ドリコム社 「ファンタジスタドール ガールズロワイヤル」 Flash からOPTPiX SpriteStudio を使った開発フローへの移行株式会社ドリコム「ファンタジスタドール ガールズロワイヤル」
日本最大級のコンピュータエンターテイメント開発者向け国際会議「CEDEC」で2013年8月23日、株式会社ウェブテクノロジ・コムは株式会社ドリコムと共同で講演「ゲーム開発手法の転ばぬ先の杖 ~ "OPTPiX SpriteStudio" で作る、無駄にならない2D資産の作り方」を行いました。

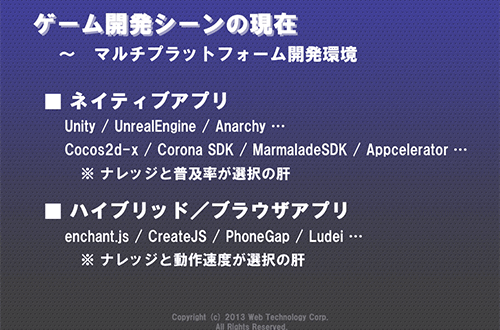
講演は三部構成で行われ、はじめにウェブテクノロジの浅井維新氏が「ゲーム開発シーンの現在」と題して、昨今一般的になってきたゲームエンジンを使用する上での注意点について整理。
続いてドリコムのtomofusa氏が新作iOSアプリ「ファンタジスタドール ガールズロワイヤル」(ガルロワ)制作における「OPTPiX SpriteStudio」の活用事例について解説。
最後に再びウェブテクノロジの遠藤義輝氏が、「OPTPiX SpriteStudio 5.1.0」の最新機能について紹介しました。

1. ゲーム開発シーンの現在
これまでゲーム業界では家庭用ゲーム機のライフサイクルにあわせて、数年単位で開発環境が変化してきました。しかし昨今ではモバイル向けアプリ市場の拡大に伴い、半年から1年単位で変化が訪れるようになっています。
それにともない「これからはスマホアプリだ」「ネイティブアプリだ/ハイブリッドアプリだ/ブラウザアプリだ」「マルチプラットフォームだ」など、さまざまな声が聞かれるようになってきました。OSについても定番のiOS、Androidに加えて、WindowsPhone、Tizen、FirefoxOSと種類は増える一方です。もちろん答えは一つではなく、会社ごと、プロジェクトごとに違うと言って良いでしょう。

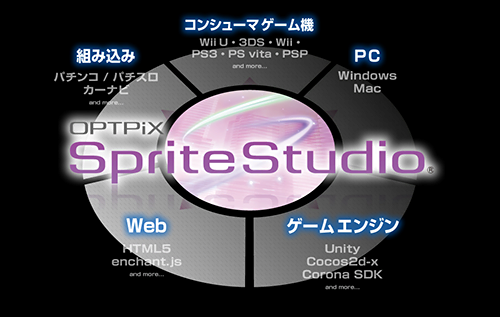
1.1 マルチプラットフォーム対応と様々なゲームエンジン
一方で多様化するモバイル開発環境の救世主的存在として、昨今高い注目を集めるようになってきたのが汎用ゲーム開発環境、すなわちゲームエンジンです。
代表例ともいえるUnityを筆頭に、UnrealEngine、Project Anarchy、Cocos2d-x、Corona SDK、MarmaladeSDK、Appceleratorなど、いずれもモバイル対応を謳っています。特に「パズル&ドラゴンズ」の大ヒットでネイティブアプリの流れが進む中、ゲームエンジンの依存度がますます高まっていくと予測されます。

またハイブリッドアプリ(UIはネイティブアプリだが、ゲーム部分はウェブビューアを用いているもの)や、ブラウザアプリ向けにもenchant.js、CreateJS、PhoneGap、Ludeiと、HTML5ベースのゲームエンジンが登場しています。
このほか家庭用ゲームの大手企業を中心に、社内で独自のゲームエンジンやフレームワークを構築し、運用している企業も少なくありません。
こうした背景には、スマートフォンやタブレットのスペックが向上し、家庭用ゲーム機並の表現やクオリティが求められるようになったこと。それに伴う開発コストの吸収策として、マルチプラットフォーム展開が前提となってきたこと、などがあります。
そのため「アプリケーションの開発に特化できる」「企業の枠を越えてナレッジが共有されており、学習コストが低い」「マルチプラットフォーム開発に対応している」などを掲げるゲームエンジンが、否応なく注目を集めているというわけです。
実際にゲームエンジンを用いた成功事例も数多く存在します。
1.2 ゲームエンジン選びのポイント
しかし、技術トレンドの変化や自社の開発能力などを客観的に分析せず、ゲームエンジンの良い面だけを見て導入すると、思わぬリスクもある・・・。浅井氏はこのように語ります。
- キャリアで一押しの機種でうまく動かない▽もともとブラウザアプリ向けの案件を、わざわざネイティブアプリで作ろうとして暗礁に乗り上げる
- 社内教育だけでは間に合わず、プロジェクトの途中でゲームエンジンに詳しいエンジアを中途採用する事態に陥り、かえってコストが高くついた
――などです。
浅井氏は「ゲームエンジンの知見に乏しい場合、プロトタイプまでは早くても、本開発を進める上で思わぬトラブルに遭遇するケースが少なくない」と語ります。
最悪の場合、プロジェクトの途中でゲームエンジンを変更する事態にもなりかねません。こうした事態を回避するために
- ゲームエンジン導入は手段であって目的ではないことを理解する
- 複数のゲームエンジンを社内で使い分ける
- 汎用性のある周辺ツールを使用する
――という解決策が提示されました。

特に「汎用性のある周辺ツール」に対して、普段から注目しておくことは重要だと浅井氏は強調します。複数のゲームエンジンをまたいで使用できるため、リスクが分散されるだけでなく、過去の資産なども活かしやすいからです。
中でも主要ゲームエンジンに対応し、過去の2Dアニメーション資産の再活用もしやすいSpriteStudioは、アプリ開発における重要な選択肢の一つになるとアピールされました。

事例紹介:株式会社ドリコム様
もっともゲームエンジンと同じく、ツールの導入も「手段」であって「目的」ではありません。そのためプロジェクトの状況に応じて、現場でさまざまな創意工夫が求められることは言うまでもないでしょう。
講演の第二部でドリコムのtomofusa氏も、新作アプリ「ガルロワ」におけるSpriteStudioの活用事例を紹介しつつ、誰もが思いもしなかった応用例を示しました。
2.1 Cocos2d-x & OPTPiX SpriteStudio 選定のポイント

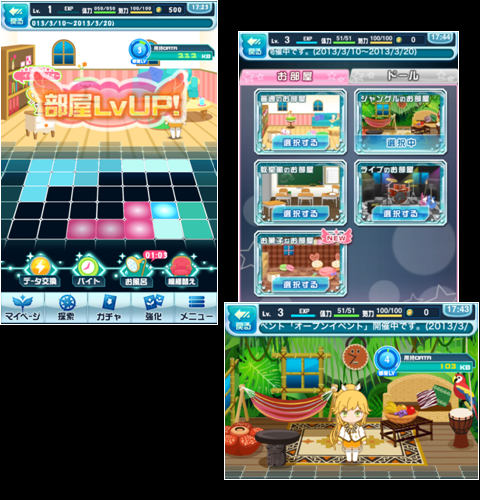
「ガルロワ」はテレビアニメも放映中の「ファンタジスタドール」をモチーフとしたモバイルソーシャルアプリです。プレイヤーはカードマスターとなってデッキを組み、ドール同士のバトルを繰り返していきます。
- すごろく形式でバトルを繰り返しながら物語を進める「おでかけ」モード
- 他プレイヤーと戦う「バトルアリーナ」モード
- "ちびドール"の部屋で模様替えなどが楽しめる「ドールの部屋」モード
があり、バトル部分の演出や"ちびドール"のアニメーションなどでSpriteStudioが使用されています。
一方、同社はインターネット上でのコミュニケーションをモットーに2001年に設立されたウェブ系企業で、ソーシャルゲームの参入は2009年から。ゲーム開発の知見に乏しいこともあり、ゲームエンジンの導入を積極的に進めてきました。
中でも2Dゲーム開発に強く、カードバトルに向くゲームエンジンとして、Cocos2d-xに高い可能性を感じたと言います。国外、国内で高い評価を得た「Reign of Dragons/神縛のレインオブドラゴン」で使用し、ノウハウが蓄積されたことや、過去の2D資産もあることから、「ガルロワ」でも継続して採用が決まりました。

もっとも以前開発した「Monster Arms」におけるアニメーションデータ作成は、少々煩雑なものでした。はじめにユニットのアクションなどの基本的な演出をデザイナーがFlashで作成し、スプライト画像をデータ生成。
それらをテクスチャシート作成ツールのTexturePackerでアトラス化し、専用フォーマットに出力してから、ようやくCocos2d-xに組み込むというワークフローをとっていたのです。そのためデータ制作の工数が多く、データからプレビューまでのタイムラグが大きいことが課題でした。またCocos2d-xに組み込まなくてもプレビューできるViewerの開発も課題でした。
こうした課題を一掃できるのでは・・・という期待から導入が決まったのがSpriteStudioです。tomofusa氏は評価版を使用したところ、実際に工数削減やツール上で実データを用いたプレビューができたことや、ライセンスフリーで使えるSSPlayerのソース提供が受けられたことなどが、決め手になったといいます。
2.2 課題の解決その1(アニメーションデータの差し替えに対応)
ただし、実際に使用したところ、課題点もいくつか見つかりました。当初はSpriteStudioのコンバータを経由してC言語の配列データを作成し、SSPlayerで表示するワークフローが想定されていました。ここで課題となったのが、アプリ内にバイナリで実装する必要があり、アニメーションデータの差し替えなどに不向きだった点です。また演出に不可欠なメタデータ(ユーザーデータ)がコンバートで削除される点も問題となりました。
一方でSpriteStudioではC言語の配列データ以外に、XMLデータでもリストを作成することができ、そこではメタデータが含まれていることがわかりました。
そこで開発チームはバイナリーコンバータを作成し、XMLデータからメタデータを付帯したバイナリデータを作成して、ワークフローに組みこむように変更。メタデータを活かして、アニメーションと連携したSE再生などを可能にしました。またアニメーションデータの差し替えなどにも対応することができました。
他にCocos2d-x win32を利用して、Windows向けのバイナリ再生プレビューツールも作成されました。これによってアニメーションデータを単体で確認することができ、組み込み状態の再現が容易にできるようになりました。
2.3 課題の解決その2(Flash ライクな開発フローの実現)
さらに、複数のアニメーションやSEを組み合わせた演出を作成したいという要望が、デザイナーからあげられました。
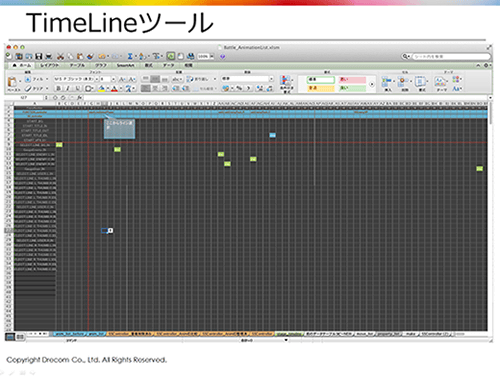
同社はウェブ系企業という出目から、社内でFlashによるコンテンツ開発のナレッジが多く蓄積されています。そのため開発フローについても、Flashのようにプログラマーの手をわずらわせることなく、デザイナーがTimeLineをみながら、自分で演出がつけられる制作環境のニーズが高かったのです。
そこで、こうした要望にこたえるために作られたのが、TimeLineツールの「DramaticEditor」です。
最大の特長はExcelのマクロ機能を用いて作られていること。
シートマップ上でキーフレームベースでの演出指定が可能となっており、Cocos2d-xに対応したEasing functionも指定できます。
単体でアニメーションの再生・停止の指定や、Timelineに連動してのSE再生、プログラム制御などができ、ゲームロジックの結果に応じて演出を分岐させたり、テクスチャのUVチェンジや画像データの差し替えなども可能です。
tomofusa氏は「これによってFlashのような制作環境が可能になった」と語りました。
現在はExcelから脱却し、社内ツールとして開発が進められているところだと言います。
会場も「まさかExcelでこんなことができるとは」と驚きを隠せない様子でした。
(注: 「ファンタジスタドールガールズロワイヤル」の画面イメージは開発中のものです。)
3. OPTPiX SpriteStudioのこれから
最後にウェブテクノロジの遠藤義輝氏が「OPTPiX SpriteStudio 5.1.0」の最新機能として、「Cocos2d/Corona SDK向けのスプライトシート出力」「TexturePacker To SpriteStudio」「Flash to SpriteStudio」などを、デモを交えながら紹介しました。
3.1 新バージョン5.1.0 の追加機能
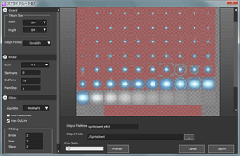
「スプライトシートの出力」では、エフェクトなど一連のアニメーションパターンの画像を、一枚の画像にまとめてアトラスを作ることができるようになります。
バージョン5.1.0では出力先のゲームエンジンとしてCocos2d-xとCorona SDKが選択でき、変換アルゴリズムも系統の異なる2種類が用意されています。
透明な領域を自動的にカットするアルファクリッピング機能なども備えています。この機能を使うことで、SSPlayerが利用できない環境で、手軽に確認することができるようになります。

▲通常 |

▲トリミング機能有効 |
TexturePacker To SSは、スプライトシート作成ツール「TexturePacker」専用のエクスポートプラグインです。

TexturePackerに登録した画像ファイルリストから、OPTPiX SpriteStudioのセルリストとして画像ファイル群を自動変換してくれるもので、画像ファイルの追加・削除も簡単にできます。これまでは複数の画像ファイルをアトラスにまとめてOPTPiX SpriteStudioに登録し、そこからさらに手作業で各パーツ(セル)に切り分ける必要があったのですが、この作業が不要となり各パーツ(セル)登録が非常に簡単になりました。
「Flash to SS」は、FLASH Lite1.1相当のFlashアニメーションをSpriteStudioで再生したり、修正できるようにするための「Flash」専用のエクスポートプラグインです。JSFLのスクリプトを実行して、コンバートしたいFLAファイルを指定するだけで変換されます。

もっとも対応は完全ではなく、シェイプやActionScriptが使われたコンテンツなどでは、変換できない可能性もあるとのこと。Flash Liteで作成されたアニメーション資産を再活用するうえで、手段の一つとして使って欲しいとされました。
このほか5.1.0では実装されないものの、今後のアップデート情報として、インスタンス機能が紹介されました。
これは同じキャラクターを複数配置するなどして、アニメーションデータを有効活用するための機能です。モンスターごとに固有のインスタンスを作って登録しておけば、あるバトルシーンなどで同じ種類のモンスターを手軽に登場させられます。
この時、データをコピーしているのではなく、同じインスタンスのデータを用いて表示している点がミソ。そのため、あるモンスターの色を変更するだけで、すべてのモンスターに反映させられるようにもなります。
他にGitHub上で公開中の「OPTPiX SpriteStudio SDK」についても補足されました。
SpriteStudioで用いられているアニメーションのデータ形式が公開されており、サンプルとしてWindowsとMac向けのビューアが実行バイナリ・ソースコード共に提供されています。
これにより、内製ゲームエンジンやフレームワーク環境でも、独自にPlayerを作って組み込み、アニメーションデータを再生できるようになるとのこと。
遠藤氏は「GitHubにSpriteStudioというアカウントがありますので、ぜひフォローしていただきたいですね」と呼びかけていました。
https://github.com/SpriteStudio/SpriteStudio5-SDK
4. 最後に
ゲーム開発における最終目標は「おもしろさという価値の提供」であり、そこには答えがありません。そのため、どのように優れたツールであっても、真にその機能を発揮するためには、使い手の創意工夫が不可欠です。逆にツールに振り回されるだけでは、不要なトラブルを招いてしまうことも。
本講演はそうしたゲーム作りにおける基本的なスタンスの重要さが、改めて示されたセッションだったといえるでしょう。
Text by 小野憲史(Kenji Ono)