OPTPiX SpriteStudio 採用事例
OPTPiX SpriteStudioでキャラクタアニメから演出、エフェクト、アバターっぽいデータまで有限会社パパイヤ電池開発「TAP TAP SUMO」「ヅラ・トレ!」
国内スマートフォン市場のシェアを順調に伸ばしている"Android"。世界的に見ても2012年には50%近くまで伸ばすのではないかと言われております。そんなAndroid市場でもゲームは活況ということで、今回ご紹介するのは2011年初頭に発売された、「有限会社パパイヤ電池開発様」の『TAP TAP SUMO』と『ヅラ・トレ!』。今回は2本立てでお送りいたします。
この両タイトルはいずれもAndroidマーケットで無料配信されているアプリで、がっつりやり込んで楽しむというよりは、時間の合間に息抜きとしてちょっと楽しむ、みんなでワイワイやる時に小ネタとして、そんなタイプのアプリです。
このゲーム中のアニメーション諸々でOPTPiX SpriteStudioを使っていただいています。今回は「有限会社パパイヤ電池開発様」より、ゲーム画面と開発中のスクリーンショットを頂戴しましたので、OPTPiX SpriteStudioをどのように活用したかを紹介いたします。
【SpriteStudioとは?】
キャラクタアニメーションから、背景オブジェクトの動きの管理、ボタンなどのUI作成 などなど、コンシューマゲーム機からスマートフォンまで幅広く活用できる『出力先を選ばない汎用性』が売りの2Dアニメーションデータ作成ツールです。
TAP TAP SUMO
まずは『TAP TAP SUMO』。こちらは紙相撲をモチーフにしたアクションゲームで、土俵を指でトントンする代わりに、画面をタッチタッチ! うまく画面内のマーカーをタッチすると、力士がプッシュプッシュで押し出しを決めてくれます。
この力士のアニメーションパターンにOPTPiX SpriteStudioが使われています。力士が押したり押されたりで動く位置はプログラムで制御されているのですが、にじり寄る動作や押されてのけぞる動作などはOPTPiX SpriteStudioで作られたアニメーションパターンです。
出てくるキャラクタが変われば動きも変わる、ということで、各キャラクタごとにアニメーションパターンが作られています。力士以外にも犬や熊くらいはまだカワイイもので、招き猫、ダルマ、UFO・・・と、もう何が何だか。大きさや形状によって、押し合う動作や押し出されて転がるパターンなどもしっかり作り込まれています。
また、キャラクタの動きだけではなく、アイテムを取った時のカットイン演出などもOPTPiX SpriteStudioによるものです。
ヅラ・トレ!
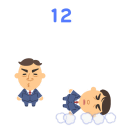
さて、もう一つの『ヅラ・トレ!』。こちらは、おっさんのヅラをひたすら取る! という何ともシュールなゲーム。登場してくる2人のおっさんのどちらがヅラかを見破り、2択で選び続けます。
ここで登場してくるおっさんのデータとして"SpriteStudio"が。といってもこちらでは1パターンずつをコツコツ作り上げているわけではないようです。
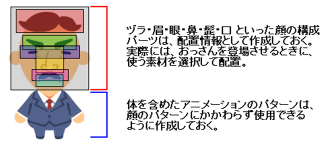
おっさんの顔部分は、ヅラ・眉・目・鼻・髭・口といったパーツ配置情報をOPTPiX SpriteStudioで作成しておき、当て込むパーツは都度選択されたものをはめ込むという、アバターキャラクタのような作りになっています。また、体の部分の動きは共通パターンを作って、顔部分と組み合わせてゲーム中のキャラクタにしています。
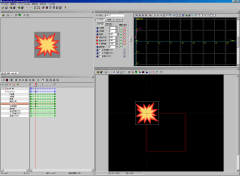
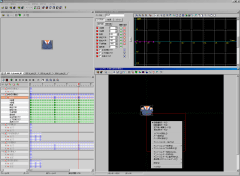
もちろんキャラクタのアニメーションパターンだけでなく、エフェクトのパターンもOPTPiX SpriteStudioによるもの。単なるキャラクタアニメを作るだけでなく、色々な場面で使い分けて使用されています。
と、ここまでは目に見える部分を紹介してきましたが、他にも色々な工夫がされています。
「パパイヤ電池開発様」はAndroidアプリだけではなく、コンシューマタイトルの開発も多く手がける開発会社です。もともとコンシューマ機のタイトル開発にOPTPiX SpriteStudioを使い始めたという経緯もあり、独自のアニメーションデータ運用システムと描画エンジンを構築しています。描画エンジンを各プラットフォーム用に用意することで、アニメーションデータ作成のノウハウはそのまま活かして、多くのプラットフォームで2Dアニメーションを実現しています。
また、出力されたアニメーションデータにも一工夫を、ということで、アニメーションデータに含まれる要素で、不要なものは省略。さらにデータのパラメータもSSAファイルでは4byteで確保しているものを2byteに縮めたり、独自の形式でパックしたりとデータの軽量化に努めています。これはメモリやパフォーマンスが厳しかった時代の開発から積み重ねられた工夫です。
【SSAファイルの運用】
SSAファイルとは、SpriteStudioが出力するバイナリ形式のアニメーションデータです。編集中のデータを記録するものでもあるので、データ構造としては冗長な作りになっています。独自形式へのコンバートをすることで、任意の構造に置き換えたり、軽量化することが可能です。
「パパイヤ電池開発様」が手がけたコンシューマ機での事例というのは、残念ながら「出せない事例」ということで、今回は紹介できませんでしたが、Androidでの事例として『TAP TAP SUMO』と『ヅラ・トレ!』を紹介させていただきました。
スマートフォンアプリのアニメーション素材制作としてはもちろん、『ヅラ・トレ!』のおっさんキャラクターのようなアバター制作にも。アプリだけでなく、SNSなどの会員向けサービスをより柔軟なものにするヒントになるかもしれません。
2D向け素材の制作に多用途に使うことができるOPTPiX SpriteStudio。是非お試しください。
Copyright © 有限会社パパイヤ電池開発 All Rights Reserved.