このページではSpriteStudioで作成したアニメーションをレンダリングしてアニメーションWebP出力を行い、動画を作成する方法を解説します。
アニメーションの基本的な作成方法については「はじめての方」にて解説しています。
また、各アトリビュートの解説については「アトリビュート」ウィンドウを、アトリビュートの整理方法についてはこちらをご覧ください。
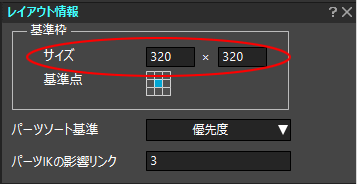
基準枠の設定を行う
出力時の画像の大きさは、基準枠で設定したサイズが基になります。
「レイアウト情報」ウィンドウで基準枠のサイズを指定することができます。
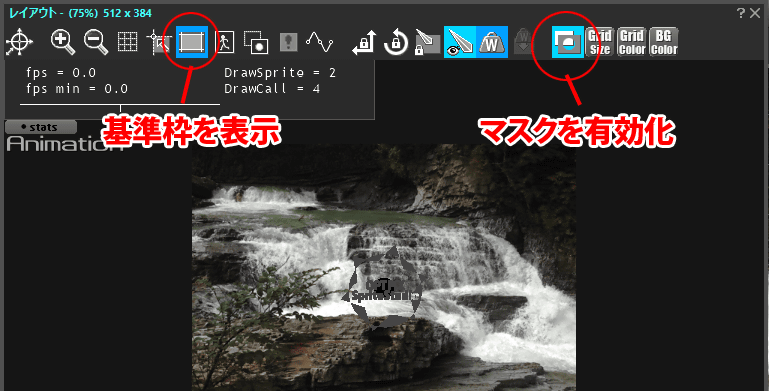
「レイアウト」ウィンドウに基準枠を表示するには![]() を選択状態にしてください。
を選択状態にしてください。
また、マスク機能を使用している場合は「マスクを有効化![]() 」を選択してください。
」を選択してください。
基準枠を表示すると、基準枠のサイズ外は黒く表示されます。
基準枠からパーツがはみ出てしまうことを防ぐために、基準枠は表示した状態で作成を進めることをおすすめします。
また、マスクの有効化をONにしていないと、マスクパーツがマスクされないまま出力されてしまいます。マスク機能を使用している場合は必ずONにしてください。
アニメーションWebPで出力を行う
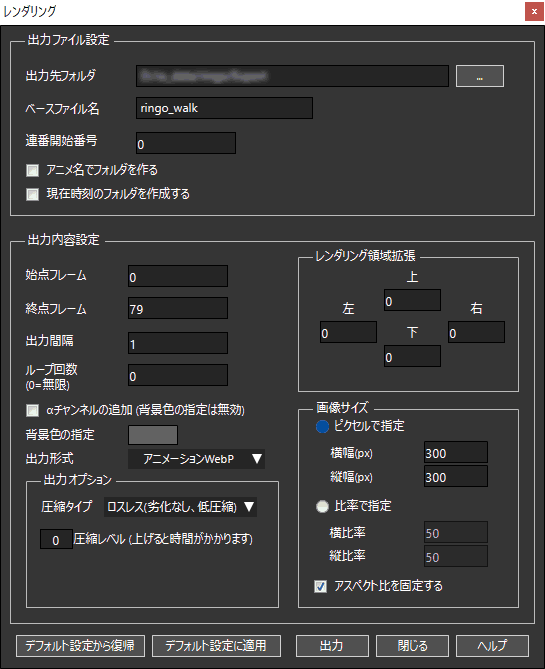
アニメーションの作成が終わったら、レンダリング機能を使ってアニメーションWebP形式に出力します。
これでアニメーションWebP形式の出力は完了です。
圧縮タイプの違いについて
それぞれ圧縮率の設定があります。圧縮率により画質や容量に差が出ますので用途に応じ設定して下さい。
 |
 |
 |
 |
|
ロスレス 圧縮レベル:0 |
ロスレス 圧縮レベル:9 |
ロッシー 品質とサイズ:0 |
ロッシー 品質とサイズ:50 |
アニメーションWebPは、再生に対応している環境が限られています。
WEBブラウザ上で確認する際は以下のブラウザをご利用ください。
- FireFox Ver.65以降
- Microsoft Edge
- Safari Ver.14以降
- Google Chrome
- Opera
関連ページ
- ドット絵をクッキリとレンダリングするには
レンダリングの際に、ドットのくっきりとした感じを残す方法について解説しています。
関連するウィンドウ
OPTPiX Labs Blog
-
Spritestudio Ver.6.6.3 でアニメーションWebPが出力可能になりました!
アニメーションWebPの出力を実際に使用して解説しています。