SpriteStudio 6 SDK には、各種ツールとSpriteStudioのデータを扱う上で便利なソースコードが含まれています。本ページではSpriteStudio 6 SDKに関する以下の項目を解説します。
- SpriteStudio 6 SDKで使用するデータを制作する場合の注意点
- 同梱されているツールについての解説
- ソースコードを用いてツールをビルドする方法
SpriteStudio 6 SDK は、SpriteStudio 5 のデータには対応しておりません。
SpriteStudio 5 で作成したデータを使用される場合は、SpriteStudio Ver.6 で一度読み込んで対応フォーマットにコンバートするか、 SpriteStudio 5 SDK(GitHub) をご使用ください。
本ページでは以下のバージョンを使用、解説しています。
- SpriteStudio 6 SDK Ver.1.3.2
【2019/9時点】最新は Ver.1.7.3 です。本ページで解説しているVer.1.3.2から大きく変わっています。
大変申し訳ございませんが、最新版でのビルド方法は以下のGitHubの資料をご確認ください。
目次
事前準備
データを作成する際の注意点
SpriteStudioでアニメーションの作成を始める前に、使用するアトリビュートをSpriteStudio 6 SDK で扱えるもののみに制限する必要があります。
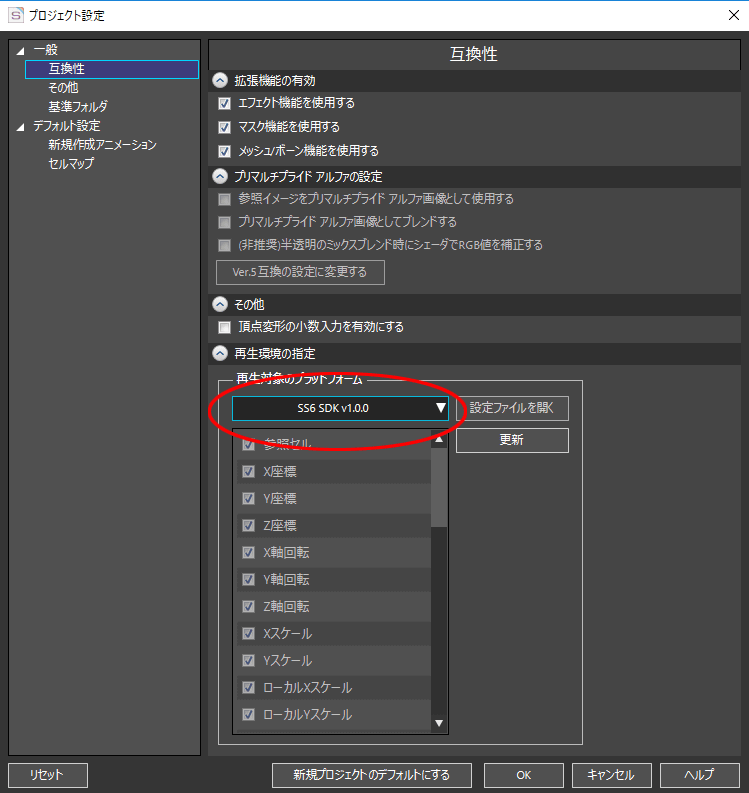
「プロジェクト設定」の「互換性」で「SS6 SDK v.1.0.0」を選択します。
これにより、SpriteStudio 6 SDK 対応アトリビュートのみに制限されますので、コンバートが行えないなどの事故を防ぐことができます。
必ず互換性を確認・設定してからアニメーションを作成してください。
GitHubからSDKをダウンロードする
SpriteStudio 6 SDK から SpriteStudio 6 SDK をダウンロードします。
GitHubを活用している方はCloneにて取得いただけます。
本ページではGitHubを使わずにZIPをダウンロードして導入する方法をご紹介します。
- まずは SpriteStudio 6 SDK のGitHubにアクセスします。
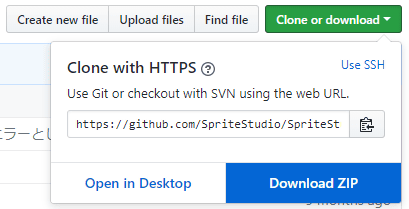
- 「Clone or download」という緑色のボタンをクリックします。
クリックするとダイアログが表示されるため、ここで「Download ZIP」を選択してください。

- SpriteStudio6-SDK-master.zip がダウンロードされますので、ZIPを展開してください。
展開したファイルは、本説明は E:SpriteStudio6-SDK へコピーして説明を行います。
ツールについて
SpriteStudio 6 SDK には展開したToolsフォルダーに、zip形式で同梱されているツールがあります。各ツールの紹介と使用に関しての注意点を記載します。
Ss6Converter (Windows / Mac)
SpriteStudio 6 で制作されたデータを変換して、バイナリー形式の ssbpを作成するツールです。
出力される ssbp は、様々なニーズに合わせて使用されることを想定しています。
Ss6Converter のソースコードは、SpriteStudio 6 SDK に同梱しています。カスタマイズしてビルドすることで出力データの変更も可能です。コマンドプロンプト にてご使用ください。
ツールをそのまま使用して ssbp を生成し組み込む際には、ssbp のデータ解析、制御などをおこなうライブラリとして SS6ssbplib のご利用も検討ください。
使用方法については、SS6ssbplibの使い方 をご覧ください。
viewer_sample (Windows / Mac)
SpriteStudio Ver.6 で作成されたアニメーションを再生するビューワーのサンプルです。
viewer_sampleのソースコードは、SpriteStudio 6 SDK に同梱していますので、カスタマイズして使用することができます。
使用に関しての注意
Windows
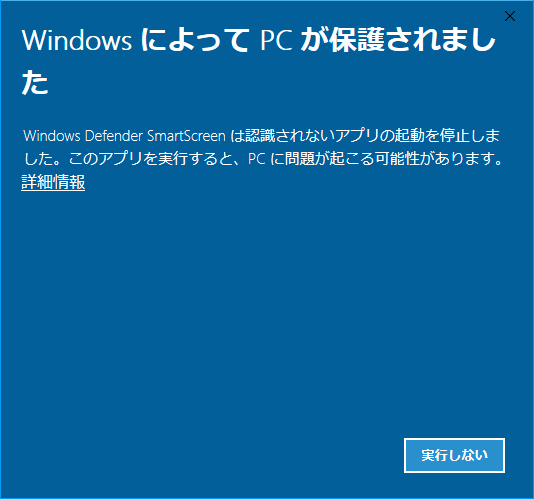
はじめてツールを起動すると警告ウィンドウがが表示されることがあります。
その場合は、詳細情報を開き、実行を行ってください。
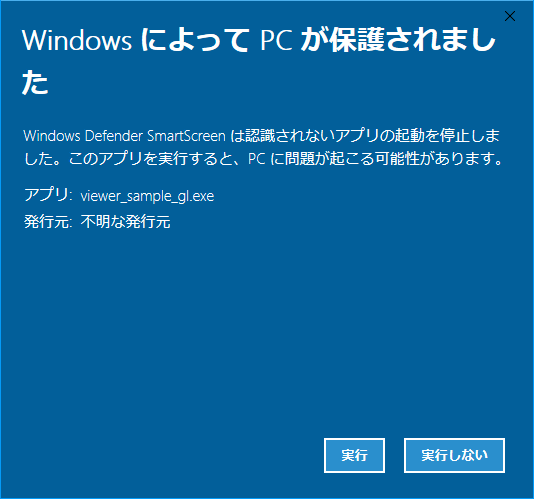
| このような警告ウィンドウが出てきたら「詳細情報」をクリックしてください。 |  |
| 詳細情報を押すとこのような表示になります。 「実行」を押して起動してください。 |
 |
Mac
GitHubより直接ダウンロードした場合、macOSのバージョンによってはセキュリティにより起動できないケースを確認しております。
ツールのZIPファイルは、Gitクライアントを使用してクローンしていただき、ZIPを展開して起動してください。
SS6Converter、ビューアーをビルドする方法
SS6Converter、ビューアーを作る方法を紹介します。
以下の環境を使用しています。
- Windows 10
- Visual Studio 2017
目次
Visual Studio 2017 を準備する
Visual Studio 2017 を使用できるようにインストールをおこないます。
インストール方法については、Microsoft のページにてご確認ください。
CMake を準備する
Visual Studio 2017 のビルド環境構築、ビルドで必用になるライブラリ準備に使用する CMake のセッティングを行います。
CMakeのページにあるダウンロードより、Windows用の Installer をダウンロードしてインストールしてください。
ビルドに使用するライブラリを準備する
ビルドをおこなう際に、いくつかのライブラリを使用します。
ここでは使用するライブラリの導入方法と、ライブラリの準備について解説します。
GLEW
OpenGL Extension Wrangler Library (GLEW) の準備をおこないます。
今回は Downloads の Source から、glew-2.1.0.zip をダウンロードをおこなってください。Ver.2.1.0 で説明を行います。
ZIPを展開したファイル一式を E:glew-2.1.0 に置いて進めます。
GLFW
Graphics Library Framework (GLFW) の準備をおこないます。
今回は、Download ページの 「Source packege」から、glfw-3.2.1.zip をダウンロードしてください。
Ver.3.2.1 で説明を行います。
解凍したファイル一式を E:glfw-3.2.1 に置いて進めます。
AntTweakBar
UI ライブラリ AntTweakBar の準備をおこないます。
今回は Download ページから AntTweakBar_116.zip をダウンロードをおこない。
Ver.1.16 で説明を行います。
ダウンロードファイルは、展開してファイル一式を E:AntTweakBar にコピーしました。
ビルド環境を準備する
本説明ではダウンロードして展開したファイルは
E:SpriteStudio6-SDK にコピーされているとして進めます。
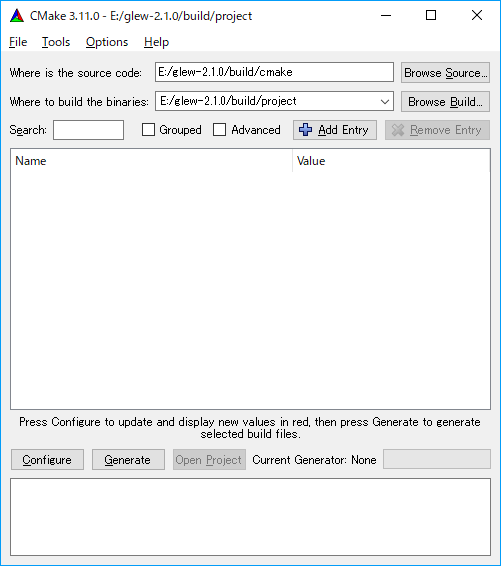
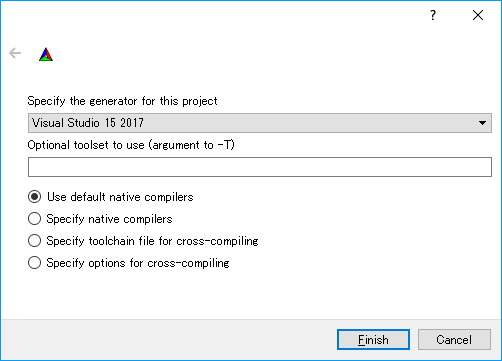
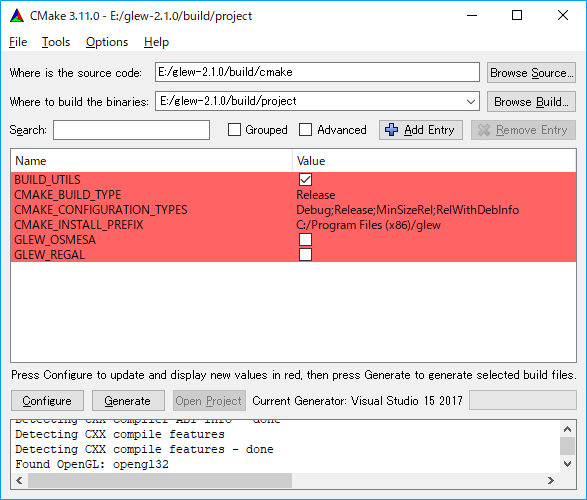
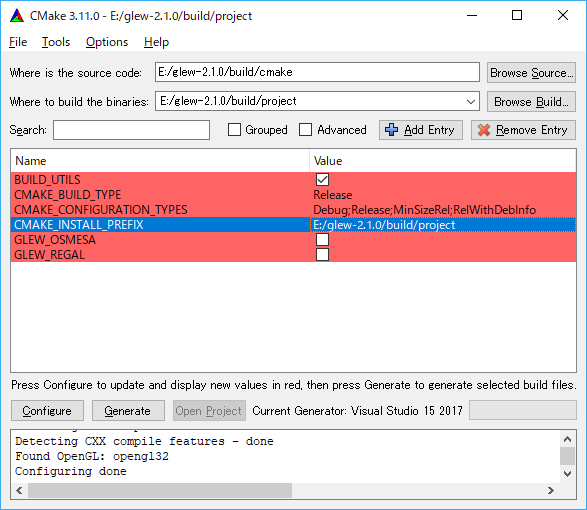
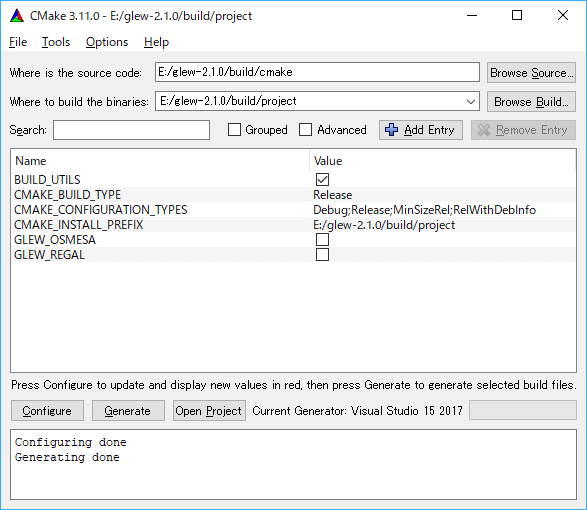
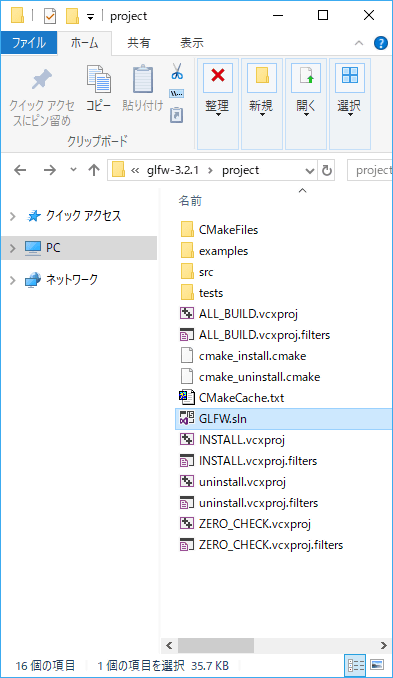
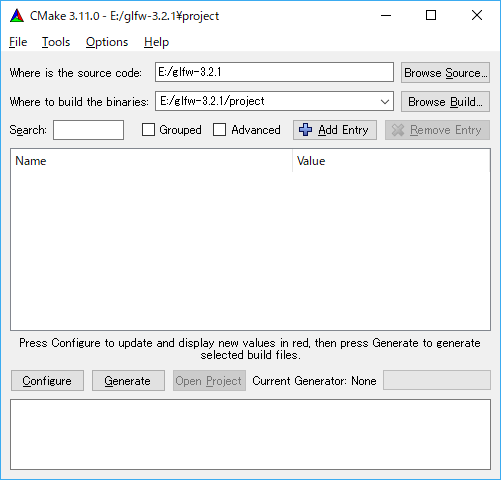
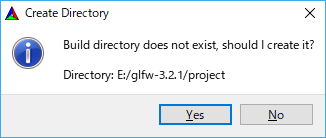
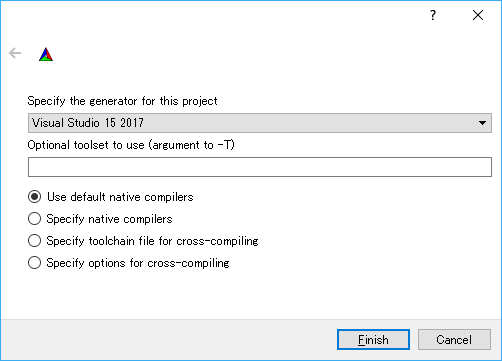
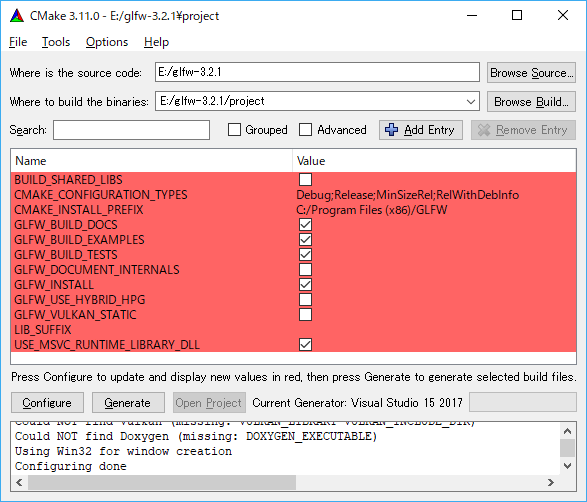
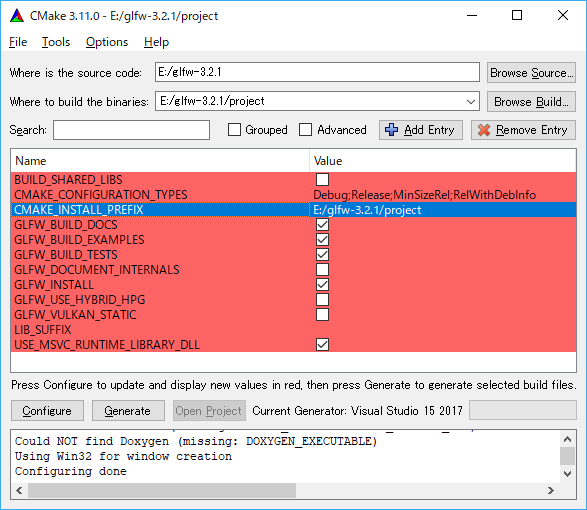
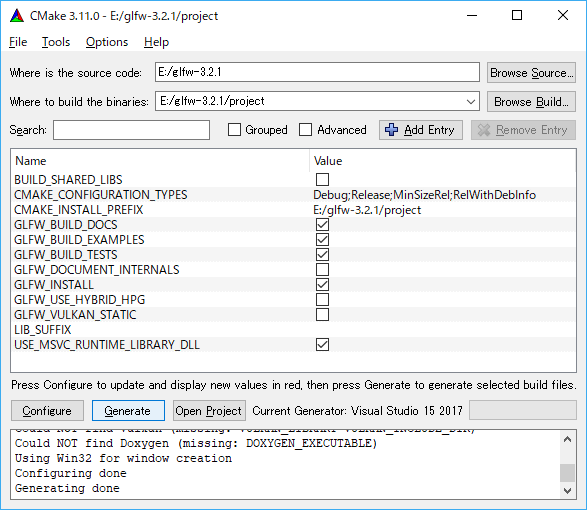
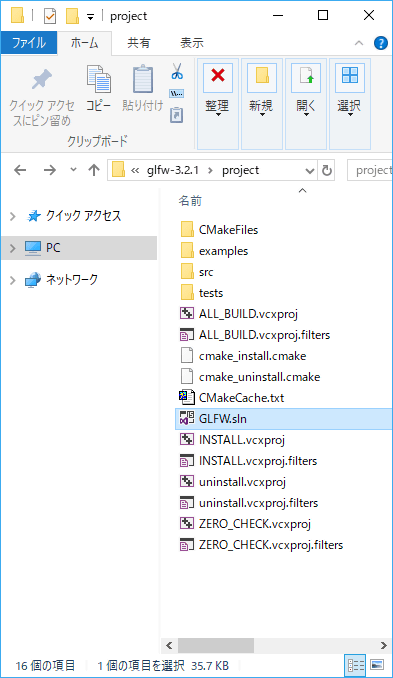
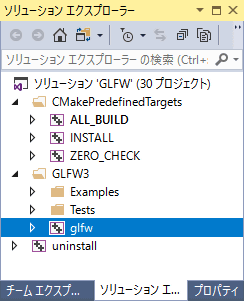
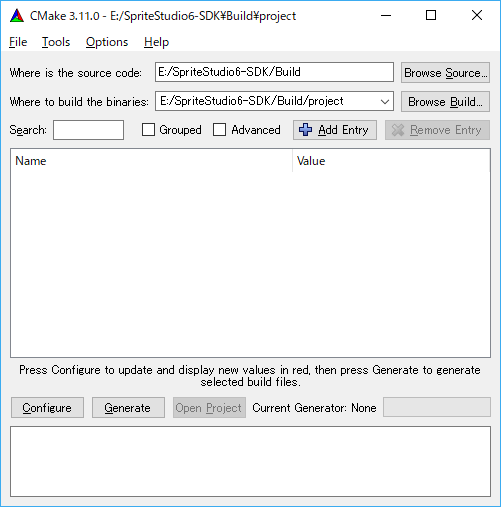
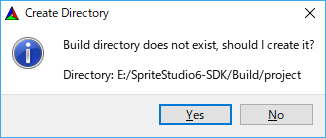
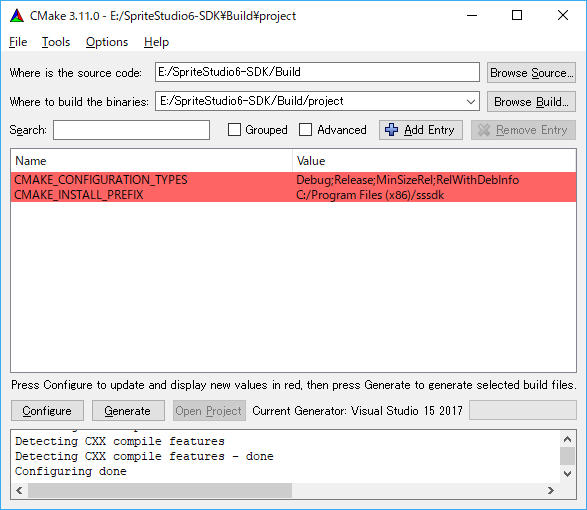
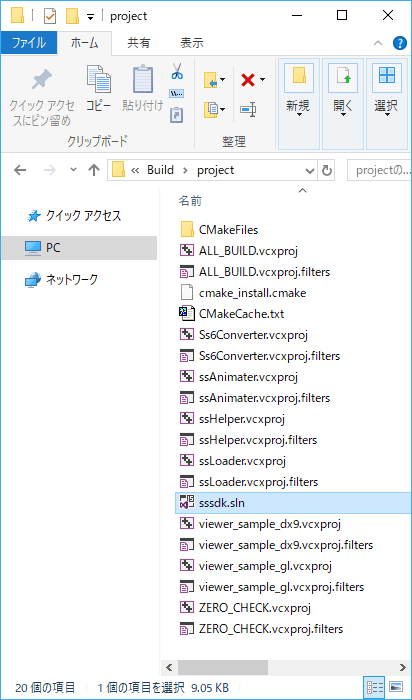
ソリューションファイルの作成
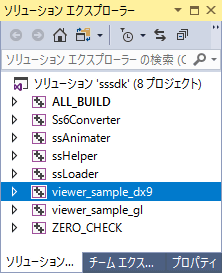
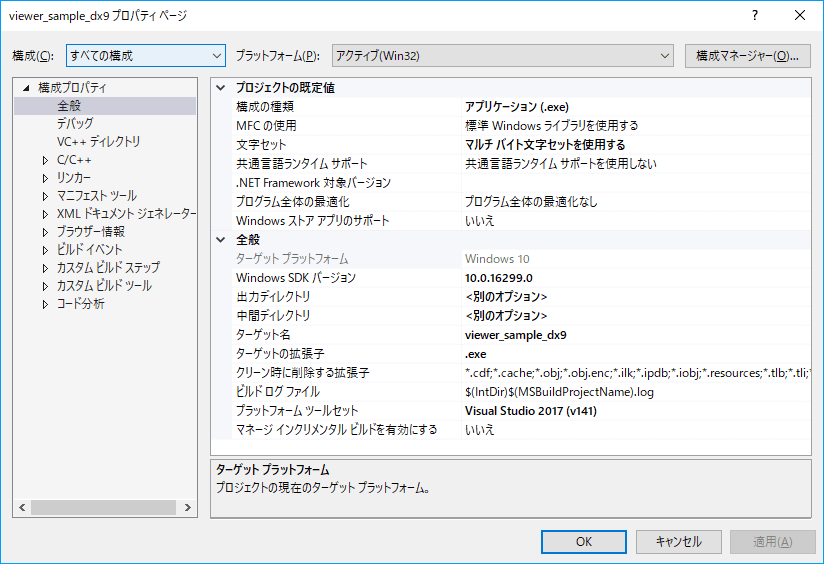
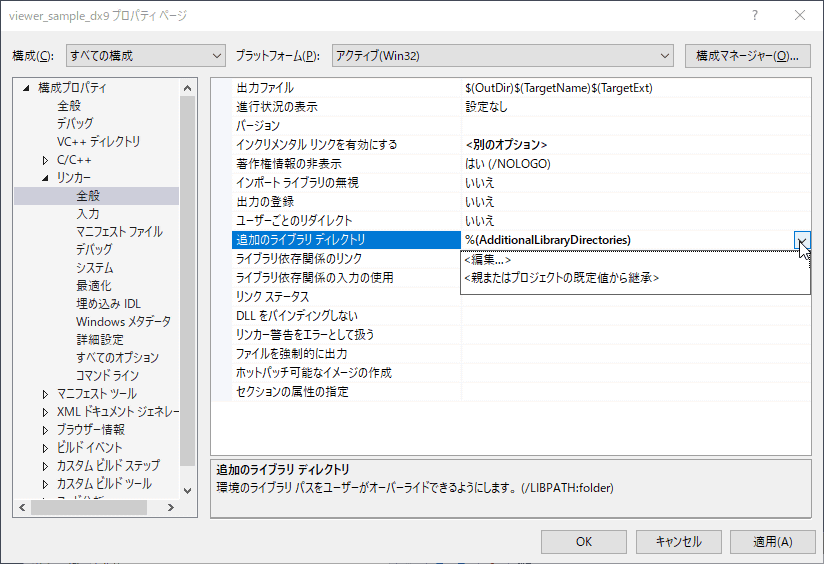
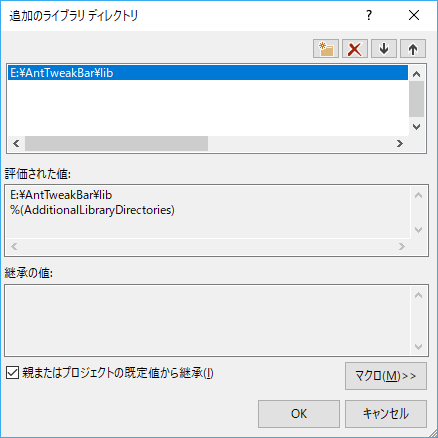
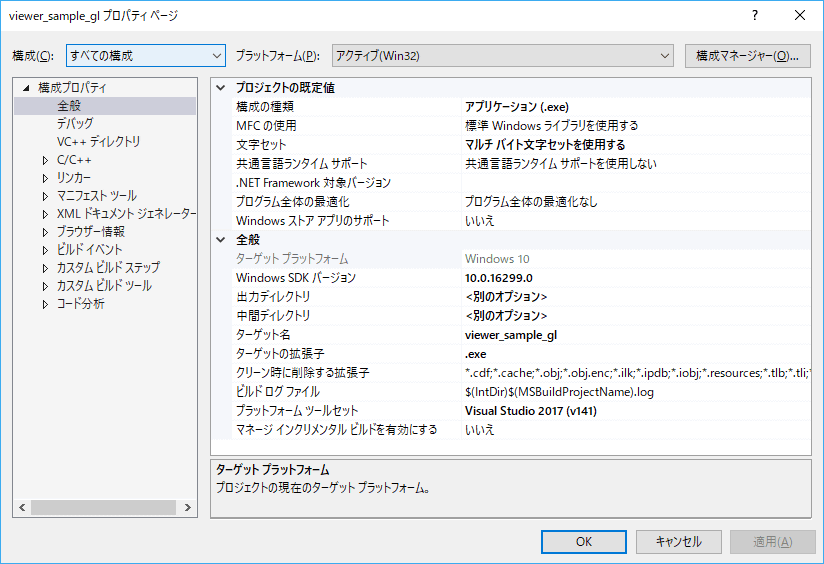
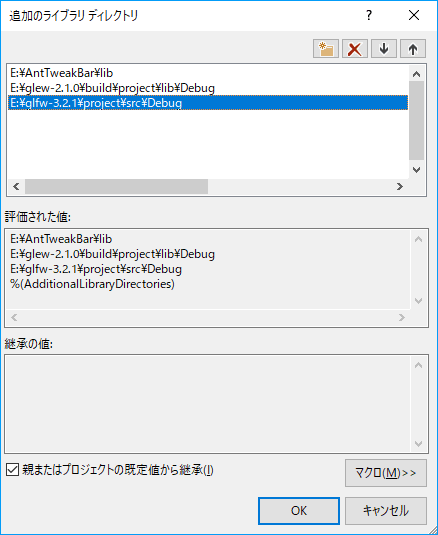
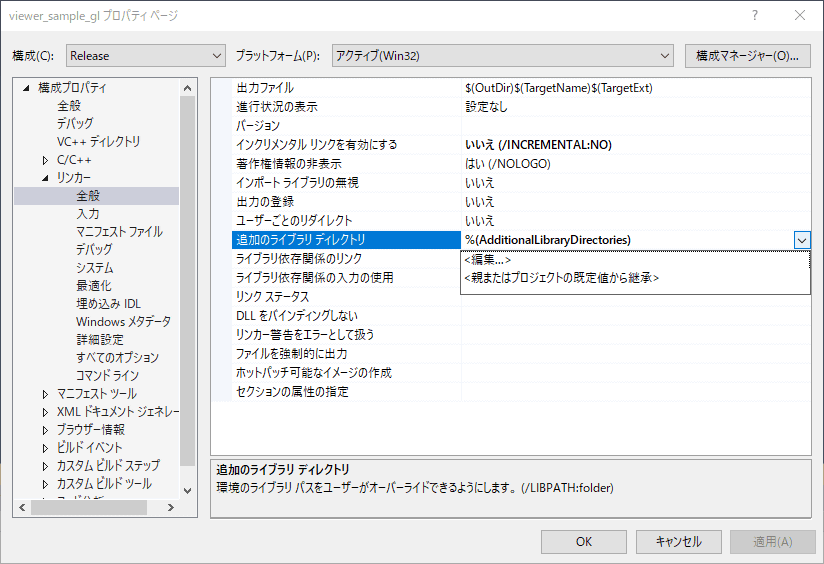
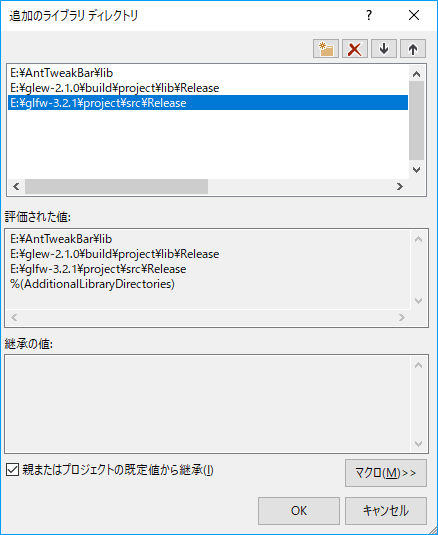
viewer_sample_dx9のビルド環境準備
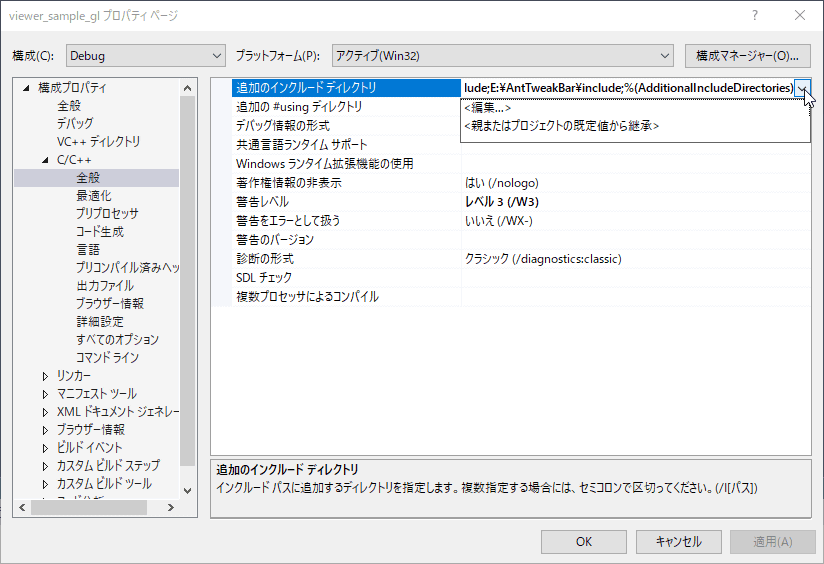
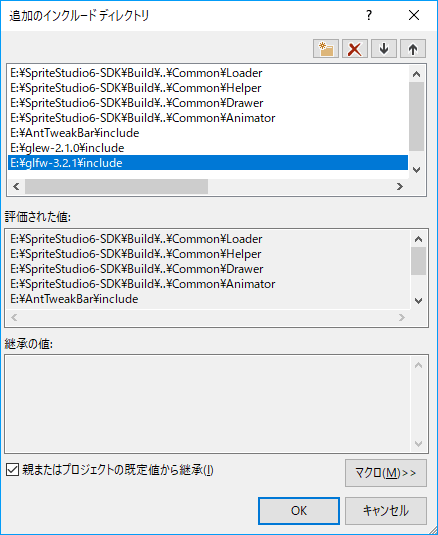
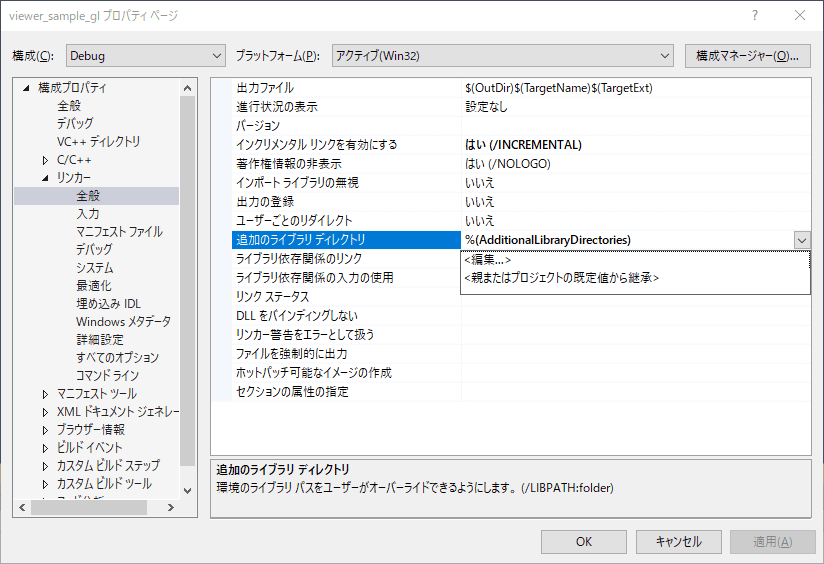
viewer_sample_glのビルド環境準備
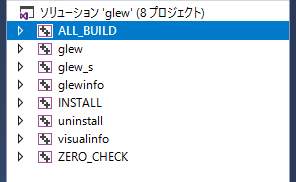
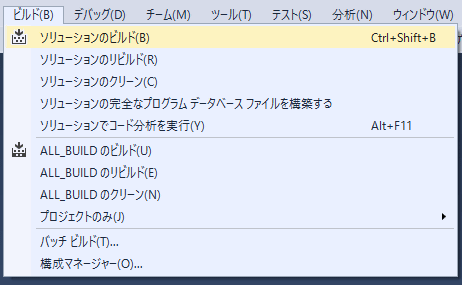
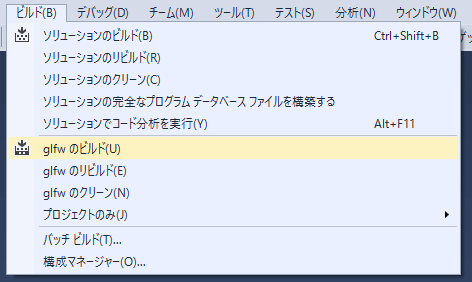
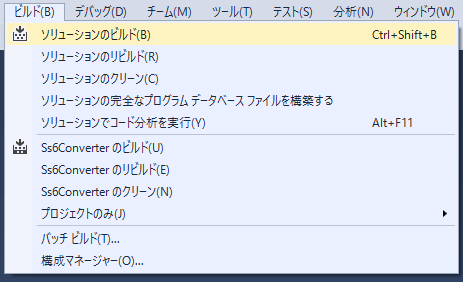
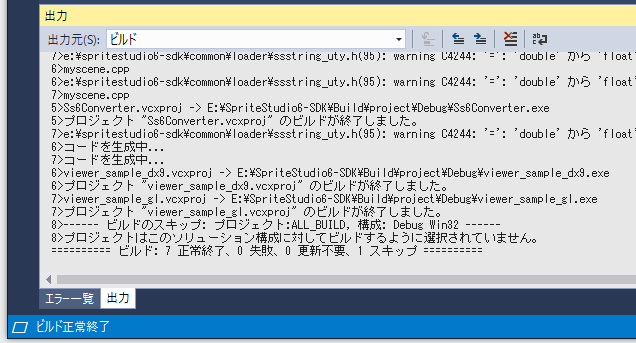
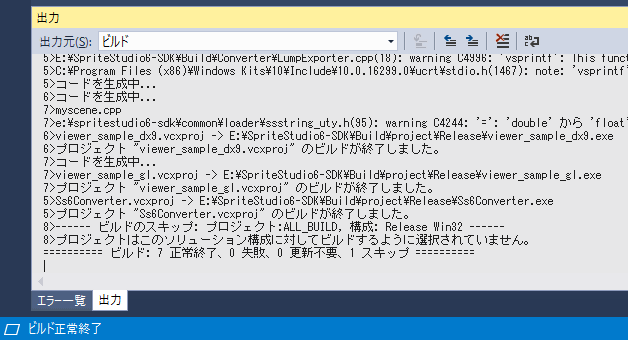
ビルドを実行する
SpriteStudio 6 SDK のビルドを行います。
エラーへの対処法
CMakeでエラーが発生してしまう場合
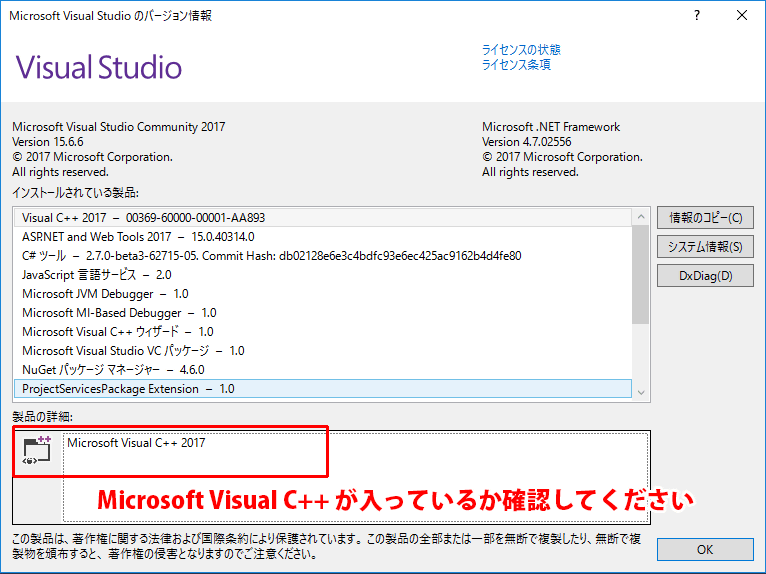
ビルドに使用するライブラリを準備しているときに「Configure」でエラーが発生した場合、Visual Studio にC++がインストールがされていない可能性があります。
ヘルプ > Microsoft Visual Studio のバージョン情報を選択してバージョン情報を開きます。
製品の詳細にMicrosoft Visual C++ 2017が入っているかご確認ください。
入っていない場合、インストールを行ってください。
|
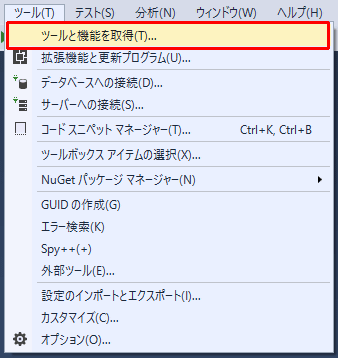
Visual Studioのメインメニュー「ツール」から「ツールと機能を取得」を選択します。 |
 |
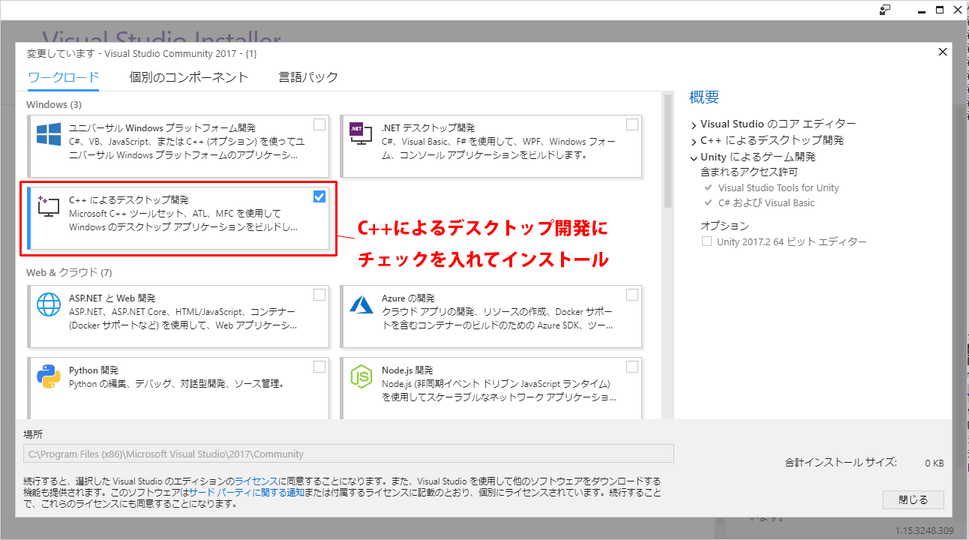
| 「C++によるデスクトップ開発」にチェックを入れ、インストールを行ってください。 |  |
インストールが完了したら再度CMakeで処理を行ってみてください。
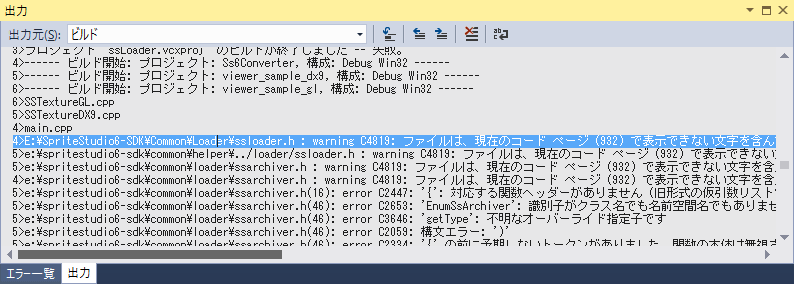
warning C4819 警告が発生していた場合
warning C4819: ファイルは、現在のコード ページ (932) で表示できない文字を含んでいます。データの損失を防ぐために、ファイルを Unicode 形式で保存してください。
という警告が表示された場合、指摘されたファイルを正常に読み込めず、他のエラーが誘発されているケースがあります。
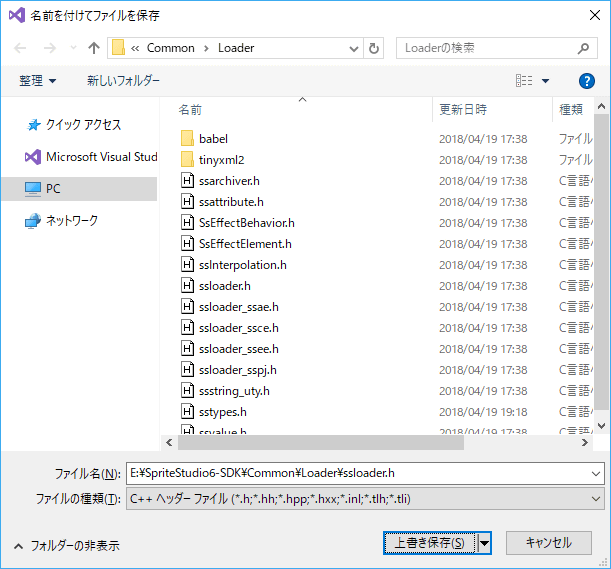
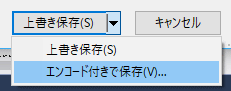
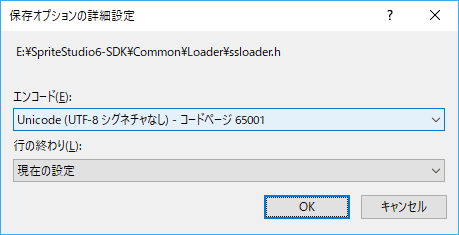
この警告が表示された場合、ツールなどでソースファイルの文字コードを全て
Unicode (UTF-8 シグネチャ付き)
に変換して保存してください。
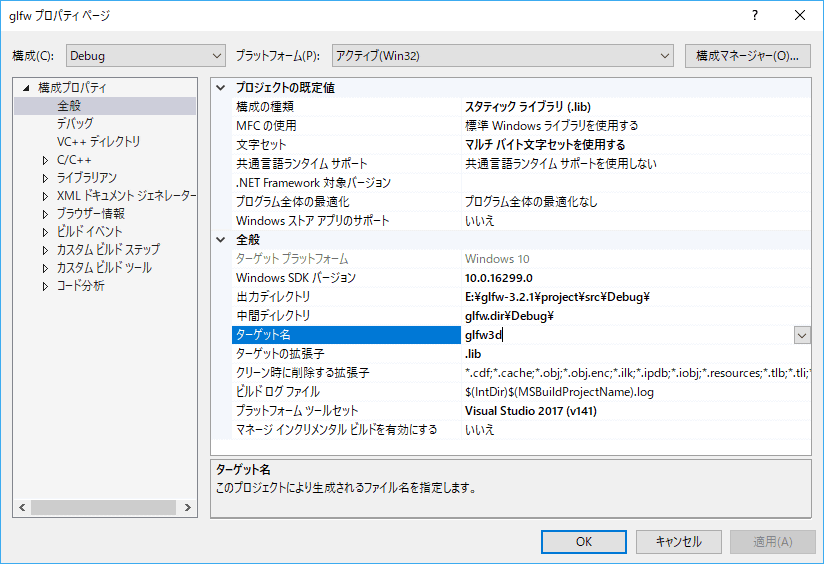
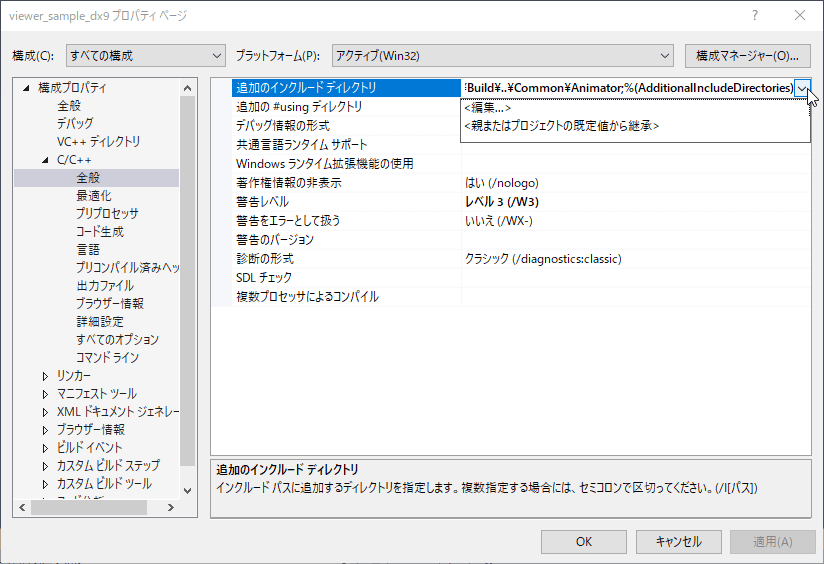
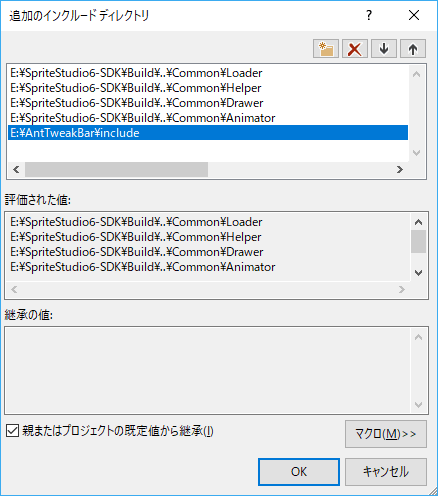
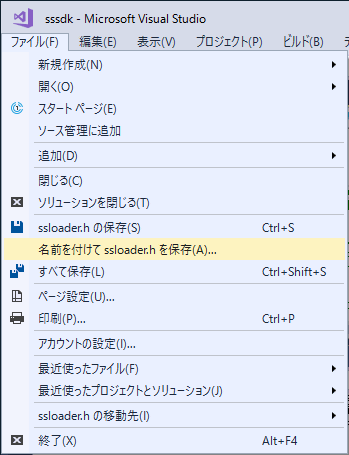
Visual Studio 2017 上で修正を行う場合、下記のような手順で行います。
その他のエラーの場合
warning C4819 を全て解消しても、何らかのエラーが発生しているなどありましたら、お手数ですが、GitHub issues にてご報告ください。
SpriteStudio 6 SDK issuesビルドされたアプリケーションを実行する
ビルドしたアプリケーションを実行するにあたり、一部環境を整える必用がありますので、
それについて説明します。
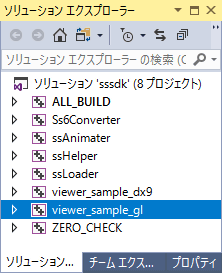
ビルドして生成しました、
viewer_sample_dx9.exe
viewer_sample_gl.exe
について動作に必用な dll をそれぞれのフォルダーへ準備する方法を案内します。
- E:AntTweakBarlib フォルダーにある「AntTweakBar.dll」を
E:SpriteStudio6-SDKBuildprojectDebug
E:SpriteStudio6-SDKBuildprojectRelease
のそれぞれのフォルダーにコピーします。 - E:glew-2.1.0buildprojectbinDebug フォルダーにある「glew32d.dll」を
E:SpriteStudio6-SDKBuildprojectDebug
へコピーします。 - E:glew-2.1.0buildprojectbinRelease フォルダーにある「glew32.dll」を
E:SpriteStudio6-SDKBuildprojectRelease
へコピーします。 - 以上で作業完了です。
上記準備を行い、正常に動作しない場合は、Debugにて挙動を確認いただき、実行環境に適した調整をおこなってください。
また、プログラムに不具合などありましたら GitHub Issues へご投稿いただければ幸いです。
関連ページ
- ダウンロード > プログラマー向け
プログラマー向けの補助ツール・ライブラリを紹介しています。 - SS6ssbplibの使い方
Ss6Converter で出力するssbp の使用をサポートするライブラリの使い方を紹介しています。
SpriteStudio 6 SDK
最新版、質問・要望は GitHubへ