このページはSpriteStudio Ver.7 の新機能「ピクセルアートシミュレーション」とその活用法を解説しています。
※本ページの説明は Ver.7.3.2 以降を対象にしています。
ピクセルアートシミュレーションは SpriteStudio Ver.7.3.1に追加された新機能です。
この機能はピクセルアート(ドット絵)アニメーションの素材制作に活用することができます。
具体的な活用手順を下記にまとめましたので参考にしてみてください。
目次
- ピクセルアートシミュレーションで出来ること、メリット
- ピクセルアートシミュレーションの使用方法
- ピクセルアートシミュレーションでの制限事項
- ピクセルアートシミュレーションが正常に動かない場合
- 関連ページ
ピクセルアートシミュレーションで出来ること、メリット
現代のゲーム機は表現力が向上し、多色で多彩なモーションが十分表現されるようになりましたが、8ビット風や 16ビット風などを謳い、あえて色数やアニメーション枚数を絞り、過去のゲーム機を模したコンセプトのゲームも作られるようになりました。
ただし、過去のゲーム機風だからといってグラフィックの作成が容易というわけではなく、むしろ1枚1枚のアニメーションパターンを1ピクセルずつ編集する事が多いため、きれいに動く枚数の多いキャラクターパターンを作成する場合、かなりの手間がかかることがあります。
そこで、キーとキーの間はコンピューターで動きを作成するキーフレームモーションでアニメーションを作るSpriteStudioの滑らかに作製できるアニメーションツールの特性を利用して、ピクセルアート(ドット絵)のモーションを作成を補助するのがピクセルアートシミュレーションです。
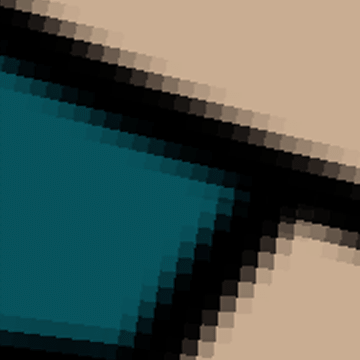
従来のキーフレームモーションにはパーツを回転して回すという特性上ピクセルまで回ってしまい、斜めになったピクセルが表示されるため厳密なドット絵とは呼べないこともありました。
(解像度が高い場合はあまり問題とされませんが、古いゲーム機を模した低解像度がコンセプトの場合は斜めになったピクセルは厳密にはドット絵とは呼べないと指摘される場合があります)
 |
 |
|
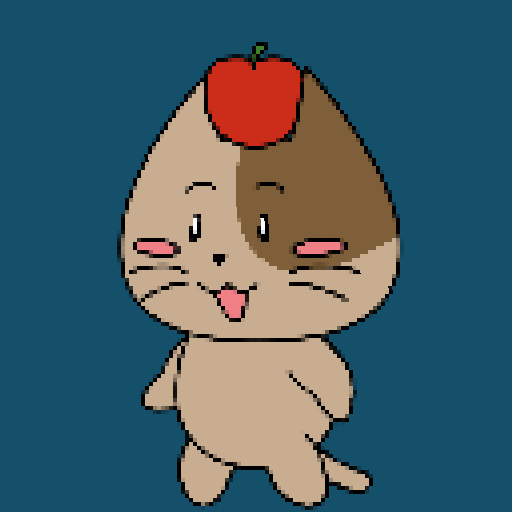
従来のキーフレームアニメのピクセル表示(拡大) |
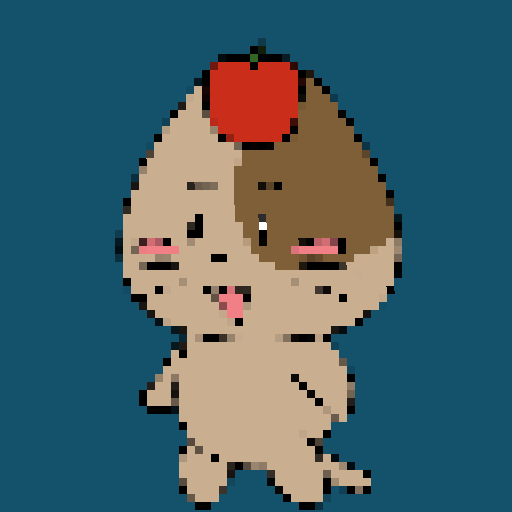
ピクセルアートシミュレーションでの表示 |
ピクセルアートシミュレーションはドットを斜めに表示しませんので、レンダリングしたものを利用すれば垂直水平の正方形を保ったキャラクターを作成することが出来ます。
注意点としては、レンダリングした連番画像を使用することが前提となります。
ピクセルアートシミュレーションの使用方法
ピクセルアートシミュレーションに適した画像を用意する
ピクセルアートシミュレーションでは、大きく書いた画像を縮小表示しドット化します。そのためアニメーション作成時の元の絵は大き目に作成します。
用意する画像は最終的に使用するサイズの2倍、4倍、8倍などの割り切れるピクセル数が理想的です。
現在のゲームエンジンなどには厳密な縛りはありませんが、レトロ風にこだわったドットキャラクターを表現する場合は、コンピューターの扱いやすい数字である2のべき乗(8、16、32、64、128、256、512~というような8の倍数)が最適となります。
例えば最終的なキャラクタサイズを64X64ピクセルを目標とする場合は、元の絵は128X128、もしくは256X256か512X512で描くとよいでしょう。
また、輪郭線を維持したいときは、縮小率に合わせてあらかじめ輪郭線の太さを決めて書いておく必要があります。
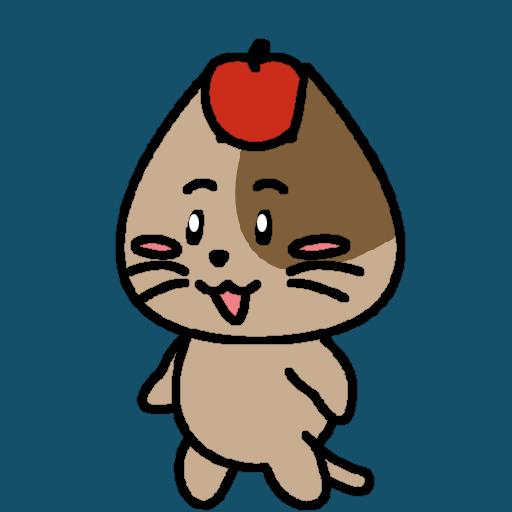
| ●例:512X512の元画像で輪郭線を4ピクセル平均で描いた場合の ピクセルアートシミュレーション適用後の違い |
|
|
512X512 (元画像) |
★128X128表示 (4分の1に縮小) |
|
256X256表示 (2分の1に縮小) |
64X64表示 (8分の1に縮小) |
例えば、512X512から128X128に変換して使用する場合は4分の1の縮小を行うので4ピクセル前後の輪郭線、64X64の場合は8分の1の縮小を行うので6~8ピクセル前後の輪郭線を描かないと輪郭が途切れがちになります。
 |
 |
| 上の画像の輪郭線を4ピクセルから8ピクセルに拡張したもの |
64X64で出力時、くっきりと輪郭線が表示される |
また32X32以下のキャラクタの場合は輪郭が占める割合が大きくなり絵柄の誤差を許容しにくくなるため輪郭の維持は難しくなります。
(小さいピクセル数の場合は輪郭はなく、細かいディティールの少ない、デフォルメされたようなキャラが適します)
| ●例:輪郭がないタイプのアニメーションの場合 | ||
 |
 |
 |
|
元画像 |
ピクセルアート |
ピクセルアート |
アニメーションを作成する
SpriteStudioを使用しキーフレームを使ったアニメーションを作成します。
作成の際は、レイアウト情報の基準枠は縦と横は必ず1:1の比率(同じ数字)にしてください。(ここの比率を間違えると出力時の縦横のドット比率が正方形になりません)
なお、過去の16ビットゲーム機のグラフィックでは部分的な半透明は使用できませんので、過去のゲーム機に準じたグラフィックをコンセプトにする場合は、アニメーション作成時にSpriteStudioに存在する半透明などは利用せず、レンダリング後の画像に適用したほうが良いでしょう。
ピクセルアートシミュレーションを有効にする
ピクセルアートシミュレーションを有効にするには、メニューの「ファイル」>「プロジェクト設定」>「ビューポート」>「ピクセルアートシミュレーション」 にチェックを入れます。
![]() 「ラスタライズするための横・縦サイズ」には元となる画像の2分の1、4分の1などの割り切れるサイズを入れます。
「ラスタライズするための横・縦サイズ」には元となる画像の2分の1、4分の1などの割り切れるサイズを入れます。
※ 割り切れない数値や、縦/横の比率が一致していない場合、出力されるピクセルは正方形になりませんので注意が必要です。
設定後、OKを押すと「ラスタライズするための横・縦サイズ」で設定した数値に合わせて「レイアウトウィンドウ」の表示が変化(低解像度化)します。
意図した解像度になっていない場合は、再度「ラスタライズするための横・縦サイズ」の値を設定し調整してください。
アニメーションのレンダリングを行う
作成したアニメーションをレンダリングします。
レンダリングの際はメニュー>アニメーション>レンダリングを選択し、レンダリング設定ダイヤログで、「ピクセルアートの”シミュレーション”を反映」はOFFにし、「ビューポートのサイズを適用する」をONにしてください。
※この設定を間違えると、正常なサイズでレンダリングされませんのでご注意ください。
出力間隔の値を変更することで、レンダリング枚数を省略することが出来ます。
(2の場合は2フレーム枚に、3の場合は3フレーム枚という感じに枚数を減らすことが可能です)
枚数は長いアニメーションの場合、枚数が多くなりすぎる場合がありますので、ご自身のコンセプトやゲームの仕様に合わせて調整をするとよいでしょう。
枚数が多いほどきれいなアニメーションとなりますが、その分容量は増えますし、手直しのコストも増えます。
また、過去のゲーム機はメモリの制限があったためあまり多くの絵を登録できませんでした。
このため過去のゲーム機を模したコンセプトにする場合は、あえて枚数を減らす必要があるかもしれません。
レンダリングした画像を調整する
レンダリングした画像は、輪郭に抜き色のアンチエイリアスが適用されている他、色数はフルカラーとなっています。
そのため厳密に過去のゲーム機風グラフィックな16色キャラクターという感じにはなりません。
使用するコンセプトとして16色キャラクターを謳う場合は、輪郭線の修正や、色数の減色が必要になります。
●輪郭は要修正
機械的に処理を行っていますので、輪郭が存在する場合は途切れたりきれいなアンチエイリアスが掛かっていない場合があります。
この場合はユーザー様が一ピクセル単位手修正や調整を行う必要があります。
特に16X16、32X32などのピクセル数の場合はこの修正割合が高くなります。
 |
 |
| レンダリング直後の画像 | 手修正を行った画像’(所要時間3分程度) |
また過去のゲーム機はアルファチャンネルによる半透明は使用していないので、古いゲーム機に準じる場合は輪郭線からキャラクタ外周に配置された半透明ドットは削除する必要があります。
●厳密な古いゲーム機のようにカラー統一を行う場合は、減色が必要 (パレットの作成、パレットの共通化)
古いハードウェアでは、ハードウェアの制限によりパレットという4色、16色などの数制限の概念があります。
厳密にこれらの仕様に即した画像にしたと考える場合は、出力したキャラクターを共通のパレットにするなどの工夫が必要になります。
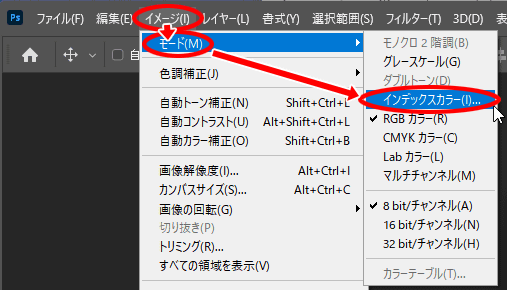
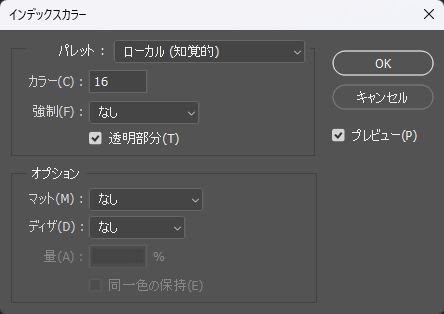
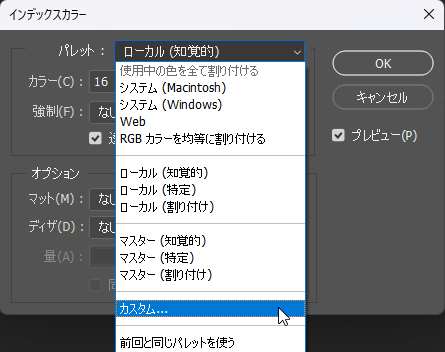
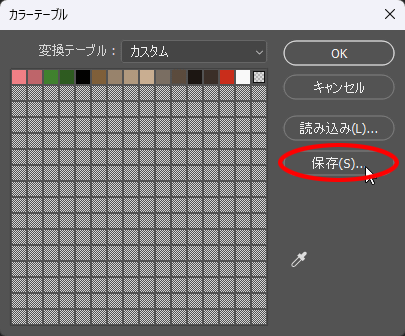
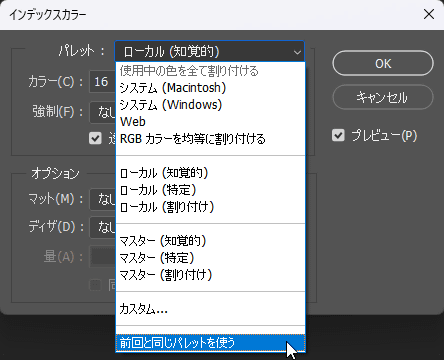
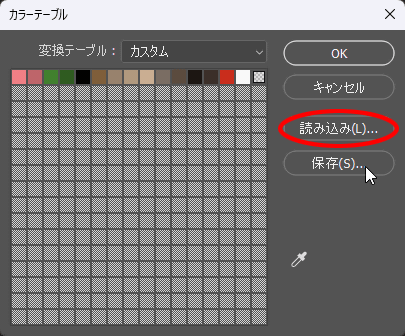
●Adobe Photoshopを利用した共通パレットの作成方法
この段階で1枚目の減色とパレットの取得ができました。次に同一キャラクタの他の絵も減色します。
なお、7~9はPhotoshopで同じ処理を行うアクションファイルを作成することで作業の効率化を図ることが出来ます。
減色された画像は機械的に色をまとめられているので不自然な場合がありますので、その場合は手動でピクセルの調整をしてください。
また、ゲーム開発環境によってはインデックスカラーのままでは使用できない場合があります。
その場合はインデックスカラーからRGBカラーに再変換してください。
ピクセルアートシミュレーションの制限事項
ピクセルアートシミュレーションでは多色キャラクターをアンチエイリアスをかけて表示するため、色数の少ないキャラクター(4色などの8ビットキャラクター)や、16X16などの小さいキャラクターを表現するのは難しいかもしれません。
ですが、アイディア次第では制作の補助に使用できるかもしれませんので、工夫してみてください。
ピクセルアートシミュレーションが正常に動作しない場合
SpriteStudio Ver.7.3 では一部のグラフィックデバイスでピクセルアートシミュレーションをONにするとレイアウトウィンドウ内が真っ黒になる現象が報告されています。
特別な理由がない場合は Ver.7.4 以降にアップデートしてください。
Ver.7.3 を使う必要がある場合は以下を試してみてください。
デバイスドライバの入れ直し
グラフィックデバイスのドライバを一度アンインストールしてから、再度インストールしてみてください。
グラフィックデバイスの変更
使用中のデバイスとは別にチップセット内蔵のデバイスがある場合、そちらに切り替えることで問題が発生しなくなる可能性があります。利用上支障がない場合は、この方法を検討してみてください。
デバイス切り替えが難しい場合、下記の回避策も試してみてください。
設定保存とSpriteStudioの再起動
ピクセルアートシミュレートをONの状態でデータを保存し、SpriteStudioを再起動してから、保存したデータを読み込むことで表示が復帰する可能性があります。
SpriteStudioを再起動しても正常に表示されない場合は、PC自体の再起動を行ってからSpriteStudioを起動し、ピクセルアートシミュレートがONの状態のデータを読み込んでみてください。
オプションのON→OFFを切り替えるたびに現象が発生する場合は、大変手間ではありますが上記を都度試してみてください。
現在この問題の原因を調査していますが、修正版がリリースされるまでは上記対応で回避いただきますようお願いいたします。
関連ページ
ピクセルアートシミュレーションを使用する際に関連するウィンドウの機能解説ページです。