SpriteStudioでは、イラストをそのまま動かすことも可能ですが、アニメーションによっては関節や装飾ごとに分割し、テクスチャを作成する必要があります。
(SpriteStudio上ではテクスチャは「参照イメージ」として扱われます)
イラストの分割について詳しくはこちらの動画をご覧ください。
SpriteStudioは分割したイラストの1つ1つを「セル」として登録し、登録したセルを「パーツ」としてレイアウトして、アニメーションを組み立てていきます。
セルをテクスチャに配置する際に、以下の点に気を付けていただくことで、出力時に意図しない表示になってしまうことを防ぐことができます。
- 左上座標を、8か16の倍数のピクセル座標になるよう配置すること
- 縦横の大きさを、8か16の倍数のピクセル幅にしておくこと
- 必ず余白を作ること(1~2ピクセルの透明ピクセルで囲むようにすること)

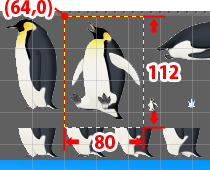
枠が実際にセルとして切り出される範囲で、左上隅の座標が、セルマップ上の(64,0)になっています。
また、セルとして切り出す範囲は幅80ピクセル・高さ112ピクセルになっており、すべて8の倍数です。
これらの対応は「UV座標」を使用した再生プラットフォームで正常に表示されないケースを抑えるための対処となります。
各種再生プラットフォームで出力した際に、「パーツの端に、描いていないはずのピクセルが表示される」「パーツの図柄が想定していた位置と数ピクセルずれて表示される」ような場合にも、テクスチャを見直すことをおすすめします。
関連ページ
テクスチャに関するページ
- イラストをパーツ毎に分割する
セルマップを作成する際のパーツ分割について、実例を交えて解説しています。 - 使用するテクスチャの枚数
- テクスチャの大きさ
テクスチャ作成の補助ツール
- PSDtoSS6
PSDからSpriteStudio Ver.6用データ生成 - TexturePackerToSS
TexturePackerを使ってssceを作成
