ECサイトなら"絶対導入すべきサービス"
株式会社 CODE SHARE
http://codeshare.co.jp/
CODE SHARE(コードシェア)は、アパレルに特化したオンラインショッピング運営を手掛ける企業として、2013 年に創業。自社でアパレル EC サイト「fifth」(フィフス)を運営するとともに、EC ソリューション事業 / EC コンサルティング事業も展開し、多面的なサイト構築・運営支援を行ってきました。
「fifth」は、ファッション感度の高い女性をターゲットとしたファッション通販サイト。会員数は 115 万人を突破しています(2018 年 12 月時点)。

本部長 萬谷 彰通 氏
アパレル商品の質感やディテールを伝えるために、画像が多くなる悩み
――本日はよろしくお願いします。今回御社では、ファッション EC サイト「fifth」に「SmartJPEG for Linux」を導入されたとのことですが、どういった理由から導入に至ったのでしょうか?
萬谷氏:
弊社は、6 年前にファッション EC の企業としてスタートし、同時に自社アパレルブランドの「fifth」のサイトも立ち上げました。「fifth」のサイトでは、商品に関する写真をかなり多く掲載するようにしています。理由としましては、商品をよりわかりやすくお客さまに伝えるということと、商品をモデル着用のコーディネートで提案することで、できるだけたくさんの商品に興味を持っていただきたいという考えから、そのような形をとらせていただいております。
――1アイテムあたりで、どれぐらいの画像を掲載していますか?
萬谷氏:
物撮り写真のミニマムがだいたい 5 ~ 6 枚で、カラー展開が多い商品だとその分枚数が増えてきます。それとは別にモデルの着用写真を 15 枚ぐらいは掲載していますので 1 商品あたり最低でも 20 枚、多いものだと 100 枚近く掲載している商品もあります。
――商品画像のよしあしは、やはり売上に影響するのでしょうか?
萬谷氏:
アパレルの EC サイトでは商品に対する印象がほぼ商品写真で決まってしまいます。特に TOP ページや商品一覧に並ぶ商品のメイン画像は、お客様に商品に対して興味を持ってもらうための入り口になりますので、売り上げにつながるかなり重要な部分だと考えています。
――商品画像については、どういった点にこだわっていますか?
萬谷氏:
EC サイトだと実際の商品を手に取ることができないので、質感やディテールをなるべくわかりやすくお客様に伝えられるように、fifth では他社のアパレル EC サイトよりも比較的多くのモデル着用画像を掲載しています。そのモデル着用画像をフリックで一枚ずつ見せるような形ではなく、縦に並べて掲載し、ページスクロールでなるべくすべての画像を見ていただけるように配慮したレイアウトを立ち上げ当初から採用しています。
また現在ではスマートフォンからご購入いただくお客様が 9 割を占めており、スマートフォンでのサイト表示がなるべく遅くならないように、PC とスマートフォンでそれぞれ端末に合わせた画像を出しわけするようにしています。
画像が多いとどうしてもサイトの表示速度は低下してしまうので、「画像の最適化」については、サービス立ち上げ時からずっと試行錯誤し続けてきました。特に、大きなキャンペーンを実施するとアクセス数が著しく増加して、専用サーバーだけではデータの転送量をオーバーしてしまうケースがあります。キャンペーンを実施する際は、いつも画像の読み込み先を AWS に切り替えて対応しているのですが、その点についても課題だと感じていました。
 アパレル EC サイト「fifth」(フィフス)
アパレル EC サイト「fifth」(フィフス)「SmartJPEG for Linux」導入の決め手
――そこで「SmartJPEG for Linux」を導入されたわけですね?
萬谷氏:
2018 年に入ってから動画の活用に力を入れるようになり、一部商品や企画ページで、MP4 のムービーをインラインで再生させるようになったこともあり、さらにサイトの軽量化が課題だと感じていました。
――画像の軽量化について、さまざまに摸索されていたとのことですが、SmartJPEG 導入前はどうしていましたか?
萬谷氏:
「SmartJPEG」を導入する前は「ImageMagick」を使っていました。撮影した写真は最高画質の状態でレタッチ作業を行って、アップロードしてからサーバー側で圧縮するフローを採用しています。「見た目が悪くならない程度にできる限り圧縮率を高くする」という基準を設けて軽量化を図っていました。
――そこから SmartJPEG に移行した決め手はなんでしょう?
萬谷氏:
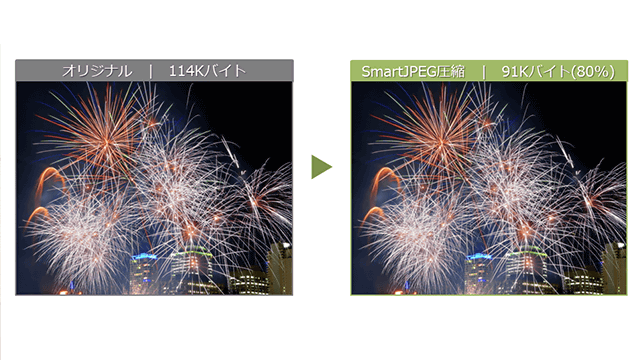
導入を想定して、ウェブテクノロジさんに試算を行っていただきました。主要ページで導入した場合の数字を見せていただき、綺麗な画質が保たれた状態で 50 %近く軽量化できること、AWS のコストが大幅にカットできることが明確だったため、移行に踏み切りました。あと弊社の EC システムであれば、あまり手がかからず少ない工数で簡単に導入できることも決め手でした。
まずは「転送量を減らすことでユーザーの負担を下げたい」というのが第一だったのですが、結果的に、転送量が下がるだけでなく表示も速くなり、効果を"体感"できたことに驚きました。
画像やページの内容に合わせ、細かく画質を調整
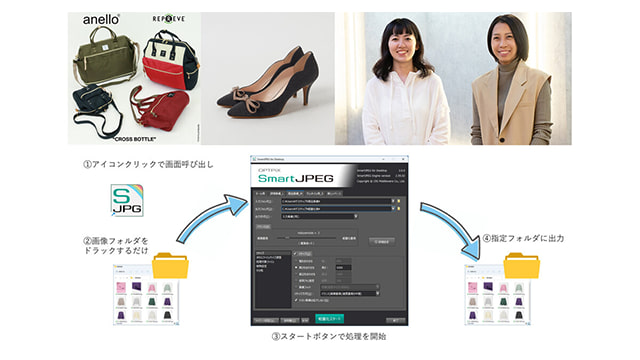
――どういった形で導入されましたか?
萬谷氏:
弊社の EC システムは、パートナーであるシステムベンダーの「PRECS」と共同開発して、フルスクラッチで構築しています。そのため SmartJPEG も、意志決定してから数日で導入が完了しました。
実際の運用ですが、商品画像、バナー画像、モデル画像はそれぞれ、求める画像品質に違いがあることが多いので、用途ごとに手順をわけて圧縮するようにしています。
まず商品画像とバナー画像に関しては、管理画面から直接アップロードして、サーバー側でリサイズと圧縮をかけるようにしています。モデル画像に関しては FTP から一括で画像圧縮専用のディレクトリに一度アップロードし、管理画面で SmartJPEG の圧縮を実行し、生成されたデータをダウンロードしてから、再度必要なディレクトリに振り分けてアップロードしています。
総画像数は万単位になっていますが、すでにアップロードしてあった画像についても、ImageMagickで 圧縮済みだったものを、すべて SmartJPEG で処理したものに移行しています。
――設定している「軽量化モード」は何ですか?
萬谷氏:
基本は、全体的に 7 段階ある軽量化モードのうち、「3 段階目(高画質寄り)」に設定しています。一部の、スマートフォン向けページに関しては「5 段階目(軽量化寄り)」まで試験的に圧縮しています。ただ、モデルが入っている画像や特集ページについては画質を上げるなど、細かく内容に合わせた調整を適用しています。

想像をはるかに上回る改善でテンションアップ
――導入して一番よかったこと、変化したことはなんでしょう?
萬谷氏:
導入後のサイトの表示速度が、明らかに向上しました。数値的な変化はある程度想像できていましたが、体感速度がここまで改善されるとは、正直思っていませんでした。想像をはるかに上回る結果だったので、かなりテンションが上がりました。
具体的な数値で提示すると、SmartJPEG の導入前は PC 版 TOP ページの容量が 14.6MB 程ありました。
これが SmartJPEG の導入後は、7.4MB まで削減できました。商品詳細ページも 19.2MB あったものが 8.6MB まで削減されました。モバイルページは別途軽量化していましたが、それでも 10.9MB ありました。これが、6.4MB になっています。それでもまだ、軽量化の余地があると考えています。
| トップページ | 商品詳細ページ | |||
|---|---|---|---|---|
| PC | モバイル | PC | モバイル | |
| SmartJPEG 導入前 | 14.6MB | 13.4MB | 19.2MB | 10.9MB |
| SmartJPEG 導入後 | 7.4MB | 6.9MB | 8.6MB | 6.4MB |
Google のモバイルサイトパフォーマンステストだと、ページ表示に当初は 8 秒かかっていたのが、 SmartJPEG を導入しただけで、6 秒に改善されました。SmartJPEG の導入完了を周知する前に、サイトの表示速度が速くなったことを体感して気付いたスタッフが、社内にも多数いました。
――EC では、お客様からのアクセスにも波がありますよね。
萬谷氏:
キャンペーン期間などは、アクセスが数倍に膨らみます。AWS による増強も対策の 1 つですが、根本的に対処するには、まずやはり画像サイズを軽量化するのが有効だと思います。実際の数字で見ると、リクエスト数が上がったにもかかわらず、転送量は減っていました。フラットな状態なら、確実にAWSのコストダウンにも繋がっていたと思います。
商品の魅力をより多くの方に、より美しい画像で
――自社サービスについて、今後どういった方向をめざしていますか?
萬谷氏:
SmartJPEG で軽量化できたことにより、掲載できる情報量が増えました。「fifth」の商品の魅力を、より多くの方に、より美しい画像で伝えていきたい、と考えています。
――最後に、SmartJPEG の導入を検討している他企業に、先行ユーザーとして、アドバイスなどがあれば、お聞かせください。
萬谷氏:
画像にこだわっている企業、サイトの表示速度・クラウドサーバーの転送量やコストで悩んでいる企業、EC サイトなら、"絶対に導入するべきサービス"だと思います。導入にあたってのデメリットは一切ありません。当社が支援している他企業にも推奨していきたいと考えています。
――本日はお忙しいところありがとうございました。これからもSmartJPEGをよろしくお願いします。

事例公開日:2019年 3月 11日
所属組織、業務内容、写真、インタビュー内容は取材当時のものです。