複数のsspjを、SS6Player for Unityを使用して連続で再生する方法を解説します
今回使用する環境は以下の通りです。
- アニメーション作成
OPTPiX SpriteStudio Ver.6.0 - 再生するUnityの環境
SS6Player for Unity v1.0.4
Unity 2017.3.0f3
目次
作成手順
事前に再生するアニメーションをSpriteStudioで作成済であることを前提としています。
SpriteStudioを用いたアニメーションの作成方法については本ヘルプセンターをご覧ください。
新しくプロジェクトを作成
Unityを開き、Fileメニューから「New Project」を選択し、新しくプロジェクトを作成します。
SS6Player for Unity をセッティング
SS6Player for Unity をプロジェクトに加えます。
詳しい方法は「Unityにアニメーションを表示する」を参照してください。
各種フォルダを準備
アニメーションを流す仕組みを入れるフォルダを設けます。
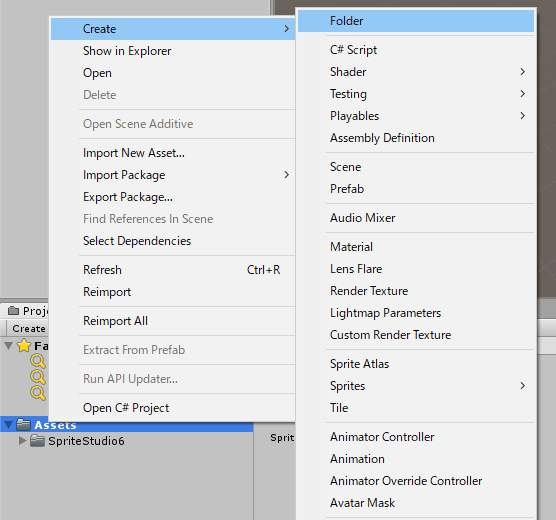
Projectウィンドウを右クリックし、コンテキストメニューの「Create」→「Folder」でフォルダを作成します。

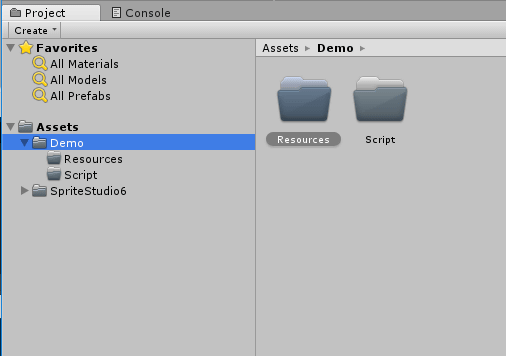
今回は Assets フォルダの下に
Demo という名称でフォルダを作成しました。
このフォルダに、スクリプトを納めるフォルダと、リソースを納めるフォルダを作成します。
今回は以下の名前のフォルダを作成しています。
- Script
スクリプトを納めます - Resources
リソースを納めます
以下の画像のようになります。

sspjをインポート
再生したいsspjをインポートします。
インポートの方法は「Unityにアニメーションを表示する」を参照してください。
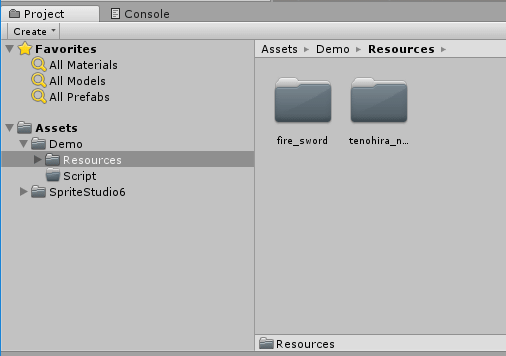
インポート先は、先程準備した
Assets/Demo/Resources
を指定します。
今回は連続で再生するsspjを2つインポートしました。
- tenohira_no_bouken.sspj
- fire_sword.sspj

スクリプトをプロジェクトに追加する
次に再生するアニメーションを切り替えるスクリプトをプロジェクトに追加します。
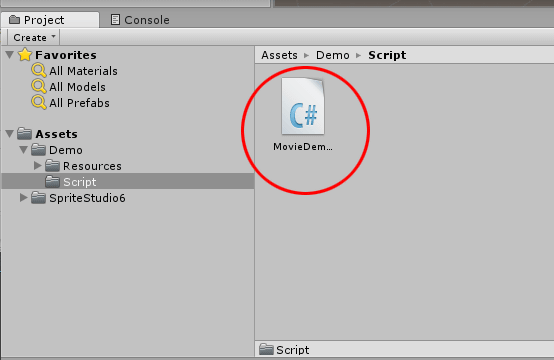
今回は「MovieDemoVer.6.cs」という名称のスクリプトを作成しました。
これを
Assets/Demo/Script
を開き、ドロップして格納します。
MovieDemoVer6 と表示されていることを確認します。

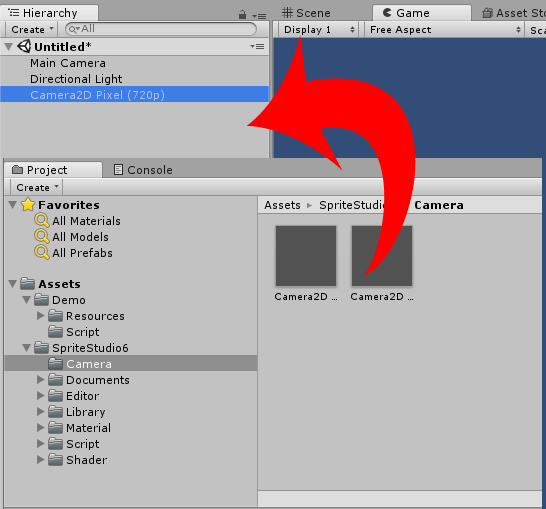
sspjを表示するためにカメラを設置
Unity の Hierarchy ウィンドウ にカメラを追加します
Assets/SpriteStudio/Camera/Camera2D Pixel (720p)
の1オブジェクトをドロップします。

アニメーションを制御する
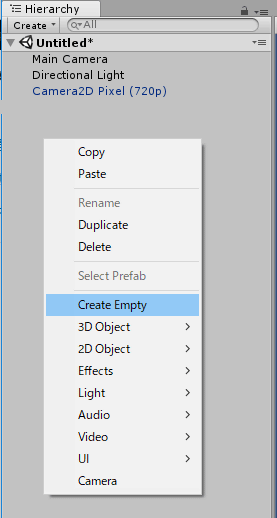
|
Hierarchy ウィンドウのコンテキストメニューを開いて、Create Emptyを選択、空のGameObjectを作成します。 |
 |
|
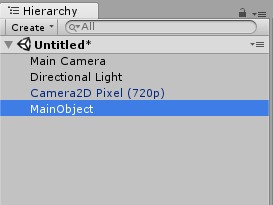
今回は名前を分かりやすくするため、クリックして名称を「MainObject」に変えます。 |
 |
|
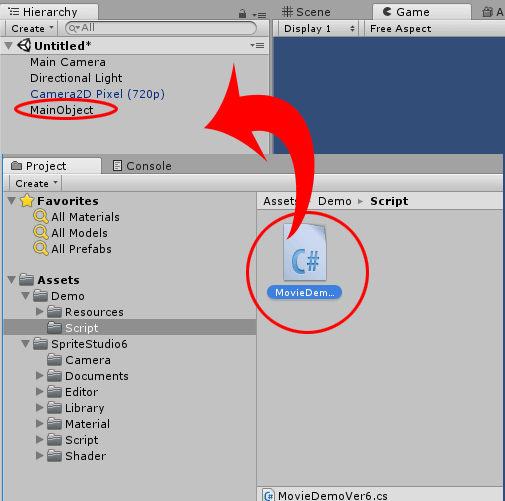
Assets/Demo/Scriptを開き、先ほど組み込んだ MovieDemoVer6 をドラッグして、Hierarchy ウィンドウ の MainObject へドロップします。 ※ Hierarchy ウィンドウ の MainObject をクリック、 Inspectorへ表示された Add Component をクリック。開いたプルダウンメニューから Scripts を選択して、Movie Demo Ver6 を選択する方法もあります。 |
 |
|
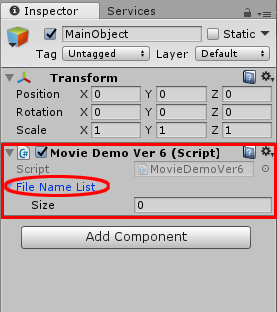
Hierarchy ウィンドウ の MainObject をクリックし、InspectorにMovie Demo Ver 6(Script)項目が表示されることを確認します。 次にアニメーション表示の設定を行います。 |
 |
|
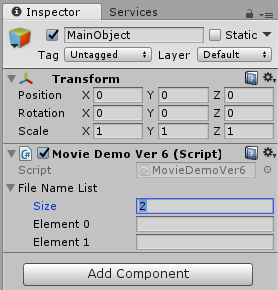
Sizeという項目が表示されます。ここに再生するアニメーション数を設定します。 数字を設定すると、「Element 0」「Element 1」という項目が増えます。 |
 |
|
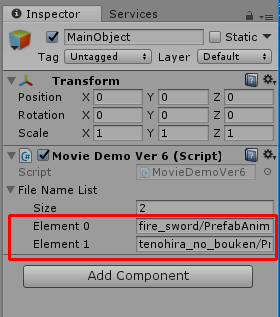
それぞれに再生するアニメーションを設定します。 ここでは、 ※再生アニメーションのパスはResourcesと命名されたフォルダからの相対パスになります。 ※PrefabAnimationの中にあるリソースを指定する詳細については、GitHubの「制御用オブジェクトのプレハブを実体化するときの注意点」をご確認ください。 |
 |
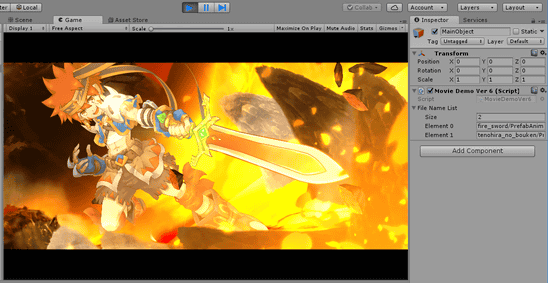
再生
Unityの再生ボタンを押すと、設定したアニメーションが順番に表示されます。

スクリプトのソースコード
今回アニメーションの制御に使用した「MovieDemoVer6.cs」のコードは以下の通りです。
MovieDemoVer6.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MovieDemoVer6 : MonoBehaviour
{
//再生アニメーションのresourcesフォルダ内のサブパス
[SerializeField]
public string[] FileNameList;
//現在再生しているアニメーション番号
private int m_Index;
//スプライトスタジオアニメを操作するためのクラス
private Script_SpriteStudio6_Root m_ScriptRoot;
void Start()
{
//初期化
m_Index = 0;
m_ScriptRoot = null;
}
void Update()
{
//アニメーションを再生していないなら再生を開始する
if(m_ScriptRoot == null)
{
if(m_Index >= 0)
{
//最初のアニメーションを再生
animationStart(m_Index);
}
}
}
void animationStart(int index)
{
//初期化
m_Index = -1;
m_ScriptRoot = null;
//再生するリソース名をリストから取得して再生する
if(FileNameList.Length > 0)
{
m_Index = index % FileNameList.Length;
string resourceName = FileNameList[m_Index];
if(string.IsNullOrEmpty(resourceName) == false)
{
//アニメーションを実体化
GameObject go = Instantiate(Resources.Load(resourceName), new Vector3(0, 0, 0), Quaternion.identity) as GameObject;
if(go != null)
{
m_ScriptRoot = Script_SpriteStudio6_Root.Parts.RootGet(go);
if(m_ScriptRoot != null)
{
//アニメーション終了コールバックを設定.
m_ScriptRoot.FunctionPlayEnd = callbackPlayEnd;
//アニメーション再生
m_ScriptRoot.AnimationPlay(-1, 0, 1);
}
}
}
}
}
bool callbackPlayEnd(Script_SpriteStudio6_Root InstanceRoot, GameObject ObjectControl)
{
//再生しているアニメーションの操作クラスを初期化
m_ScriptRoot = null;
//次回のUpdateで次のアニメーションを再生開始
m_Index++;
//古いアニメーションはシーンから消す
return false;
}
}
関連ページ
- SS6Player for Unity でデータをインポートした際の警告について知りたい
インポートの際に発生する警告について解説しています。 - Unityにアニメーションを表示する
SpriteStudio Ver.6で作成したデータをSS6Player For UnityでUnityにインポートする方法を解説しています。 - Unityでキャラクターを動かす方法
サンプルデータを組み込んで、Unityでアニメーション切り替えなど制御する方法を解説しています。 - Unityの機能に変換して使用する
sspjをUnityの標準機能を使用する形に変換してインポートする方法を解説しています。
SS6Player For Unity
最新版、質問・要望は GitHubへ
