こんにちは、ウェブテクノロジ R&D部の黒岡です。
本稿では、SpriteStudio Player for Corona SDK をご紹介します。OPTPiX SpriteStudio で作成したアニメーションを、Corona SDK 上で再生するためのライブラリです。
OPTPiX SpriteStudio のアニメーション再生ライブラリとしては、for Corona SDK のほかに、for Unity、for Cocos2d-x も提供しています。現状一番多いお問い合わせはUnity 関連で世間の需要を感じますが、最近はCorona SDK、Cocos2d-x についてのお問い合わせも少しずつ増えてきています。やはり、ゲームエンジンには向き不向きがありますので、それぞれのゲームエンジンの特色がだんだんと理解されてきた結果ではないかと思います。
SpriteStudio Player for Corona SDK は、Corona SDK に標準では搭載されていない親子構造を持ったアニメーションを再生することができるので、スプライトシートの画像枚数、サイズ削減に効果があります。効果的に活用することで、1画面あたりのメモリー消費量削減、ひいてはアプリケーションサイズの削減が可能になります。
Corona SDKとは?
ここで、Corona SDK についてあまりご存知ない方のために、ざっくりと特徴をご紹介いたします。
スクリプトベースのマルチプラットフォームの開発環境である
- iOS、Android、Kindle、nook 向けにパブリッシュ可能なマルチプラットフォーム開発環境です。
- Windows 上、MacOS 上での開発が可能です(iOS でのパブリッシュにはMac が必要です)。
- 言語には Lua を採用しているので、C/C++ や JavaScript をはじめとしたスクリプト言語をお使いの方なら習得は容易でしょう。
2Dが得意
- 2Dのスプライトまわりの実装が充実していて内容も素直なため、2Dベースのゲームであれば迅速な開発が可能です。
- アニメーションに関してはスプライトシート形式のアニメーション再生をサポートしています。
- 物理エンジンとして Box2D を採用しており、2D環境下での物理エンジン使用が簡単に行えます。
開発環境の構築が簡単
開発環境のインストールはとても簡単でコンパクトです。
このことは、結構重要なことだと思っているのですが、開発を始めるにあたって、あれもこれもインストールしなければならないという面倒はありません。ビルドはクラウドサーバー上で行われるので、ビルド環境を作成しなくても開発可能です。また、ローカルにビルド環境が無いと困る場合(自動ビルドをしたいとか、独自の拡張をしたい場合)、ローカルでコンパイルできるライセンスがあるようです。
標準の IDE としては Corona Project Manager が用意されており、SDK の tools フォルダに含まれていますが、ちょっとクセがあるので私はテキストエディタでサクサク書くのが気持ちいいと思います。
環境構築で結構時間を使うものもあるので、アプリ開発がサクッと始められる環境というのはメリットがありますね。
ライセンスについて
昨年までは、パブリッシュを行えるライセンスには年間費用がかかっていましたが、現在は無料でパブリッシュできるライセンスがありますので、個人ユーザーにも使いやすいでしょう(ただし、無料のライセンスを使用する場合は、前会計年度の売上による制限があるのでご注意ください)。
同様の取り組みはUnityも始めていますので、インディーズ向け普及強化の動向を感じます。
SpriteStudio Player は何を拡張するのか?
なんだか Corona SDK 自体の説明になっているのでこの辺から軌道修正をして、SpriteStudio Player for Corona SDK (Corona SDK 用プレイヤーライブラリ)の説明に移りたいと思います。
小さなスプライトアニメーションならば、Corona SDKが標準で備えるスプライトシートを使ったパラパラマンガ方式のアニメーション表示でも良いと思いますが、以下の条件であれば親子構造アニメーションの採用をお勧めします。
- コマ数が多いアニメーション
- アニメのパターン、バリエーション数が多い場合
どちらもスプライトシートのみでデータを持つと、アニメーションの種類が増えるごとにデータが大きくなってしまいます。アプリのファイルサイズの増大を招きますし、メモリ容量の少ない環境では、一度にロードできるパターンに制限が出てきてしまいます。
画像パーツを組み合わせ、パーツに親子関係を持たせて、回転や移動を駆使したアニメーションを構築できると、アニメーションのデータ容量が大幅に削減できます。SpriteStudio Player は、そのような親子構造アニメーションの実装を手助けするライブラリです。
Corona SDK に組み込む方法
Corona SDK は既にインストールされているものとして解説いたします。
SpriteStudio Player for Corona SDK は、弊社の OPTPiX SpriteStudio ユーザーサポートページからzipファイル形式でダウンロードできます。本記事執筆時点では「SpriteStudio Player for Cocos2d-x/CoronaSDK/HTML5 (2013/7/30)」という名称になっています。
ダウンロードしたzipファイルには、Corona SDK の Lua ソース内で使用する「再生ライブラリ」と、OPTPiX SpriteStudio の出力データを変換して Corona SDK 用の再生ライブラリで使用できる形式に変換する「コンバーター」が格納されていて、それぞれ展開したフォルダの以下のパスに入っています(zipファイルには他にもHTML5用、Cocos2d-x 用ライブラリが含まれていますが、今回は Corona SDK のみ解説いたします)。
| CoronaSDK\Player\SsPlayer.lua | Corona SDK 用の再生ライブラリ |
|---|---|
| CoronaSDK\Converter\Win\SsToCorona.exe | Corona SDK 用のコンバーター(Windows用) |
| CoronaSDK\Converter\Mac\SsToCorona | Corona SDK 用のコンバーター(MacOS用) |
| CoronaSDK\Sample | 実行用サンプル |
コンバートの準備 アニメーションの作成からデータのエクスポートまで
OPTPiX SpriteStudio をお持ちでなく、サンプルデータで検証を行う場合は、「シーンへアニメーションを追加する」までお進みください。
OPTPiX SpriteStudio で作成したアニメーションを SpriteStudio Player で再生するには、.ssax 形式でエクスポートを行う必要があります。以下、順を追って操作を説明します。
1.プロジェクトの設定
エクスポートの前に、何度か作業を繰り返すときに便利なプロジェクトの設定を行います。
![]()
開発メンバーでもよく間違うので、念のため……。
![]()
「プロジェクトの設定」→「一般」→「エクスポート」で、「アニメーションデータのフォーマット」を「SSAX」に変更します(図3)。
![]()
基準フォルダも変更しておきましょう(図4)。これを行っておくと、都度、出力フォルダを設定する必要がなくなります。
![]()
プロジェクトの下の ssax というフォルダへエクスポートされるように設定しました。お好みで、export や out などのフォルダ名にしても結構です。
2.エクスポートを行う
メニューの「プロジェクト」→「エクスポート」を選択します(図5)。
![]()
エクスポート画面となりますので、エクスポートするアニメーションを選択して[OK]を押します。
![]()
エクスポートが完了すると、出力したフォルダが開きます。.ssax ファイルが作成されているはずです。
3. コンバーターを使用して、.ssax ファイルから .lua ファイルに変換
コンバーターを使用して、.ssax ファイルから、アニメーション再生用のテーブルが記載された .lua ファイルに変換します。
ダウンロードした zip に含まれているコンバーターは、コマンド プロンプト (Windows)、またはターミナル (MacOS)上で動作します。展開したフォルダの CoronaSDK\Converter\ に mac と win のフォルダがありますので、環境に応じた実行バイナリをご使用ください。
SsToCorona(.exe) はオプションをつけて実行することができます。
SsToCorona(.exe) <入力ssaxファイル名> [-h] [-o <出力luaファイル名>] [-e UTF8|UTF8N|SJIS] [-i <入力ssaxファイル名>] [-v]
| -h | 簡易ヘルプの表示 |
|---|---|
| -o | 出力ファイル名の指定 |
| -e | テキストファイルのエンコードの指定 (UTF8/UTF8N/SJIS) 標準はUTF8 |
| -i | ssax ファイルの名称 (*でワイルドカード指定が可能) |
| -v | 詳細ログモード |
カレントフォルダ以下に AnimeData フォルダがあり、その中に ssax ファイルがある場合のコマンド記述のサンプルです。
Windows
SsToCorona.exe AnimeData¥*
MacOS
SsToCorona AnimeData/*
コンバーター (SsToCorona) を実行すると、入力ファイルと同じフォルダに.lua ファイルが作成されます。
シーンへアニメーションを追加する
前項で.ssax ファイルからコンバートを行い、アニメーション再生用のテーブルが記載された.lua が作成できました。この.lua をインポートして、目的のシーンで再生を行います。
コンバーターで作成した.luaファイルを、アニメーション再生を行うluaソース中でrequireし、SpriteStudio Playerのオブジェクトへ渡すことにより再生を行います。
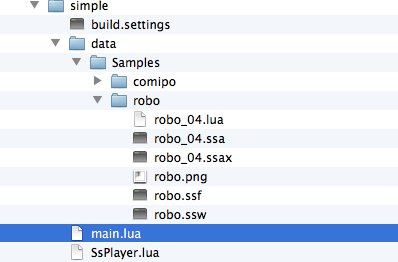
図7のようなファイルがあることを前提に説明を進めます。

図7 プロジェクトのフォルダ構造
- SsPlayer を require し、SsPlayer.new() でオブジェクトを作成します。
- 作成した SsPlayer のオブジェクトに対して、ssplayer:addAnimation でアニメーションで使用しているイメージファイルをアニメーション管理へ登録し、
- ssplayer:newObject() で再生用のオブジェクトを作成し、setAnimation( アニメーションデータ名) でアニメーションを割り当てます。
- 割り当てた後の、Player オブジェクトへ play() を発行すると再生が開始されます。
サンプルソースコードとしては下記のようになります。
require('SsPlayer')
require('data.Samples.robo.robo_04')
-- SsPlayerのオブジェクトを作成します
local ssplayer = SsPlayer.new()
-- 使用するアニメーションを登録します
-- ここでイメージが読み込まれ内部に保管されます
ssplayer:addAnimation( robo_04_animation, robo_04_images, "data/Samples/robo/" )
-- アニメーションオブジェクトを作成します
-- 返されるオブジェクトは DisplayObject として扱えます
local robo = ssplayer:newObject()
robo.x = 150
robo.y = 150
-- 再生するアニメーションを設定します
robo:setAnimation( robo_04_animation )
robo.loop = 10 -- アニメーションを10回ループ再生(0で無限ループ)
robo.timeScale = 1.0 -- アニメーションの再生スピード
-- アニメーション再生開始
robo:play()
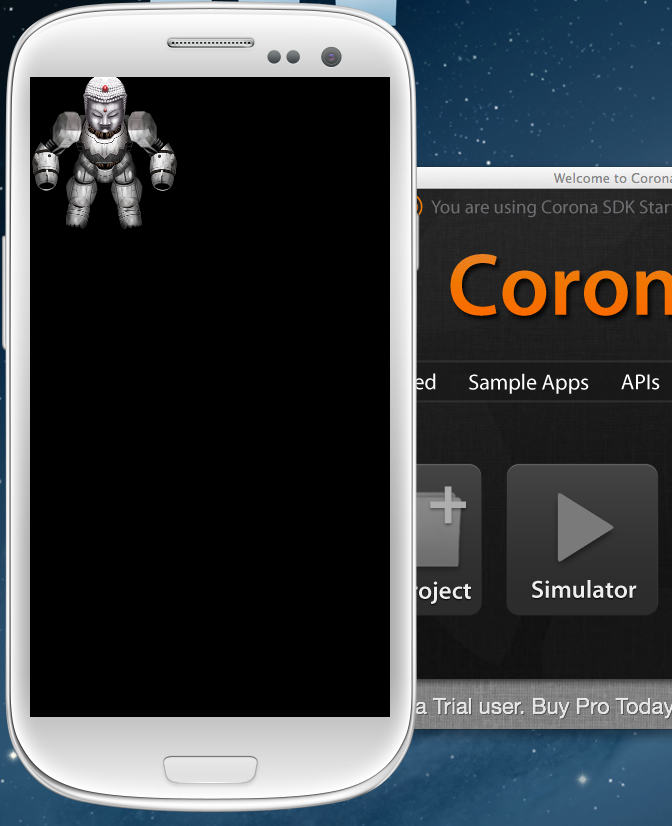
このプログラムを Corona Simulator で読み込み、実行すると、座標(150,150)にアニメーションを再生します。

図8 Corona Simulatorでの実行
また、アニメーションオブジェクトの frame プロパティに表示したいフレーム番号を直接指定したり、transition との組み合わせも可能です。
transition.to( robo, { time = 2000, x = 800, frame = robo.numFrames - 1 })
とすると、最終フレームを表示し、2秒かけてx座標=800へ移動を行うことになります。
再生ライブラリで使用できるメソッドは、Sample\simple\main.lua と SsPlayer.lua にコメントとサンプルを記載していますので、併せてご参照ください。
Corona SDK が標準でサポートしているスプライトシート方式アニメーションでは、コマ数やサイズの大きいアニメーションの場合、テクスチャサイズが問題になりますが、SpriteStudio Player を使用すると、少ないテクスチャサイズで表現豊かでバリエーションの豊富なアニメーションを表示することができます。
Corona SDK 上でリッチなアニメーション表示を行いたい方は、ぜひサンプルを動かしてその良さを体験してみてください。


