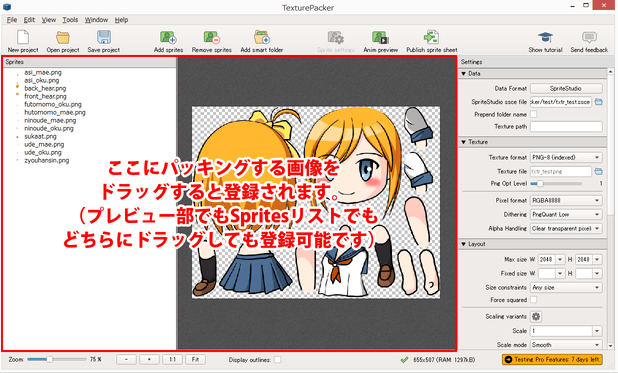
Code And Web社開発、販売のTexturePacker は、バラバラの画像を1つの画像に隙間なく詰めこむツールです。
また同時に、バラバラの画像そのものをSpriteStudio用のセルとして登録できますので、「セルマップを新規作成・追加する」「セル(リスト)を新規作成・追加する」作業を簡略化することが出来ます。
利用するにはOPTPiX SpriteStudio 用のエクスポータ「TexturePacker To SS」が必要になります。
- TexturePacker To SSのダウンロード
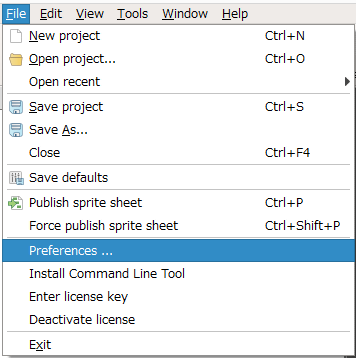
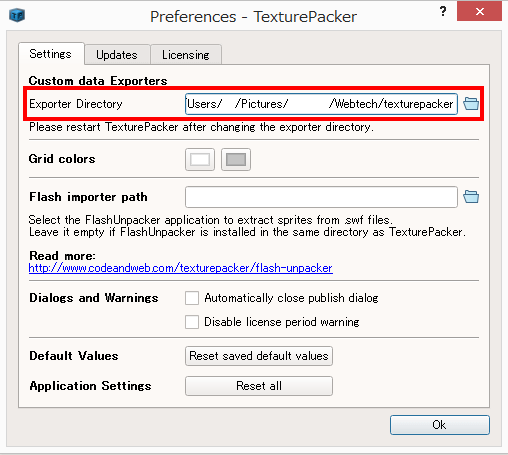
- エクスポートフォルダの設定を行う
- TexturePackerを利用してssceのエクスポートを行う
- アニメーションを作成した後に、画像を差し替える方法
- TexturePacker To SS適用の際の注意点
「TexturePacker To SS」は「TexturePacker」のライセンスを所持している方向けのエクスポータです。
TexturePackerの試用版では、エクスポートを行った際に画像の一部が変換されてしまいます。ご了承ください。なお、バラバラの画像を詰め込む作業は「PSDtoSS」で代用できる可能性がございます。
TexturePacker Version 5.0.0 にて TexturePacker To SS Ver.1.2 がバンドルされました。
原点が意図しない位置になってしまう症状を改善しています。
アップデートしてご利用ください。
TexturePacker To SSのダウンロード
TexturePacker Ver.5.0.0以降をご利用の場合、TexturePacker To SS Ver.1.2 がバンドルされているため、この作業は不要です。
TexturePacker To SSはこちらからダウンロードを行ってください。
TexturePacker To SSエクスポートフォルダの設定を行う
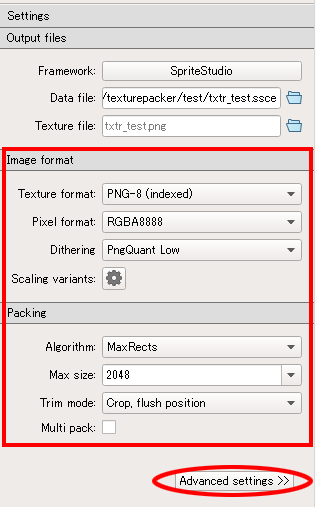
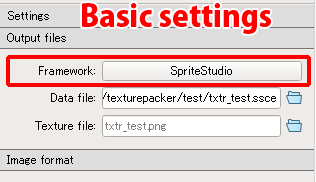
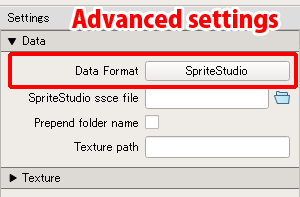
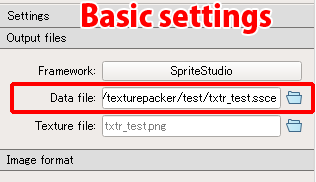
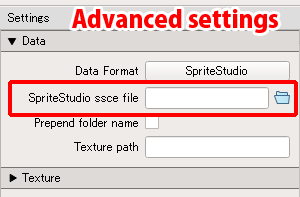
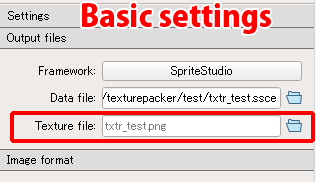
TexturePackerを利用してssceのエクスポートを行う
使用時の注意点
- 「imageformat」のTrim modeを「Crop, keep position」設定にした場合、セルの原点が中央になるようにした画像がずれてしまうケースが確認されています。
その場合は、「Crop, flush position」設定にて実行してください。
アニメーションを作成した後に、画像を差し替える方法
パーツの原点位置の編集やアニメーション設定をSpriteStudioで変更したあとに、TexturePackerを利用して、テクスチャ画像をリサイズしたり、追加したい場合は、必ず以下の手順で追加を行ってください。
-
重要:SpriteStudioの起動とファイルの読み込みは必ず初めに行う必要があります。
SpriteStudioは一連の動作がすべて終わるまで終了させないでください。
-
下記作業の過程でssceの上書きが発生するため、事前に、そのssceが属しているsspjやssaeもまとめてバックアップすることをお勧めします。
- SpriteStudioを起動し、差し替えを行うssae、ssce、参照イメージを読み込んでおきます。
- 差し替えたいパーツの含まれる画像をTexturePackerに読み込ませます。
(アニメーションで使用しているパーツすべてを読み込ませる必要があります)
追加の画像がある場合は、TexturePackerに追加(ドラッグ&ドロップ)してください。 - 「publish sprite sheet」でエクスポートを行います。
この時エクスポートを行うssceと画像ファイルは、工程1で読み込んだプロジェクトのssceと画像ファイルに上書きします。 - SpriteStudioにウィンドウを切り替えます。
- SpriteStudioのプロジェクトウィンドウで、差し替えを行いたい画像と結びついているssceを右クリックし、コンテキストメニューからリロードを選択してください。
- ssaeとssceを保存します。(「すべて保存」でsspjを保存しても大丈夫です)
ご注意
X/Yサイズの異なる画像に差し替えた場合、その画像から作られたセル、およびそのセルを参照しているパーツの原点位置を調整しなくてはいけない場合があります。
TexturePacker To SS適用の際の注意点
TexturePacker Ver.5.0.0 でSpriteStudio用エクスポータの Ver.1.2 がバンドルされるようになりました。
TexturePacker v4.1.0 以降をご利用の場合は Ver.1.2 をご利用ください。
Ver.1.0 をご利用の場合
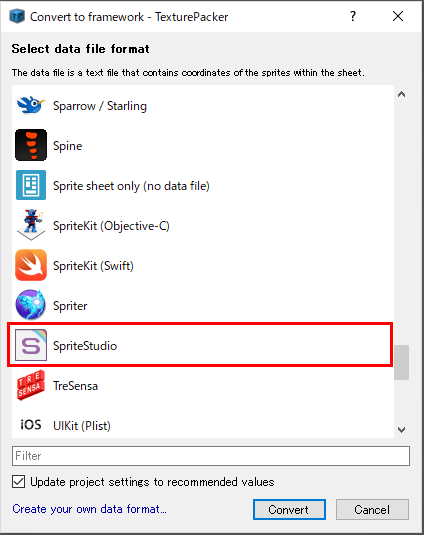
すでにVer.1.0をお使いの場合、TexturePacker 起動時のプロジェクト選択画面に「SpriteStudio」が2つ並び、どちらがバンドルされたものか分からなくなってしまいます。
2014年12月25日に判別が付くように改修したVer.1.0.1を配布していますのでTexturePacker Ver.3.6.0以降をご利用の際は、こちらをダウンロードしてご利用ください。
TexturePacker To SSのバージョン別の違い
| Ver 1.0 | |
| Ver 1.1 | TexturePacker Ver.3.4.0 以降対応。 TexturePacker Ver.3.6.0以降でバンドルされています。 |
| Ver 1.0.1 |
「原点出力有」では困る場合に使用します Ver.1.1 をTexturePacker に適用すると Ver.1.0に上書きされるため、Ver.1.1と併用できるように変更したバージョンです。 |
| v1.2 |
TexturePacker Ver.4.1.0以降をご利用の方は、こちらのバージョンをご利用ください。 TexturePacker Ver.5.0.0にてバンドルされています。 |
TexturePacker で設定した原点を維持する場合
| Ver 1.0 | 原点は出力されません。 |
| Ver 1.1 | 常に原点が出力されます。 |
| Ver 1.0.1 |
「原点出力有」では困る場合に使用します Ver.1.1 をTexturePacker に適用すると Ver.1.0に上書きされるため、Ver.1.1と併用できるように変更したバージョンです。 |
| v1.2 |
Settings の Data ペインにある Write pivots にチェックを入れてください |
SpriteStudio で設定した原点を維持する場合
| Ver 1.0 | TexturePacker側の原点は出力されないため、特に設定などは必要ありません。 |
| Ver 1.1 | 常にTexturePacker側の原点が出力される仕様のため、SpriteStudioの原点を維持することはできません。 |
| Ver 1.0.1 |
TexturePacker側の原点は出力されないため、特に設定などは必要ありません。 Ver.1.1 をTexturePacker に適用すると Ver.1.0に上書きされるため、Ver.1.1と併用できるように変更したバージョンです。 |
| Ver 1.2 |
Settings の Data ペインにある Write pivots のチェックを外してください |













 7.「Publish sprite sheet」を選択すると、ssceとテクスチャ画像のエクスポートを開始します。
7.「Publish sprite sheet」を選択すると、ssceとテクスチャ画像のエクスポートを開始します。