今回のテーマは『<head>や<body>へ『script 要素』や『object 要素』などを挿入する』です。まずはにJavascriptを挿入し、動的なページを出力します。次に受信中の放送映像を表示させるためにに挿入する『object 要素』について、紹介します。
前回同様、サンプルPSDを利用しますので、必要な方はまず以下のリンクからダウンロードしてください。
<head>に『script 要素』を挿入し、動的なページを作成する
OPTPiX CrossPSD for Hybridcast では、JavaScript (『script 要素』)や『title 要素』『meta 要素』などをに挿入できます。あらかじめ想定される要素を挿入しておくと、出力された HTML ファイルを直接編集する必要がなくなります。
[ツール]-[オプション]-[HTML / CSS]-[<head></head>に文字列を挿入する] をチェックする。
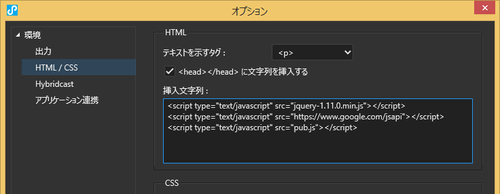
[ツール]-[オプション]-[HTML / CSS]-[挿入文字列]に挿入する文字列を編集する。
それでは、以下の手順に従って、にスクリプトを挿入し、サンプルページ内のメニューに動きのついたHTML5を出力してみましょう。前回同様、まずサンプルPSDを開いてみてください。」
- ツールバーのメニューから、[ツール]-[オプション]をクリックし、[環境設定]-[HTML / CSS]を選択してください。
- [<head></head>に文字列を挿入する。]にチェックして、[挿入文字列]に、テキストファイル『SampleContents\insert_lines.txt』内の文字列をコピー&ペーストし、[OK]をクリックしてください。

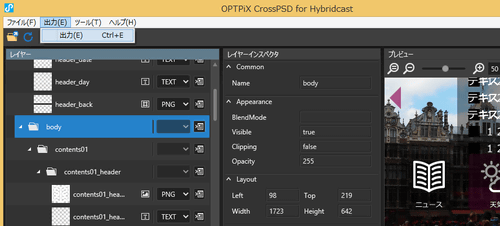
- 『レイヤービュー』内の[root]-[bodyレイヤー]にチェックを入れて、『ツールバー』の[出力(E)]-[出力(E)]をクリックし、HTML5データを出力してください。読み込んだPSDと同じディレクトリにHTML5が出力されます(出力先は設定で変更できます)。
- 出力された『SampleContents.html』と同じディレクトリに、始めにダウンロードしたファイルにある『SampleContents\JavaScript』 内の『jquery-1.11.0.min.js』『pub.js』の2ファイルを移動してください。
- 出力した『SampleContents.html』を、普段お使いのブラウザで開いて確認してみてください。ブラウザ内でJavaScript によるメニューが表示されない場合は、画面をクリックするか、Enter キーを押すと、メニューが表示されます。また、表示されたメニューをクリックすると、コンテンツが表示されます。
受信中の放送映像を表示する。
OPTPiX CrossPSD for Hybridcast では、ハイブリッドキャストコンテンツの中に表示する受信中の放送映像を指定できます。受信中の放送映像を表示するには、『type 属性』に 『video/x-iptvf-broadcast』を指定した『object 要素』をに挿入します。
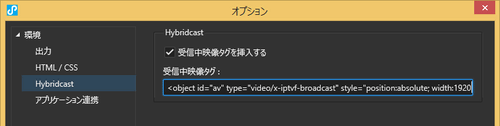
[ツール]-[オプション]-[Hybridcast]-[受信中映像タグを挿入する]をチェックする。
[ツール]-[オプション]-[Hybridcast]-[受信中映像タグ]を編集する。
受信中映像タグの初期値ではフルハイビジョンテレビで全画面に表示する内容になっています。L字表示などその他のレイアウトにする場合は、サイズ (width, height) や位置 (left, top) を変更します。
バックナンバー
- 【第2回】各種設定をマスターしてより適切なデータで変換する
ロゴやボタン・写真などの画像や、テキストなどをより綺麗に、またよりファイルサイズを小さく出力する方法を紹介します。
- 【第1回】OPTPiX CrossPSD for Hybirdcast でPSDをHTML5へ変換する。
サンプルPSDを利用したHTML5 への変換を実践します。また、HTML5へ変換するためのPSDファイル作成のコツを集めたTIPS も紹介しています。
お問い合わせ
今回のチュートリアルや、CrossPSD のその他の機能、ライセンスやご購入についてお気軽にお問い合わせください。