圧縮テクスチャ解説シリーズはおよそ4か月ぶりの更新になってしまいました、R&D部の上田です。
8月にはCEDEC2013において「工程の手戻りを最小限に 圧縮テクスチャ(PVRTC・DXTC・ETC)における傾向と対策」というタイトルで講演させていただきました。
スライド資料を別のページにて公開していますので、ご興味のある方はぜひダウンロードしてみてください。
第4回目はETC圧縮のアルゴリズムについて、です。
ETCって何?
まずはETCの基本情報からいきましょう。
| 正式名称 | Ericsson Texture Compression |
|---|---|
| 開発元 | Ericsson Reserch |
| 圧縮方式 | 非可逆圧縮(圧縮後の画像は劣化します) |
| 特記事項 | アルファチャンネルに非対応 |
ETCってどんなところで使われているの?
Android端末ではすべての機種で共通して使える圧縮テクスチャ形式です。また、一部の携帯型コンシューマーゲーム機等でも対応しています。
ETCの圧縮品質は?
まずはETCを使って画像を圧縮してみましょう。
サンプルとして24ビットRGBカラーで画像サイズが640×480の画像を用意しました。
それぞれの画像容量は、無圧縮で921,600バイト(=640×480×3)です。



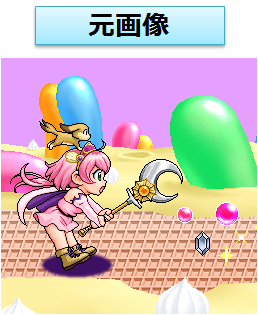
無圧縮の元画像(各 921,600 バイト)
(クリックで等倍表示)
ETCで圧縮した結果です。



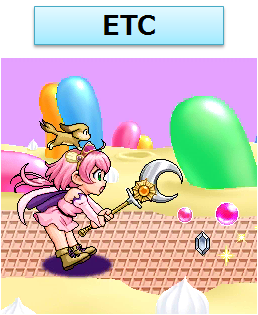
ETC圧縮後の画像(各 153,600 バイト)
(クリックで等倍表示)
圧縮するとそれぞれの画像容量は153,600 バイト となり、圧縮前の6分の1になります。
ETCは非可逆圧縮で圧縮時に劣化が発生しますが、DXTCやPVRTCと同様に写真のような画像については劣化がほとんど分からないと思います。
注)ブログ内の画像は、ブラウザでそのまま表示できるように全てPNG形式に変換しているため、上記画像容量とは異なります。以下の画像についても同様です。
ETCには苦手な画像がある
ETCは上で示したように写真や自然画のような画像は比較的綺麗に圧縮できていました。
それでは、アニメ調の画像ではどうなるのでしょうか? DXTCやPVRTCの時と同じくアニメ調画像をETCで圧縮してみます。
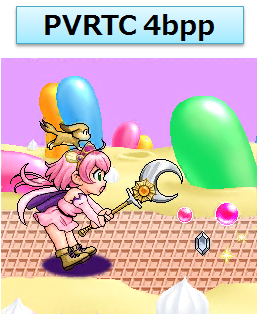
また、比較のためにDXTCとPVRTC4bppで圧縮した画像も一緒に見てみましょう。




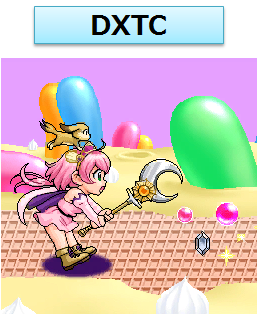
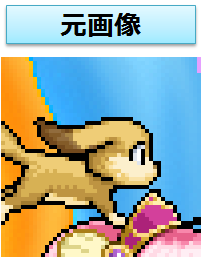
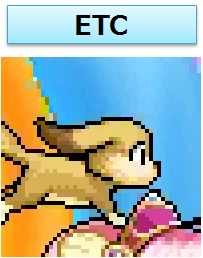
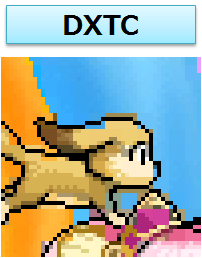
ETC、DXTC、PVRTC4bppによってそれぞれ圧縮したアニメ調画像の比較
画像の変化が分かりやすいように、少女の頭上の犬部分を拡大してみます。




犬の部分を拡大(4倍)して比較
拡大してみると、ETC圧縮した画像はPVRTCで起こっているにじみのような劣化ではなく、DXTCのようなブロック状の劣化(ブロックノイズ)が発生していることがわかります。
また、DXTCでは犬の輪郭周辺でブロックノイズが発生しているのに対し、ETCでは犬の輪郭周辺よりも背景の青と黄色の境目でブロックノイズが発生しています。
ETCってどんなアルゴリズム?
上記のような現象がなぜ起きるのか。ETC圧縮形式のアルゴリズムがわかれば、理解できます。
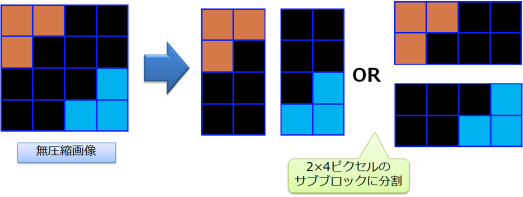
1.4×4ピクセルのブロックを半分に分割する
ETCでは、4×4ピクセルを一つのブロックとして扱いますが、最初にその1ブロックをさらに半分に分割します。
縦と横に分割できるので、どちらに分割するかという情報をFlip Bitとして1ビットで保存しておきます。
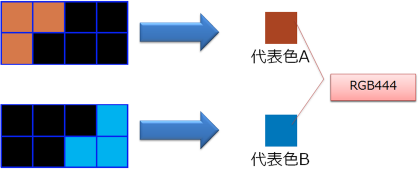
2.代表色を決定する
サブブロックに分割したら、それぞれのサブブロック毎に代表色を決めます。RGB444形式です。サブブロック1つについて、代表色は1つだけになります。代表色はサブブロックに無い色でも指定することができます。
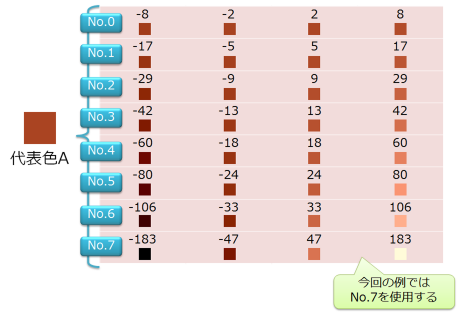
3.代表色から補間色4色を作る
次に、代表色から補間色を4色作り出します。この4色の作り方は、次のような輝度の変換テーブルNo.0~No.7の中から一つを選ぶという形式になっています。
このテーブルは完全に固定されていて、数値を変更することはできません。
この数値を、代表色のRGB値それぞれに対して加算することで補間色を作ります。この時、もし0以下や256以上の数値になったら0と255にします。
今回の例では、No7のテーブルを使います。
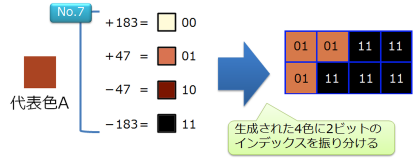
4.補間色を使ってサブブロック内の色を置き換える
代表色と変換テーブルを使って補間色を4色作ったら、サブブロック内のピクセルを置き換えて、それぞれにインデックスをつけておきます。
5.完成!
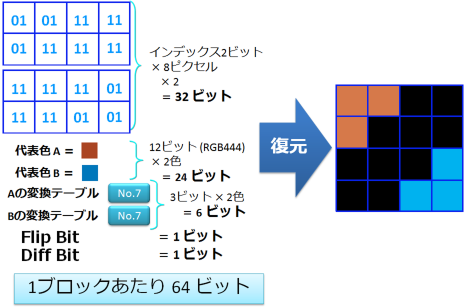
こうして、それぞれのサブブロックについて代表色と変換テーブルの種類を表す3ビットと、インデックスの16ビットで表現することができます。
これらとFlip Bit、Diff Bitを合わせると1ブロックあたり64ビットになります。この情報をもとにブロックを復元することができます。
このように、サブブロックに分割して圧縮することがETCの特徴です。
おおまかに言って、代表色に極端な色を選ばない限り、テーブルNo.7を選べば補間色で黒(に近い色)と白(に近い色)を選ぶことができます。つまり、ETCは白や黒の輪郭線を使う画像に強い、と言えるでしょう。
6.Diff Bitの役割
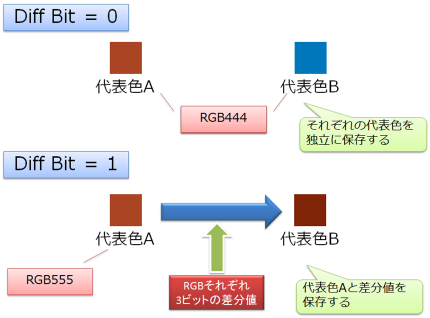
最後に、前の図でさらっと触れているDiff Bitの役割について説明します。Diff Bitは代表色情報を保存するモードを決める役割を持っています。
Diff Bitが0の時は、2で解説しているようにRGB444である代表色をそれぞれのサブブロックについて独立して保存しておきます。
対してDiff Bitが1の時は、片方のサブブロックがRGB555の代表色を保存します。そして、もう一つのサブブロックの代表色は、一つ目の代表色からRGBそれぞれ3ビットの差分値(つまり-4~+3)を使って決定し、この差分値を保存しておきます。
ETCでアニメ調の絵が劣化する原因を考える
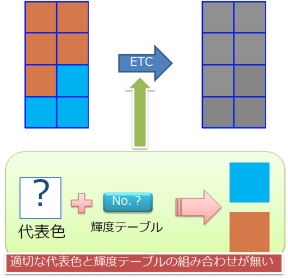
それでは次のようなサブブロックについてETC圧縮することを考えましょう。
このとき、茶色と青色の二つの色を表現できるような代表色と輝度テーブルの組み合わせを考えなければなりませんが、そのような組み合わせは存在しません。
そのため、このサブブロックをETC圧縮するとすべてのブロックが灰色になってしまいます。
この現象が、アニメ調画像の劣化の原因(ブロックノイズ)になっています。
DXTCとETCの苦手な部分の違い
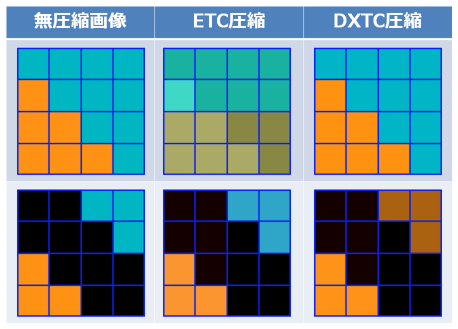
最後に、DXTCとETCについてそれぞれ苦手なブロックの違いをまとめておきます。
ETC圧縮はサブブロックに2色以上の違う色が入っているブロックが苦手ですが、DXTC圧縮ではうまく圧縮できます。
対して、DXTC圧縮が苦手な黒色を含む3色があるブロックを、ETC圧縮ではうまく圧縮できます。
このように、ETCとDXTCではブロックノイズの出現する画像の部分が異なっていることがわかります。
次回からは?
さて、前回からかなり間があいてしまったのですが、これでDXTC・PVRTC・ETCと主要な圧縮テクスチャ形式について解説が終わりました。
次回からはそれぞれの圧縮テクスチャ形式について、使用する際のTIPSを紹介していきます。
どうぞお楽しみに!