本ページはSpriteStudio 5をベースに解説していますが、SpriteStudio Ver.6でもご利用いただけます。
SpriteStudioで作成したファイルを再生プラットフォームに実装すると、動作が重くなってしまう場合があります。
パーツの量やカラーブレンドやαブレンド等の処理により、描画が間に合っていないことが考えられます。動作が重い場合は、以下の点を確認・対応してください。
- テクスチャの枚数が多い
- エフェクトのパーティクル数が多すぎる
- αブレンドの異なるパーツを交互に表示させない
- カラーブレンドを多用している
- 不透明度アトリビュートを「0」に設定し、パーツの表示を消している
開発前にベンチマークを取りましょう
開発を本格的に始める前に、対応機種・環境に合わせて、どのくらいのパーツ数を表示できるか確認し、ベンチマークを設定しましょう。
特に、スマートフォンの古い機種もターゲットに含める際は、調整作業を減らすためにも事前に調査することをお勧めします。
テクスチャの枚数が多い
再生するプラットフォームにより、描画に使用するテクスチャの切り替えに時間がかかったり、テクスチャ画像が正方形のほうが処理が早い場合があります。
そのため、OPTPiX SpriteStudio上でアニメーションを作る際に、以下の点に気を付けていただくことで動作の重さを軽減できる可能性があります。
- アニメーションで扱うssceの枚数を少なくする
- ssceに使用する参照イメージは「2のn乗」のサイズの正方形にする
- 複数のアニメーションデータを作成する場合でも、可能な限りssceを共有する
例えば、UIに使用するボタン1種類ごとにssceを1つ作成していると、複数種類のボタンが表示される画面で、ボタンの種類分ssceを呼び出す処理を行う必要があります。
ですが、ボタンの画像を1つのssceにまとめるように作成することで、ssceを呼び出す回数を1回に減らし、処理を軽減することが可能です。
テクスチャに関しては以下のページをご覧ください。
エフェクトのパーティクル数が多すぎる
エフェクト機能を使用した際に、エフェクトのパーティクル数を多く設定すると、描画が重くなり、処理に影響が出てしまいます。
パーティクル数を減らせない場合、エフェクトパーツをレンダリングして画像を作成し、通常のアニメーションとして作成することも検討してみてください。
拡大縮小・回転等で演出すると、少ないパーツ数の代替エフェクトを作成することができます。
レンダリングで連番画像を作成し、SpriteStudioにコンバートする方法は以下のページもご覧ください。
αブレンドの異なるパーツを交互に表示させない
SpriteStudio Ver.6の場合「描画モード」となります。
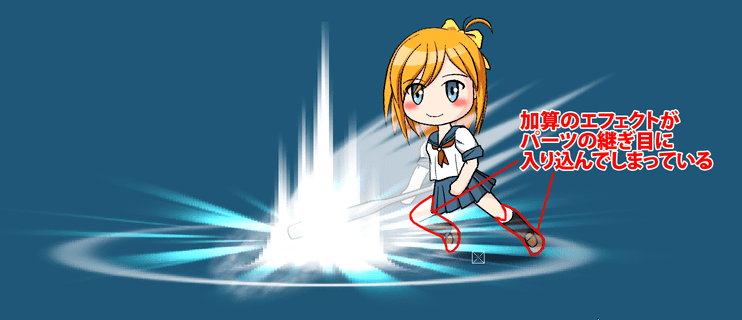
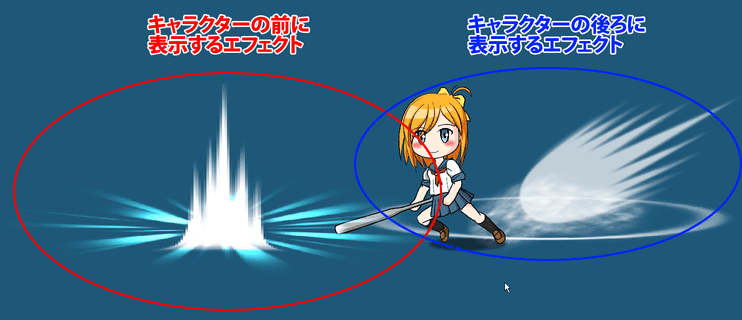
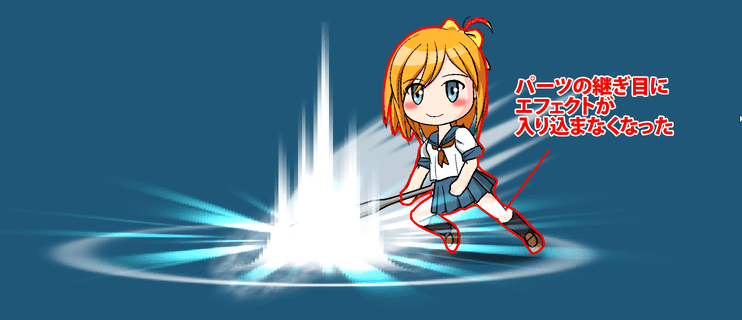
ミックス、加算、ミックス、加算……と、αブレンドの異なるパーツを交互に表示すると、再生プラットフォームによっては描画処理が非常に重くなってしまいます。
加算のエフェクトパーツと、ミックスのキャラクターパーツを同時に表示したい場合、できるだけエフェクトパーツとキャラクターパーツが交互に重ならないように構築してください。
カラーブレンドを多用している
SpriteStudio Ver.6の場合「カラーブレンド」は非推奨アトリビュートとなります。
代替アトリビュート「パーツカラー」はこちらの問題に対処したアトリビュートです。
カラーブレンドを使用すると、表示する際に計算が発生するため処理負荷がかかります。
たくさんのパーツにカラーブレンドを使用すると、描画負荷がかかりますのでご注意ください。
不透明度アトリビュートを「0」に設定し、パーツの表示を消している
通常パーツを徐々に半透明にして消していき、最終的に不透明度を「0」に設定して、パーツを非表示にしている場合があります。
不透明度「0」でパーツが表示されていない場合でも、再生環境によっては見えていなくてもピクセルの表示処理を行っています。
パーツ表示を消す場合は、「非表示」アトリビュートを使用して消すことで処理の軽減が行えるケースがありますのでお試しください。