開発担当の橋本孔明です。
2012年10月に発売されたWindows 8に搭載されている「Windows ストア アプリ」。その特徴については各所で解説されていますが、これを開発するとなると、従来のWindowsプログラミングに馴れているプログラマでも意外とハードルが高いことがわかりました。
私自身、Windows ストア アプリ開発に着手したところではありますが、これから開発をスタートする方のために、入門の入門として概要をまとめてみました。
開発環境
Windows ストア アプリの開発に必要なソフトウェアは、以下の2つです。
- Windows 8
- Visual Studio 2012
Visual Studio 2012には無料のExpress Editionがあり、これを用いることもできますが、上位機能の多くは省略されています。
特徴的なのは、OSとしてWindows 8が必須となる点です。Visual Studioは、「リモート デバッグ モニタ」を利用することで他PC上のアプリのデバッグを行う機能が搭載されていますが、ストア アプリは開発作業そのものにWindows 8を必須としています。
最初のプロジェクトを作ってみる
Visual Studioを利用してストア アプリを開発する場合、主に以下の技術の組み合わせから選択することができます。
- XAML + C++(C++/CX言語)
- XAML + C#
- XAML + Visual Basic
- HTML/CSS + JavaScript
XAMLは、かつてWPF(Windows Presentation Platform)で導入され、SilverlightやWindows Phoneでも用いられている、XMLベースのユーザーインターフェース定義言語です。UI定義のほかデータの記述、ベクター形式の画像の記述などにも利用できます。
JavaScriptを利用する場合、このXAMLの代わりにHTMLとCSSを用いることができます。ただし、Web開発と異なる専用の記述方法や「癖」が存在するため、ウェブサイトが書けるからといってすぐに習得できるというものでもなさそうです。
今回はひとまず、C++およびC#を用いて新規プロジェクトの作成を行ってみました。
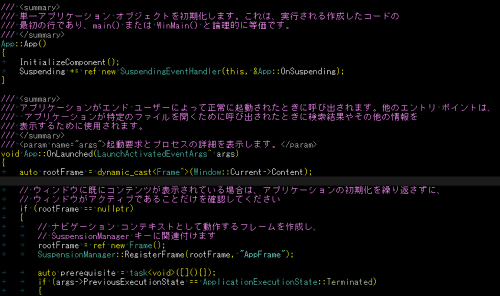
まずC++プロジェクト(グリッド アプリケーション)を作ってコードを見てみましたが、いきなり「^」の付いた型名や「ref new」など見慣れないキーワードが出てきます。ストア アプリのコアとなるランタイムシステム「WinRT」へのアクセスを簡略化した、C++/CX特有の構文です。.NET開発用に導入された「C++/CLI」でも見かけたものですが、C++/CXはC++/CLIを参考として開発されているとのことです。
続いても「[](){}」などという変わった構文が出てきます。C++11について知識のある方ならお気づきでしょうが、これは「ラムダ」と呼ばれる、いわゆる無名関数を定義するための構文です。簡単に書きますと、C++の関数内に別の関数を定義し、その関数を保存しておいて後で呼び出す…といった用途に用いるもので、従来は構造体やクラスを流用した「関数オブジェクト」を書いていたケースなどで使われるものです。
これらからも解るように、まずはこういった「新しい言語要素」を習得しないと、C++の経験があるからといってストア アプリ開発にすぐに着手するのは難しいでしょう。Win32 APIも利用できないため、WinRTが提供している機能についての概要把握も必要です。
C++/CXの開発のメリットはなんと言ってもネイティブコードによる実行時の動作速度です。その代わり、C#を利用した場合に比べコードは複雑になりがちなため、速度が重視されるアプリケーション、たとえばゲームや画像処理エンジン(コンポーネント)などに絞って利用するケースが多くなるのではないでしょうか。
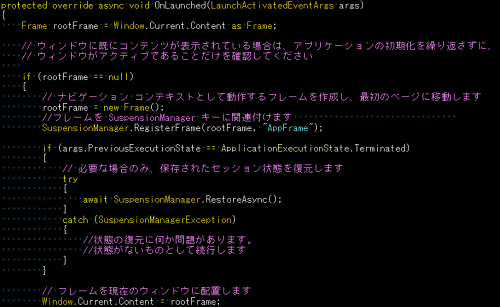
続いてC#のプロジェクト(グリッド アプリケーション)を作ってみました。こちらはいわゆるC#のコードだなという感じですが、「async」「await」というキーワードが頻出しています。これはC#5.0で導入された構文で、実際には非同期となる処理を、同期処理を記述するのと同じ程度の手軽さで記述できるものです。ストア アプリ用のWinRTランタイムシステムでは、時間のかかりそうな処理はすべて非同期処理として提供されており、その呼び出しを行う場合にこの構文を使用します。
続けてコードを見てみると、データ構造を表現しているクラスは見つかりますが、実際にコントロールにそれらのデータを流し込んでいる様子が見あたりません。これは「データバインディング」という、最近主流になりつつあるスタイルが採用されているためで、実際にデータとコントロールの間をどうやって橋渡しするかについてはすべてXAML側に記載されています。これにより、ユーザーインターフェースとデータモデルの分離が明確に行われ、UIの変更や分業などがやりやすくなるものとされています。
データバインディングはWPFやSilverlight、Windows Phoneですでに採用されていたスタイル(構文もほぼ一緒)であり、AndroidやiOSでも近い概念が使われていますので、それらの経験がある方には馴染みやすいでしょう。逆に、いわゆる古いタイプの開発に馴染んでいた方には違和感を覚えるかもしれません(かくいう自分もWPFの経験はあるものの、全体的にはこれに近い感覚です)。多量のデータを扱うストア アプリ開発においては避けて通れない部分なので、まずはこれを習得していくことになりそうです。
概念を理解すれば、割と簡単?
現在ストア アプリ開発については学習途上のため、今回はここまでとなります。RSSリーダーや簡易画像ビューア程度のものを作ってみた限りでは、概念の理解が進めば、開発自体は割と簡単に行えるのではないかという印象です。日本語の参考書籍も出始めているようです。全く新しいプラットフォームに取り組む心づもりで、チャレンジしてみてください。