ウェブ担当の嶋です。
NTTドコモがiモード対応のフィーチャーフォンの出荷を年内いっぱいで終了すると発表しました。フィーチャーフォンはAndroidベースのいわゆる「ガラホ」にシフトしており、iモードやEZweb、Yahoo!ケータイといったフィーチャーフォン向けのIP接続サービスが終了するのもそう遠くない話なのかもしれません。
とはいえ、フィーチャーフォン、いわゆる「ガラケー」のユーザーはまだまだ多いというのが現状です。MMD研究所の「2016年4月携帯電話端末購入に関する定点調査」によれば、今年の春の時点でも全体の約35%がフィーチャーフォンをメイン端末として使用している、という結果が出ています。
ピーク時よりは少なくなったものの、フィーチャーフォン向けコンテンツを提供しているプロバイダはまだまだ存在します。自治体関連のサイトなど公共性が高く「提供をやめるわけにはいかない」というところもあるでしょう。
しかし、フィーチャーフォン向けコンテンツは端末に合わせて内容を動的に生成しているものも多く、スマートフォン向けのものに比べて運営コストも圧縮しにくいのではないでしょうか。また、iモード全盛期に組まれたシステムはクラウドへの移行の際の足かせになることも……。
今回はそんな方向けに画像変換という側面から考えてみました。
おさらい:なぜフィーチャーフォンでは端末ごとにコンテンツを出し分けなければならないのか
フィーチャーフォンでコンテンツを出し分けなければならない理由として下記が挙げられます。
- キャリアごとにHTML内で使用できるタグが一部異なる
- 端末ごとに液晶解像度が異なる
- 端末ごとに液晶のアスペクト比が異なる
- キャリアごとに使用できる画像フォーマットが異なる
- 端末の世代によってウェブページ表示に使えるメモリの上限が異なる
上記の内、1は共通のタグだけに限定して使うようにすれば端末ごと、キャリアごとというのはあまり意識しなくても良くなります。いわゆる「勝手サイト」であればすべてのキャリアで使えるタグだけを使ってHTMLを書けば問題は比較的簡単に解消します。
しかし、1から4までの画像に関する部分は「1枚用意すればどの端末でもOK」とはいきません。携帯電話用のサイトはスマートフォンと異なりレスポンシブにすることができませんし、そもそもレスポンシブ用に大きめの画像を用意してしまうと5.のメモリ容量制限に引っかかってしまいます。
これらの問題を解決するためにフィーチャーフォンでは端末ごとにコンテンツ、というよりは「画像」を出し分ける必要があるのです。
機種を判定して画像を自動で出し分ける「携帯電話向け画像変換システム」
端末に応じて表示する画像を変えるために「携帯電話向け画像変換システム」と呼ばれるものがさまざまな企業から提供されてきました。弊社でも「OPTPicture」の名称で提供を行っています。
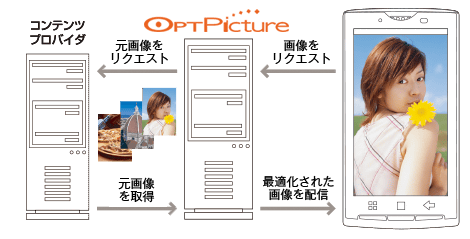
「携帯電話向け画像変換システム」は端末の画面に合わせてあらかじめ作っておいた画像を出し分けるのではなく、あらかじめ元となる画像を1枚だけ用意しておき、アクセスしてきた端末に応じて動的に画像を生成する、というシステムです。機種の判定から画像の生成までをまるごとシステムに任せられるため、コンテンツプロバイダは機種の違いを意識せずにHTMLを記述することができるメリットがあります。
画像変換システムがシステムの更新やコスト削減、クラウド化のネックになることも
もちろんデメリットもあります。ただし、ここでいうデメリットは機能的な面ではなく、サポート面です。
フィーチャーフォン向けコンテンツの全盛期に組まれたシステムの中には、ソフト・ハードの両面でそろそろ更新を迎えるものもあることでしょう。そして、更新のタイミングでサーバー規模を小さくすることや、クラウド化してコストを削減することを検討しているところもあるのではないでしょうか。
ところが上で挙げた携帯電話向け画像変換システムのうち「KeitaiPicture」「SnapRec」「TransForce」などのサービスはサポートと提供を終了しています。新しい環境に移行するにしてもプログラムの提供やアップデートが受けられないのではサーバーのリプレイスも難しくなります。そもそも「アプライアンスサーバーなのでクラウド化できない」という事態も考えられます。
そのまま運用を続けたらセキュリティやコストが問題になる。
しかし、移行するにはまた課題が……
そこで、OPTPictureです。
携帯電話向け画像変換システム「OPTPicture」
OPTPictureはウェブテクノロジが提供している携帯電話向け画像変換システムです。iモード、EzWeb、Yahoo!ケータイ、Disney Mobile、ワイモバイルという国内主要5キャリアのフィーチャーフォン向けにサービスを提供しています。「画像変換システム」というよりも「画像最適化システム」といった方が適切かもしれません。

OPTPictureは二つのタイプをご用意しています。
大規模サイト向けのサーバーライセンス版 AWSにも対応
サーバーライセンス版はCentOS等のサーバーにインストールして利用するタイプです。各種設定を細かく設定、チューニングして専用の画像変換システムとして運用することが可能です。
最新バージョンはAWSにも対応しており、アクセス数が多いサイトや携帯電話向けのサイトを複数運営している方におすすめのタイプです。
運用の手間とコストを削減するならASP版
画像変換システムをASPで提供するタイプもあります。
自社で管理する部分を減らして運用の手間を少なくするだけでなく、画像変換数に応じた料金体系でコストも最小限に抑えることが可能です。
元画像を用意し、HTMLの「img src」を書き換えるだけで画像が表示される
元画像を任意のサーバー上にまとめて設置した上で、OPTPictureにその画像を取得し、変換するよう事前に設定しておけば、あとはHTMLの「imgタグ」の部分を書き換えるだけで画像が表示されます。

OPTPictureの動作フロー図
また、img srcに記述する際、パラメータを付与することによって変換オプションを指定することで、画像に対してリサイズ、トリミングといった加工処理や画像のファイルサイズの調整が可能です。
例えば……
- 待ち受け画像(壁紙画像)用に端末の液晶画面ピッタリのサイズにリサイズ・トリミングする
- トリミングされないように余白部分を任意の色で塗りつぶす
- あらかじめ用意された背景透過の画像を合成する
- ブラウザのキャッシュサイズに対して30%の容量を上限にして画像を変換する
といったことができます。
img srcの記述例
下記は実際にHTMLに記述するimg srcの例です。画像ファイルはimg srcで指定した場所とは異なるサーバーに設置されており、「http://p.optx.jp/pic/webtech/」は「OPTPictureが『webtech』というIDにひも付いているディレクトリから画像を取得する」という意味合いで指定されています。
※ HTMLソースのURL部分をクリックすると実際にOPTPictreで変換した画像が表示されます。通常は携帯電話以外のアクセスは通りませんが、PCからでも見られるよう設定してあります。ブラウザ画面サイズは仮想サイズで240×320となっています。
<!-- 画像全体を表示する --> <IMG SRC="http://p.optx.jp/pic/webtech/cat.jpg?margin=on"> <!-- 拡大縮小時に余白を追加してブラウザ画面いっぱいに表示する --> <IMG SRC="http://p.optx.jp/pic/webtech/cat.jpg?margin=on&addmargin=on"> <!-- 画像全体をブラウザ画面に対して50%のサイズで表示する --> <IMG SRC="http://p.optx.jp/pic/webtech/cat.jpg?margin=on&whr=50"> <!-- ブラウザのキャッシュサイズに対して5%のファイルサイズに収める --> <IMG SRC="http://p.optx.jp/pic/webtech/cat.jpg?basesize=browser&sizer=5">
img srcの記述を書き換えるだけですので導入はもちろん、導入前の検証・試験も容易です。キャリア別にXHTMLを使い分けないのであれば、フィーチャーフォン向けの共通HTMLとOPTPictureを組み合わせるだけで現在サービス中のすべてのフィーチャーフォンで閲覧できるケータイサイトが出来上がります。
また、他社の携帯電話向け画像変換システムからの乗り換えにも対応していますので、移行も簡単です。
パラメータ付与による変換例
下記はさまざまなパラメータを付与して同じ元画像を変換したものです。使用した端末はNTTドコモのP-01H(端末のブラウザメモリ容量500KB)です。画像が大きく原寸で表示できないものはクリックすることで拡大表示されます。
- P-01Hの液晶サイズは854×480ですが、iモードブラウザはブラウザ内部の解像度がWQVGA相当の「240×325」になるため、デフォルトではそれに準じたサイズになります。
- 画像はOPTPictureで変換したものをダウンロードして配置してあります。
 (クリックで拡大) (クリックで拡大) |
| 元画像 1280×853 JPEG 321KB |
画像サイズを変える
ブラウザの画面サイズに対して縦横のピクセル値や比率を指定して出力する、待ち受け画像用に液晶画面にあったサイズに切り出して出力する、といったことができます。
例えば「バナーをページの幅80%で表示させる」といった使い方ができます。
 |
|
| ブラウザ画面の横幅に対して 75%のサイズに変換 180×119 JPEG 11.4KB |
中央をトリミングし、 端末の待ち受け画面サイズに変換 480×854 JPEG 86.4KB |
フォーマットを変える
JPEGやPNGなど、画像フォーマットを変換して表示させることができます。
例えばドコモ用にGIFで作った画像をPNGに変換し、ソフトバンクの端末でも見えるようにする、といった使い方ができます。
 |
| 横幅をブラウザの幅に合わせ、GIFに変換 240×325 GIF 50.1KB |
ファイルサイズを変える
任意のファイルサイズ以下になるように指定する、端末がページ表示に使用できるメモリに対して何%を上限にするかを指定して出力する、といったことができます。
メモリ不足によるエラーを回避し、古い端末でもページがきちんと表示させることができます。
 |
| 端末がページ表示に使えるメモリに対して2%のサイズに収まるように変換 240×325 JPEG 9.48KB |
無料トライアルをご用意してます
OPTPictureはSV版、ASP版ともに無料でトライアルが可能です。
フィーチャーフォン向けコンテンツのサーバーの更新やクラウド化を検討されている方や、「フィーチャーフォン向けサービスの運用コストを圧縮したい」という方は、ぜひお試しください。



