SpriteStudio開発チームの小泉です。
OPTPiX SpriteStudio(以下、SS)のアニメーションデータを再生するためのプレイヤープログラム開発をはじめ、メンテナンス、ユーザーサポートなどを担当しています。使う側のアプローチからSSの利便性を高めようと日々奮闘しています。
今回、Photoshopで描いた元絵を、少ない手数でSSに取り込むためのコンバータ「PSDtoSS」を開発しました。なかなか便利なツールができましたので、ぜひSSユーザーの皆さんに使っていただきたく、ご紹介いたします。
PSDtoSSとは?
PSDtoSSは、Photoshopで描いた元絵の.PSDファイルを、SS用のセルマップファイルに変換するコンバータです。プログラムはGitHub(https://github.com/SpriteStudio/PSDtoSS)で公開しています。
この記事では、PSDtoSSの概要を紹介しています。詳細については、https://github.com/SpriteStudio/PSDtoSS/wiki をご覧ください。
PSDtoSSが生まれたきっかけ
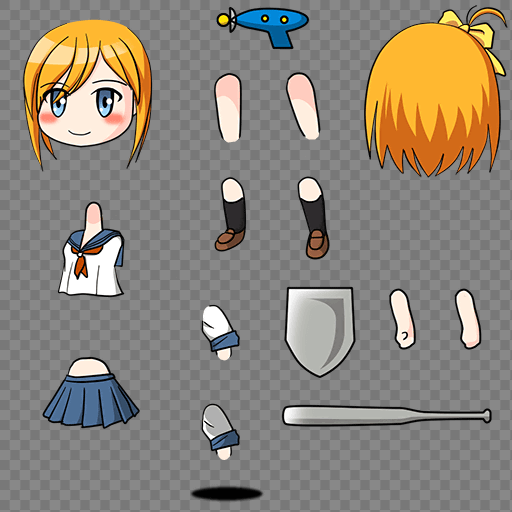
SSでアニメーションを制作する場合、必要なパーツが含まれている1枚の画像(セルマップ)を作る必要があります。

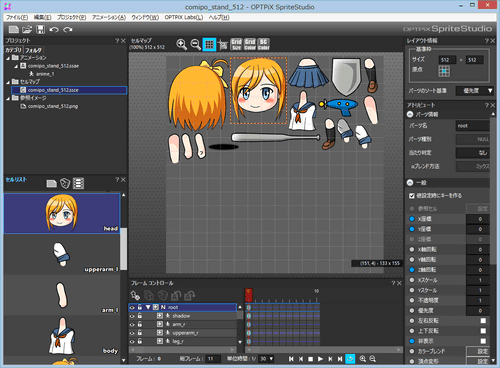
図1 セルマップ用画像の例
SSに読み込ませるセルマップは図1のような画像ですが、最初からいきなりこのようなバラバラの状態で絵を描くデザイナーさんは少ないと思います。多くの場合、
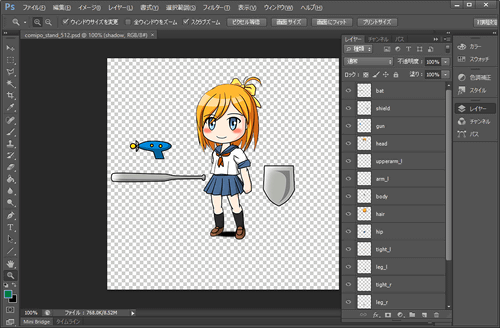
- Photoshopなどで普通に元絵を描き(パーツ毎にレイヤに分割した状態で描く必要があります)
- パーツ画像から、1枚のセルマップ用画像を作成
- セルマップ用画像をSSに読み込んで、画像のなかの個々のパーツ位置を細かく指定
という手順でセルマップを作成するのが一般的でしょう。
ところが、絵を修正しなければならなくなった場合、ちょっと困ったことが起きます。修正をセルマップ画像に対して行うと、元絵である.PSDファイルの方には反映されないですし、かといって.PSDファイルを修正すると、上記2、3の面倒な作業が再度必要になって非常に大変、という悩みがありました。
この問題をどうにか解決できないかと常々考えていました。
そこで、.PSDファイルからSSのセルマップファイルとレイアウト情報を自動変換するコンバータを作成することにしました。それが「PSDtoSS」です。
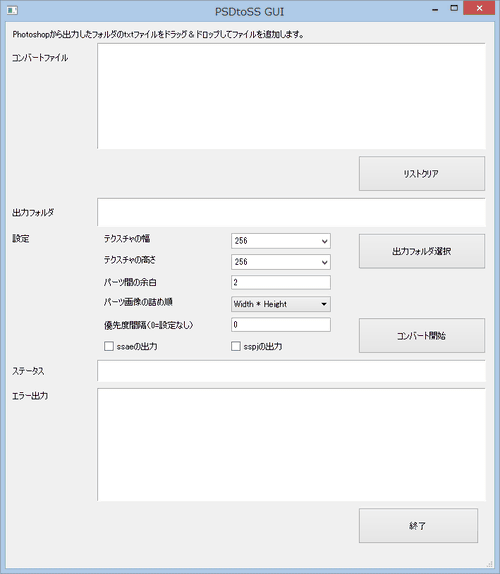
使ってみよう
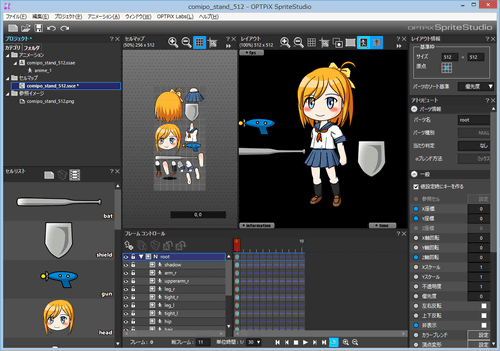
図2のように、キャラクターが組み上がった状態の.PSDファイルを「PSDtoSS」で変換すると、PSDのレイヤー情報(レイヤー名、X,Y座標値)をもとに、セルマップ画像とパーツ毎のX,Y座標、縦横サイズを含む.SSCEファイルとパーツのレイアウト情報を含む(本来はアニメーション情報を格納するための).SSAEファイルが自動的に作れちゃいます。
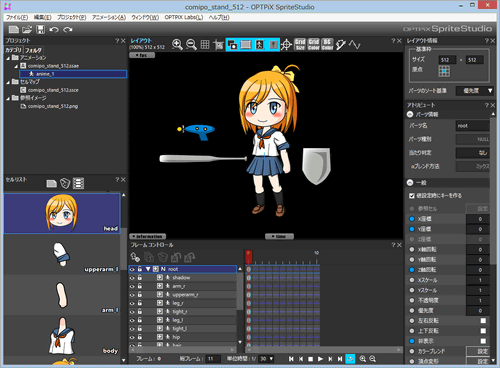
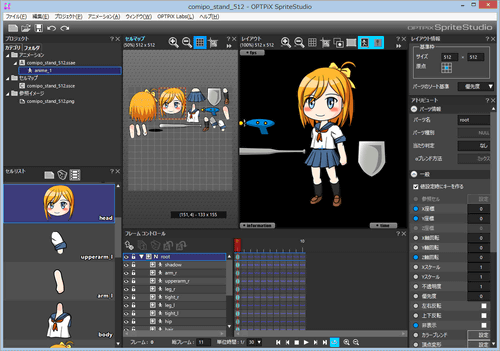
セルマップの登録とパーツの配置まで自動で行ってくれるので、動きを付け始めるまでの手間が大幅に削減できます。(図3,図4)
Photoshopのスクリプトを使用していますので、スタイルやシェイプといったPhotoshopの機能も制限なく使用できます。
アニメを編集しながら絵の修正もできちゃいます
SSでアニメーションの編集中に、元絵(.PSD)を修正したくなることは良くあります。そんなときでも、SSを閉じることなくアニメーションに変更を反映させることができるので、とっても効率的です。
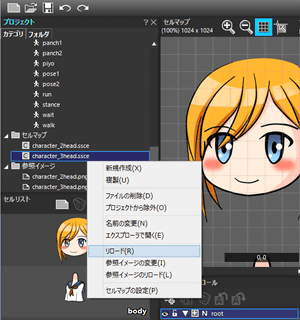
図5と図6のように、セルマップ内のパーツ配置が変わっても、レイアウトは崩れません。新しくセルマップをリロードするには、セルマップを右クリックして「リロード(R)」するだけです(図7)。
セルの配置を気にせずグラフィックを作成することができるようになり、素材の編集も容易にできるようになります。
元絵の修正の際に、パーツのサイズが微妙に変わってしまうことも良くあることですが、原点のX,Y座標や縦横サイズも自動反映するので問題ありません。
また、設定済のセルの原点設定を引き継ぐこともできます。原点位置が変わった場合でも、アニメーションが大きく崩れることなく少しの調整で対応できます。
最後に
PSDtoSSは、セルマップにパーツを自動で配置するので、かなりギュウギュウに詰め込まれ、使用メモリサイズの節約にもなります。パーツ間の余白も自由に設定できるので、PVRTCやETCのように、近接ピクセル同士で圧縮結果に影響するような圧縮テクスチャを使う場合でも大丈夫です。
この記事では、アニメっぽいキャラクターで説明しましたが、GUIメニューなどを作成する場合にも利用できるでしょう。
皆様のアニメーション制作がより効率的になることを願っております。ぜひ使ってみてください。