このページではSpriteStudioで作成したアニメーションをスプライトシートに出力する方法を解説します。
スプライトシートはアニメーションの1コマ1コマを、1枚の画像上にタイル状に並べたものです。
複数の静止画を使ったアニメーションよりも効率がよいため、レスポンスが求められるアプリケーションやゲームなどに有効です。
基準枠の設定を行う
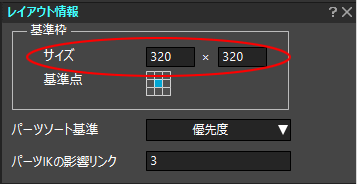
出力時の画像の大きさは、基準枠で設定したサイズが基になります。
「レイアウト情報」ウィンドウで基準枠のサイズを指定することができます。

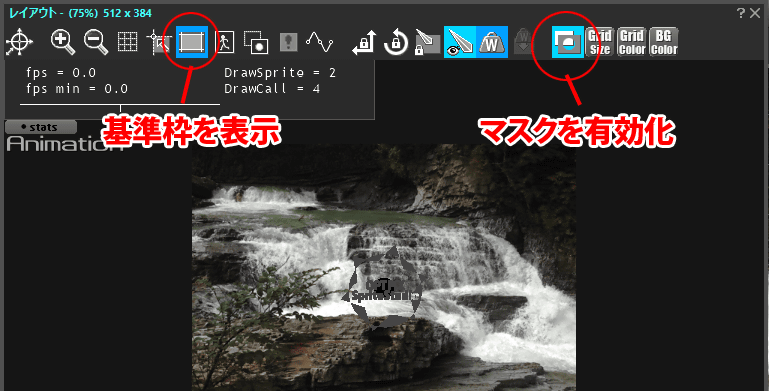
「レイアウト」ウィンドウに基準枠を表示するには![]() を選択状態にしてください。
を選択状態にしてください。
また、マスク機能を使用している場合は「マスクを有効化![]() 」を選択してください。
」を選択してください。
基準枠を表示すると、基準枠のサイズ外は黒く表示されます。
基準枠からパーツがはみ出てしまうことを防ぐために、基準枠は表示した状態で作成を進めることをおすすめします。
また、マスクの有効化をONにしていないと、マスクパーツがマスクされないまま出力されてしまいます。マスク機能を使用している場合は必ずONにしてください。
スプライトシートで出力を行う
アニメーションの作成が終わったら、スプライトシート生成機能を使ってスプライトシートに出力します。
| 1.「アニメーション」メニューの「スプライトシート生成」を選択します。 | |
| 2.「スプライトシート生成」ウィンドウを開きます。 | |
|
3.「全般設定」欄で、テクスチャの大きさと、スプライトシートの設定ファイルのフォーマットを設定します。 |
|
|
4.「レンダリング設定」欄で、各フレームの画像をスプライトシートにレンダリングする際の設定を行います。 画像は基準枠のサイズを基に出力されます。 |
|
|
5.「詳細オプション」欄で、画像の配置アルゴリズムや、余白設定等を設定します。 |
|
|
6.「プレビュー」ボタンで、スプライトシートがどのように出力されるかを確認します。 |
|
|
7.プレビューして問題なければ、出力ファイル名と出力フォルダを指定し、「出力」ボタンをクリックします。 |
|
|
8.出力が完了すると「出力先フォルダ」で指定したフォルダが表示されます。 |
これでスプライトシートの出力は完了です。
関連ページ
- ドット絵をクッキリとレンダリングするには
レンダリングの際に、ドットのくっきりとした感じを残す方法について解説しています。 - 「スプライトシート生成」ウィンドウ
スプライトシート生成ウィンドウ の機能について解説しています。