています。
