SpriteStudio Ver.6で作成したデータを、Unity機能を使用するデータに変換をおこない、アニメーションを使用する方法を解説します。
Unity機能を使用することで表示速度のアップが期待できます。ただし、SpriteStudioで使用できる機能に制限がありますのでご注意ください。
本ページは以下のバージョンを使用して解説しています。
- OPTPiX SpriteStudio:Version 6.1.3
- SS6Player For Unity:Ver.1.0.28
- Unity:2017.2.0f3
目次
- 事前準備
- Unityの標準機能のみに制限してアニメーションをインポートする
- アニメーションをシーンに配置する
- アニメーションデータを作成する際の注意点
- ユーザーデータを設定したアニメーションを再生する場合の注意点
- スクリプトのソースコード
- 関連ページ
事前準備
アニメーションを作成する前に「互換性」を確認する
SpriteStudioでアニメーションを作成する前に、使用するアトリビュートをUnityの標準機能で再現することができるもののみに制限してください。
互換性のないアトリビュートを使用すると想定外の挙動をする可能性があり、修正作業が発生するためです。
最新のアトリビュート対応状況については「OPTPiX SpriteStudio 互換性の比較表」をご確認ください。
また、使用可能機能につきましても制限があるケースがあります。詳細につきましてはGitHubの下記ページをご確認ください。
本ページでは SS6Player for Unity v1.0.18 を使用したケースの設定を紹介します。使用するSS6Player for Unityのバージョンをご確認の上、都度最新の情報を参照ください。
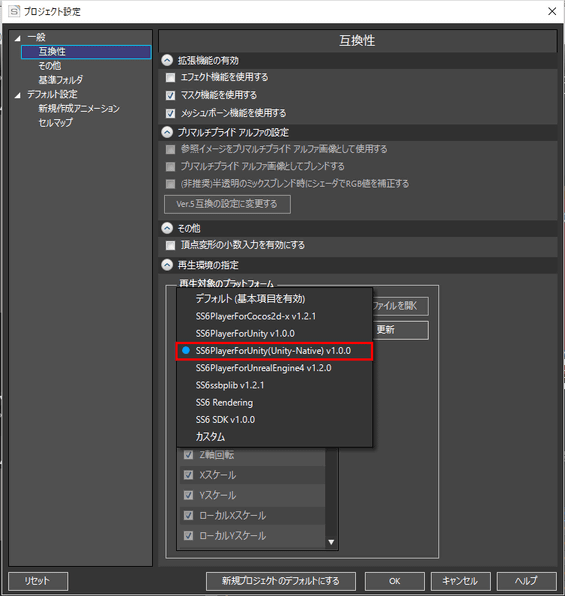
「プロジェクトの設定」の「互換性」を開き「SS6PlayerForUnity(Unity-Native)」を選択してください。
互換性のあるアトリビュートのみが選択された状態になります。
(SpriteStudio Ver.6.1.3以前をご利用の場合は「カスタム」を設定し、手動で使用できるアトリビュートと機能を選択してください)
SS6Player for Unity v1.0.18で使用可能なアトリビュートは以下の通りです。
メッシュボーン機能は使用できますが、エフェクト機能は使用できません。
- 参照セル
- X座標
- Y座標
- Z座標
- X軸回転
- Y軸回転
- Z軸回転
- Xスケール
- Yスケール
- ローカルスケールX
- ローカルスケールY
- 不透明度
- ローカル不透明度
- 優先度
- 非表示
- パーツカラー
- 頂点変形
- マスク強度
- ユーザーデータ
- 一部アトリビュートには使用に制限があります。
「アニメーションデータを作成する際の注意点」をご覧ください。- インスタンス機能は使用できません。
インスタンスパーツは配置しないようご注意ください。- ユーザーデータを使用する際は、スクリプト対応が必要です。
「ユーザーデータを設定したアニメーションを再生する際の注意点」をご確認ください。
Unityをインストールする
まだUnityをパソコンにインストールしていない場合、Unityのサイトからダウンロードし、インストールを行ってください。
なお、SS6Player for UnityはUnity 2017.1.0 以降のみ対応しています。これ以前のUnityは対応しておりませんのでご注意ください。
Unityをインストールしたら、プロジェクトを作成してください。
SS6Player for Unity を導入する
SpriteStudioでアニメーションを作成し、Unityのインストールも完了したら、Unityに「SS6Player For Unity」を導入します。
詳しい方法は「Unityにアニメーションを表示する」を参照してください。
Unityの標準機能のみに制限してアニメーションをインポートする
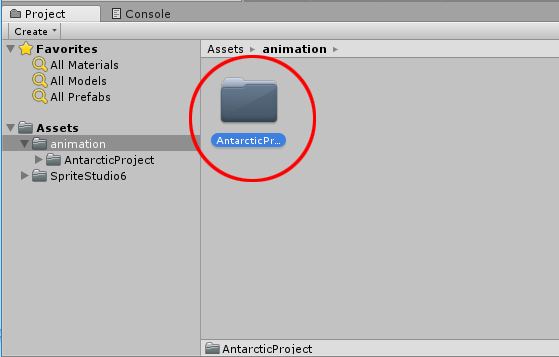
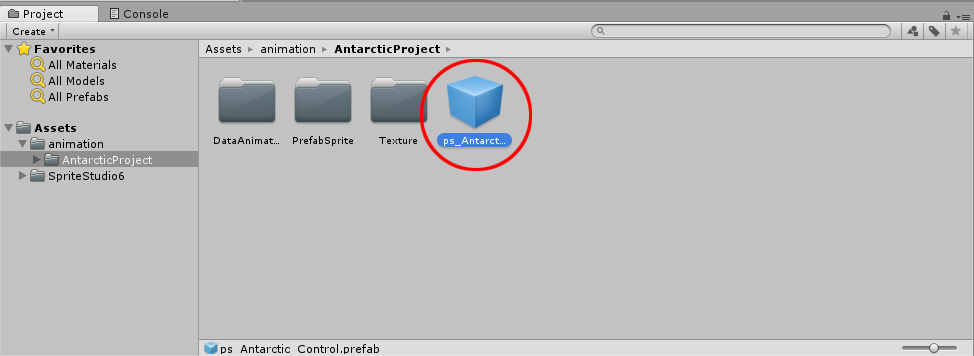
SS6Player for Unityの導入まで完了したら、SpriteStudio Ver.6で作成したsspj(プロジェクトファイル)のデータを変換し、Unityに取り込みます。
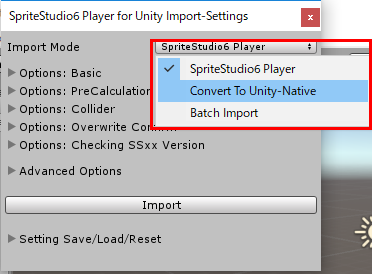
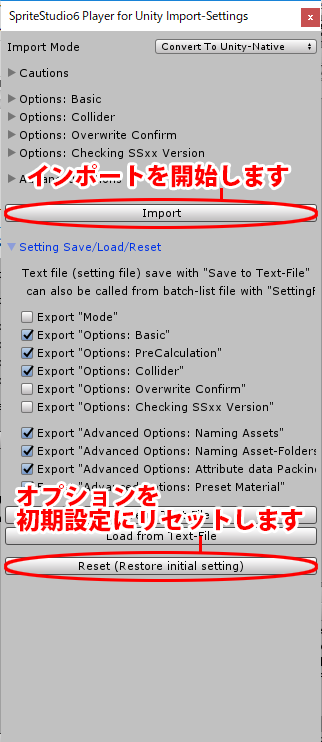
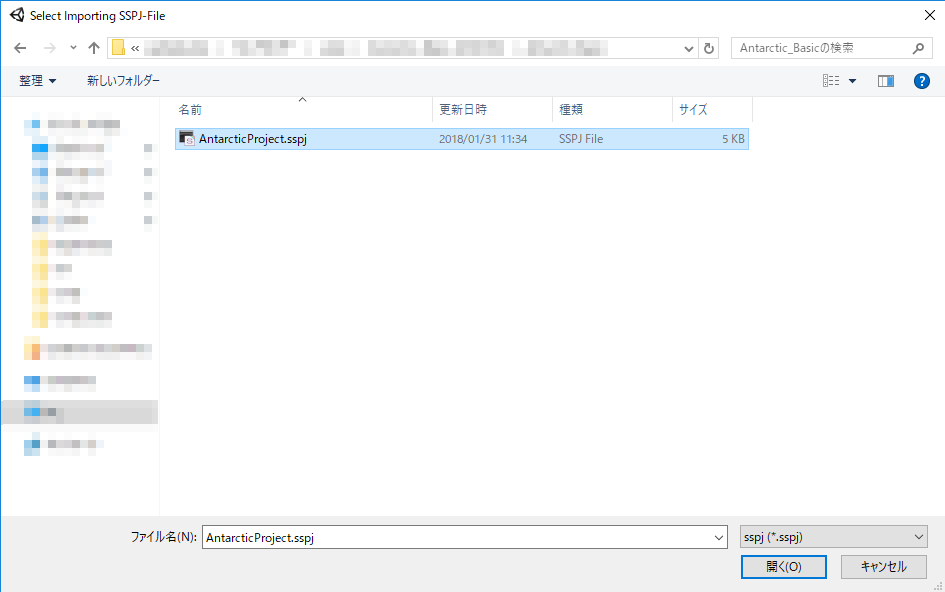
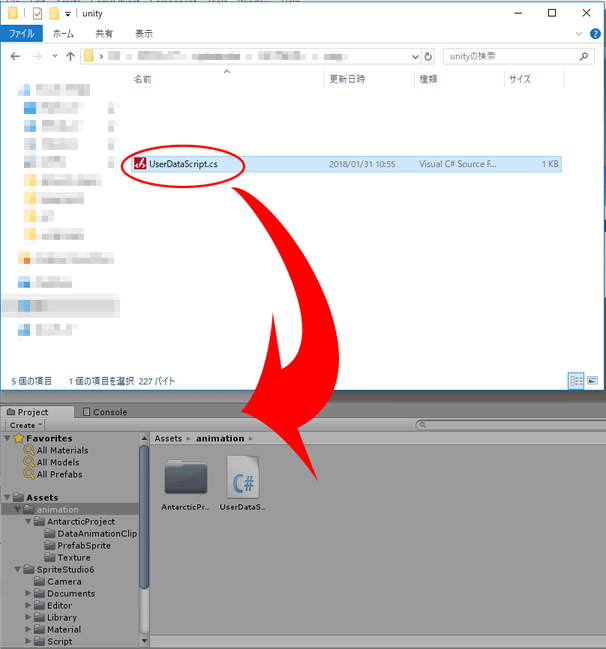
sspjをUnityにインポートする
インポート時にエラーが発生する
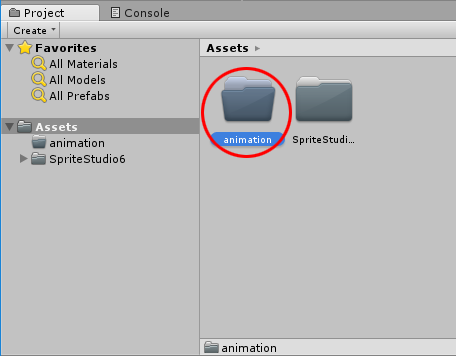
インポート時にエラー(Select Asset-Folder you want to store in before import, in the “Project” window.)が発生してしまう場合、フォルダが選択されていない可能性があります。
Inspectorウィンドウにフォルダが表示されている・Projectウィンドウの下部にフォルダ名が表示されている状態が『フォルダが選択されている状態』です。状態を改めてご確認ください。
詳しくは以下のページをご覧ください。
アニメーションをシーンに配置する
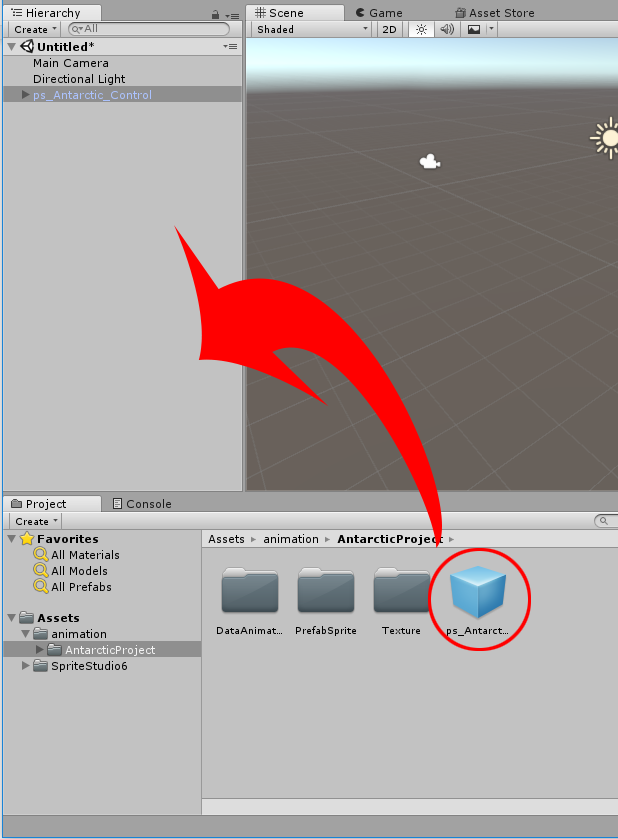
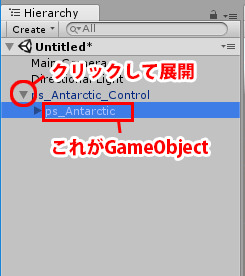
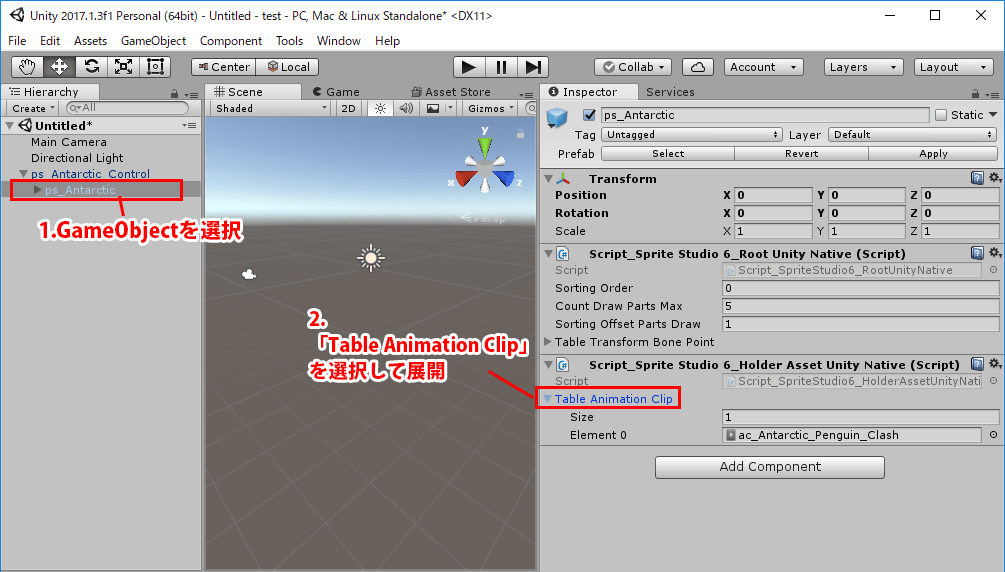
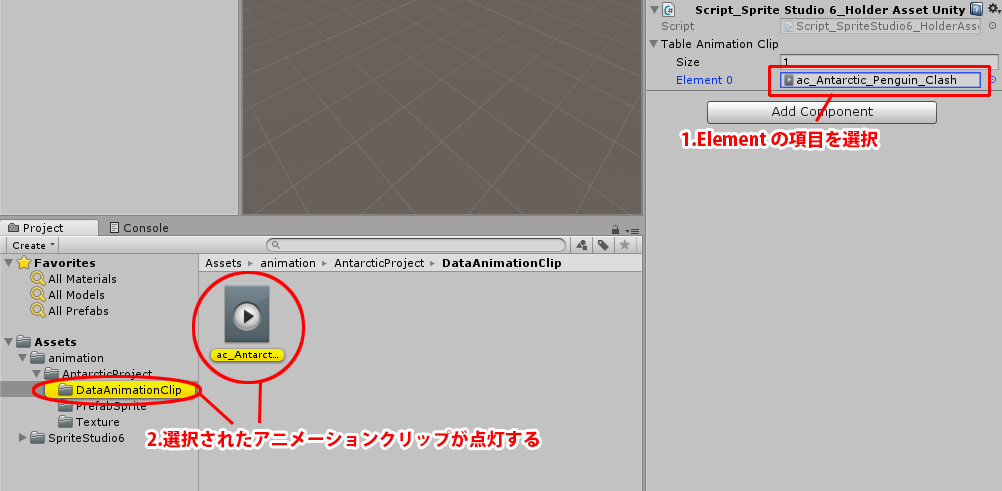
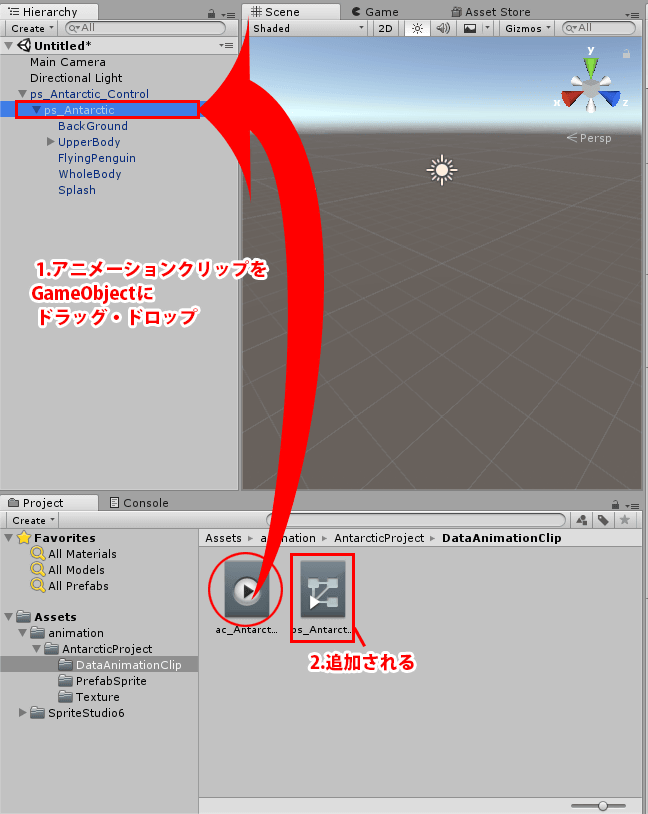
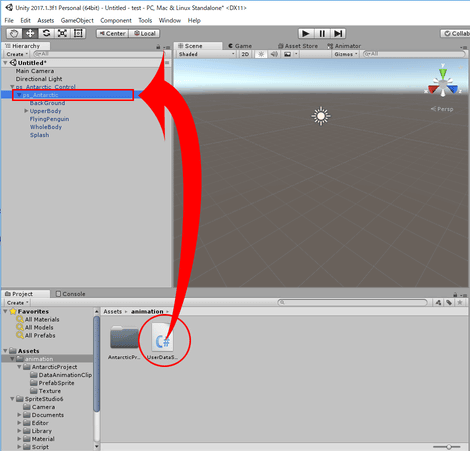
プレハブをシーンに配置する
カメラを準備する
画面に表示するため、カメラの準備をします。
今回は2種類の方法を紹介します。
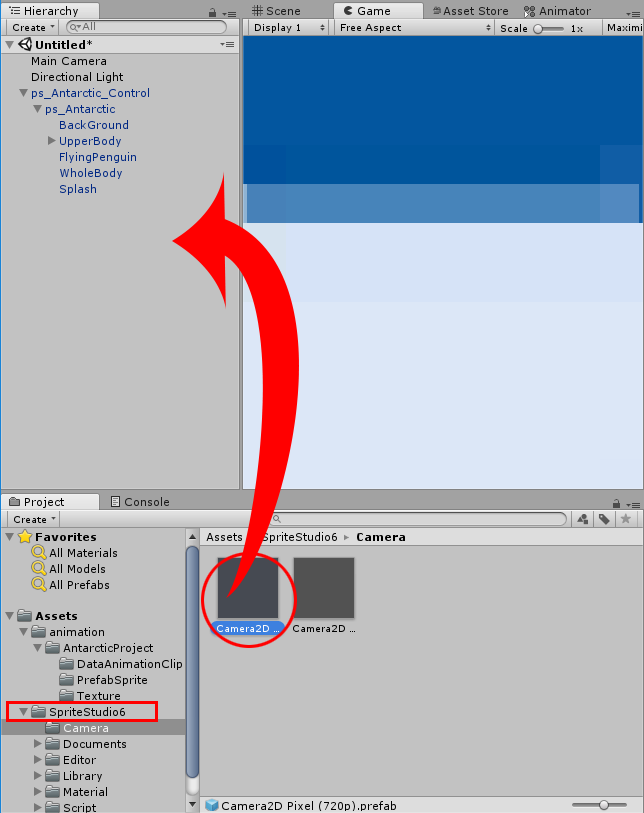
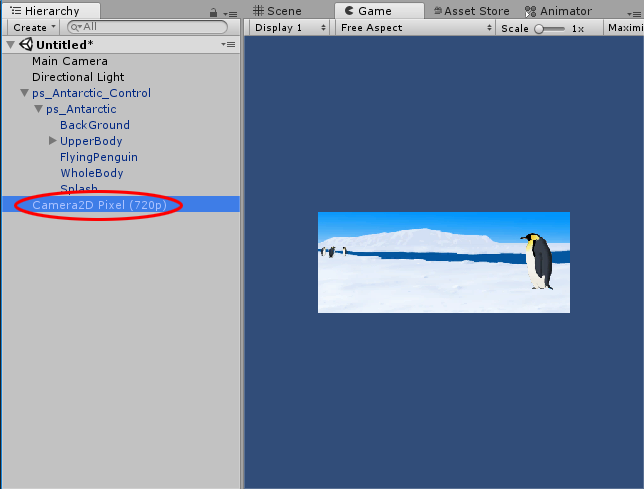
SpriteStudio 6 アセットの2Dカメラを使用する
|
SpriteStudio6に内包されている「Camera」のフォルダにあるカメラプレハブを使用します。 ヒエラルキーウィンドウにドラッグします。 |
 |
| これでカメラの準備は完了です。 |  |
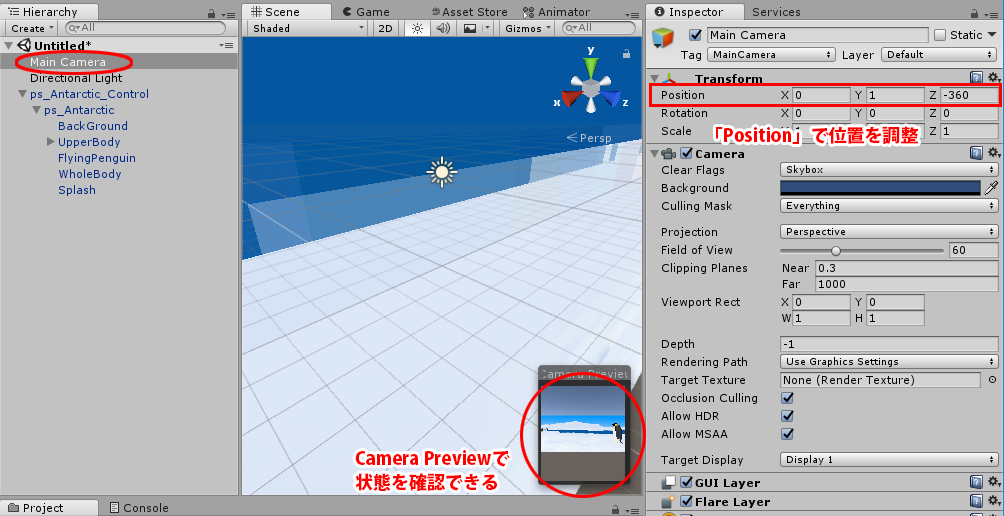
MainCameraを使用して配置
新しいプロジェクトを作ると作成される「MainCamera」を使用することもできます
MainCameraを選択し、インスペクターウィンドウ上の「Position」で位置を調整してください。
CameraPreviewでカメラ位置の確認ができます。
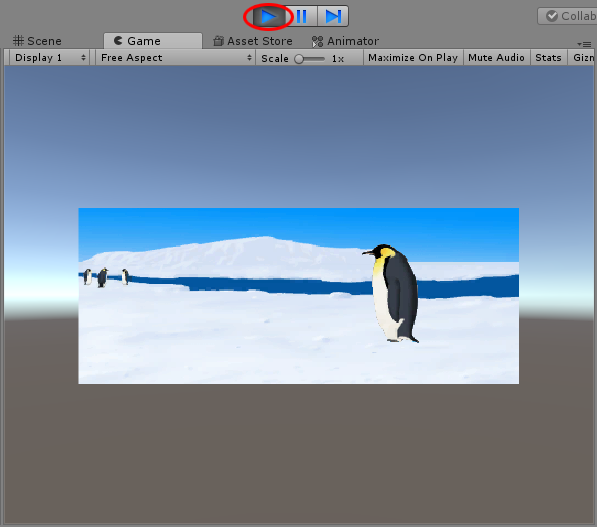
アニメーションを再生する
シーンウィンドウの上部にある「▶」をクリックすると、アニメーションの再生を開始します。
アニメーションデータを作成する際の注意点
互換性があるアトリビュートでも、一部再現できない機能がございます。アニメーションを作成する際は十分ご注意くださいますようお願いいたします。
インスタンス機能は非対応
- インスタンス機能は対応しておりません。誤ってインスタンスパーツを配置しないようご注意ください。
当たり判定は非対応
- 当たり判定に対応していません。
メッシュ・ボーン機能の制限
- メッシュパーツに対してマスク機能が適用されません
「Convert To Unity-Native」を使用して再生を行う場合は、マスクパーツによるマスキングが適用されません。アニメーション制作時、メッシュパーツにマスク機能を適用しないようご注意ください。 - メッシューパーツの1つの頂点に対応するボーンパーツは4個まで
メッシュパーツの頂点に対応するボーンパーツは4個までという制限があります。
メッシュパーツひとつにつき、ボーンパーツの個数を4個までに制限していただく事を推奨します。
※5個以上のボーンパーツが存在した場合は、ウェイトでソートした上位4個のボーンパーツのウェイトを再正規化して適用します。Unity上での再生動作が微妙に変化する可能性がありますのでご注意ください。
マスク機能の制限
- マスクパーツにはローカルスケールが適用されません
マスクパーツにローカルスケールが適用されませんので、マスクパーツでローカルスケールを使用しないでください。 - マスクパーツには頂点変形が適用されません
マスクパーツに頂点変形が適用されませんので、マスクパーツで頂点変形を使用しないでください。 - マスク強度の効果にて、差異が生じます
マスクパーツでマスク強度を使用した演出を行われる場合、マスク強度が0に近い数字で表示に差異が生じます。ご使用の際はご注意ください。 - マスクパーツの「マスク対象」チェック設定は適用されません
マスクパーツの「マスク対象」の設定は対応していません。常にマスク対象が非チェックの状態の動作を行います。
頂点変形使用時の機能制限
- 頂点変形を使用したパーツでは、パーツカラーの頂点指定は対応していません。
パーツカラーの機能制限
- 頂点変形を使用したパーツについて、パーツカラーの頂点指定は対応していません。
ユーザーデータの機能制限
- 「矩形」「座標」には対応していません。「数値」「文字列」のみ使用してください。
X軸回転 / Y軸回転 / Z軸回転
- これら「軸回転」のアトリビュートを同時に使用することは避けてください。
SpriteStudioと Unity制御の回転順序が異なる為、複数のX・Y・Z軸回転に値が入った際、意図せぬ表示となることがあります。
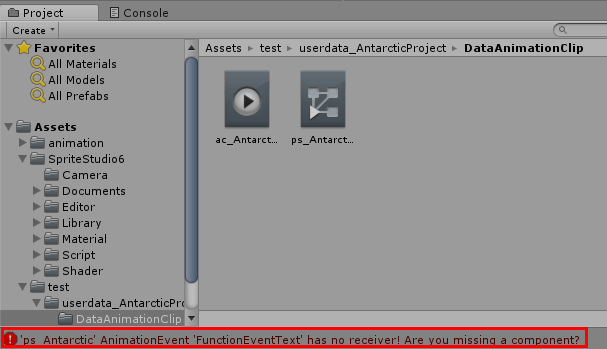
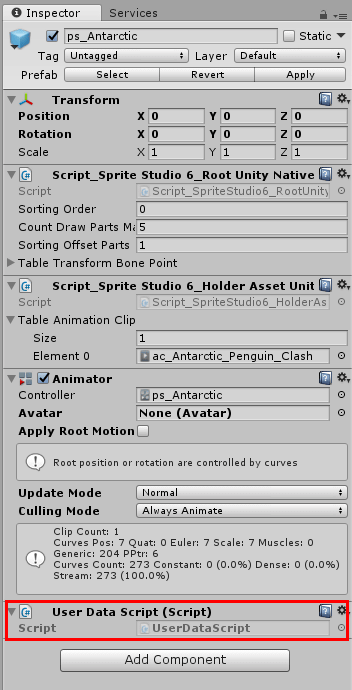
ユーザーデータを設定したアニメーションを再生する場合の注意点
ユーザーデータアトリビュートを使用したアニメーションを Unity-Nativeの方法で再生を行うと
「Animation Event ‘FunctionEventText’ has no receiver! Are you missing a component?」
というエラーで停止してしまいます。
これはユーザーデータのイベントを処理するスクリプトを組み込むことで解消されます。
スクリプトのソースコード
今回ユーザーデータの処理に使用した「UserDataScript.cs」のコードは以下の通りです。
UserDataScript.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UserDataScript : MonoBehaviour
{
void FunctionEventText(string value)
{
}
void FunctionEventInt(int value)
{
}
}
関連ページ
- Unityにアニメーションを表示する
SS6Player For UnityでUnityにインポートしてアニメーションを再生する方法を解説しています。 - Unityでキャラクターを動かす方法
サンプルデータを組み込んで、Unityでアニメーション切り替えなど制御する方法を解説しています。 - 複数のsspjをUnity上で連続再生する
複数のsspjを、SS6Player for Unityを使用して連続で再生する方法を解説しています。 - 再生対象のプラットフォームの設定ファイルを追加する
再生対象のプラットフォームの項目を追加する方法を解説しています。