本機能はOPTPiX SpriteStudio Ver. 6 以降で対応しています。
それ以前のバージョンとは互換性がございませんのでご注意ください。
SpriteStudioのマスク機能は、参照イメージの「アルファチャンネルの値」とアトリビュートの「マスク強度」により制御されます。
マスクパーツに設定された参照セルの「アルファチャンネルの値」と「マスク強度」の合計が255以上になった際に、マスクパーツより下に表示されるパーツ画像が表示される状態になります。
なお、マスクの境界にアンチエイリアスはかかりません。
できるだけ画面のピクセルに合わせたマスク画像を作成したほうが良いでしょう。
(拡大するとピクセルが目立ちます)
目次
事前準備
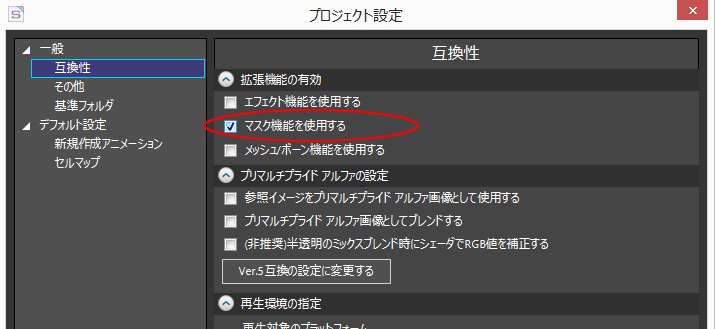
互換性を確認する
まず、「プロジェクト設定」の「互換性」でマスク機能を有効にする必要があります。
マスク用の画像を作成する
マスクはアルファチャンネルの値を読み取りますのでアルファチャンネル情報の含んだ画像を用意します。
色がついていてもPNGファイルやPSDファイルのような透明部分が存在する画像であれば問題ありません。
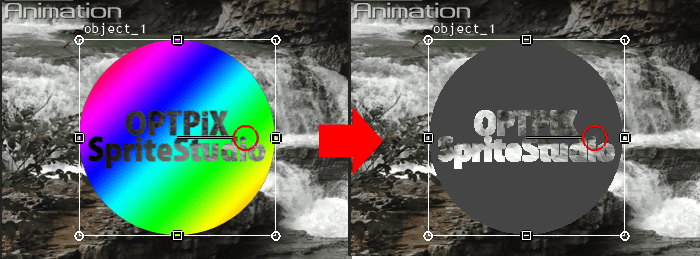
αチャンネルを利用したマスクの表示例
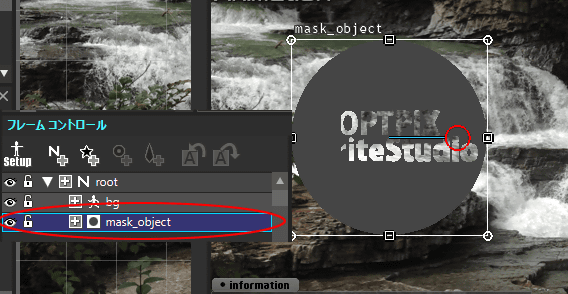
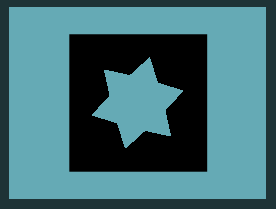
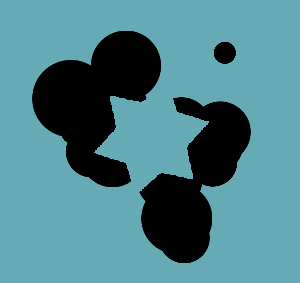
- 以下のようなパーツを作成し、マスクパーツとして配置します。
画像のアルファチャンネルの値について調整を行いました (2021/2/12)

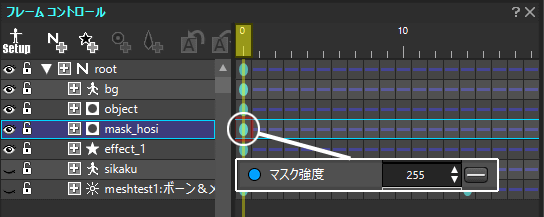
- 先頭フレームで、キーを作成し、アトリビュートのマスク強度を「0」に指定します。
- 末尾のフレームでキーを作成し、マスク強度を「255」に指定します。
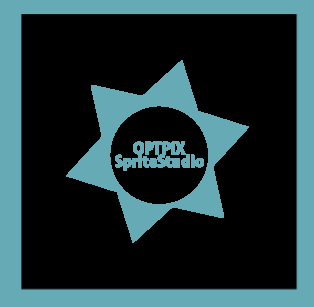
- マスク強度に応じて文字部分のグラデーションがマスクされ、以下のアニメーションのような効果を得ることができます。
操作手順
マスクの設定方法
マスクは通常パーツと同じように配置することができます。
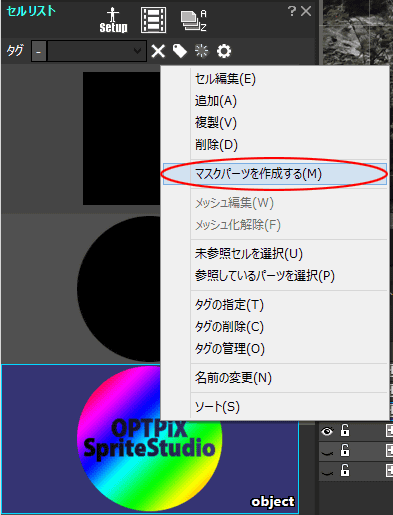
セルリストからマスクパーツを作成する
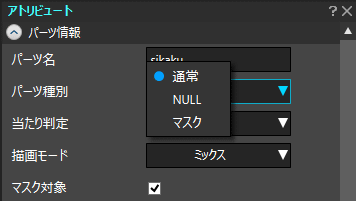
アトリビュートウィンドウから設定する
通常パーツをアトリビュートウィンドウからマスクパーツに変更することができます。
また、マスクパーツを通常パーツに戻すことも可能です。
マスクパーツからNULLパーツに変更することはできません。
マスク対象となるパーツ
マスクは下記のパーツに対して対象となります。
マスク機能を応用する
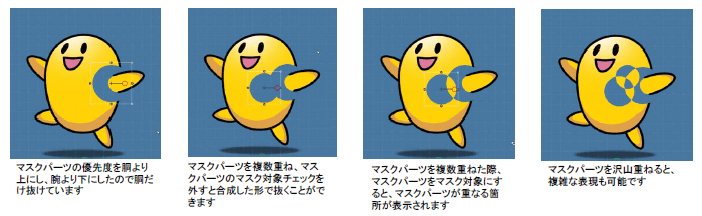
マスクパーツを複数使用する
マスクパーツは1枚だけでなく、複数合成して使用することができます。
複数のマスクパーツを重ね、座標移動や回転、スケールを設定することで、複雑なアニメーションを作り出すことが可能です。
実際の使用例
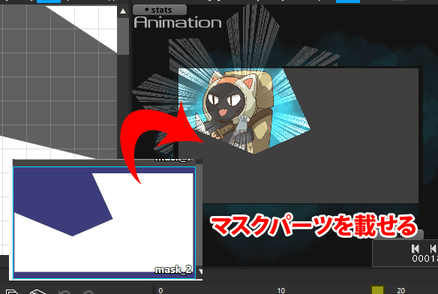
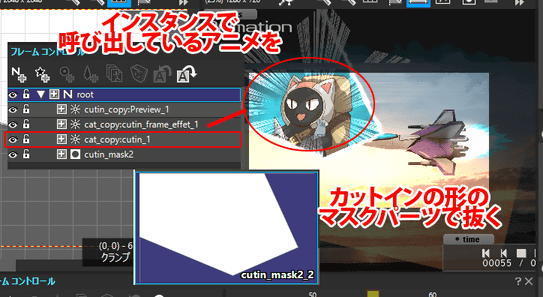
カットイン演出に使用する
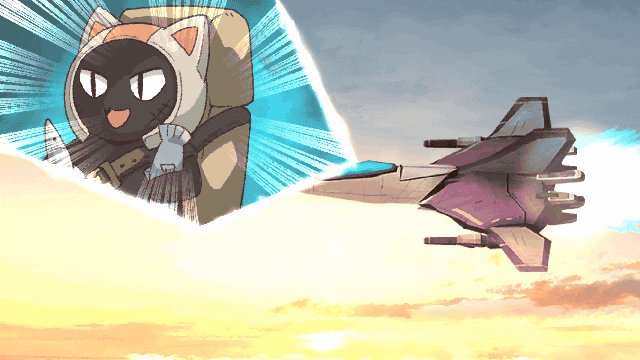
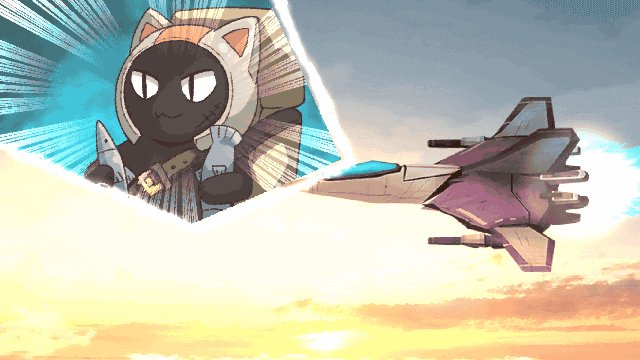
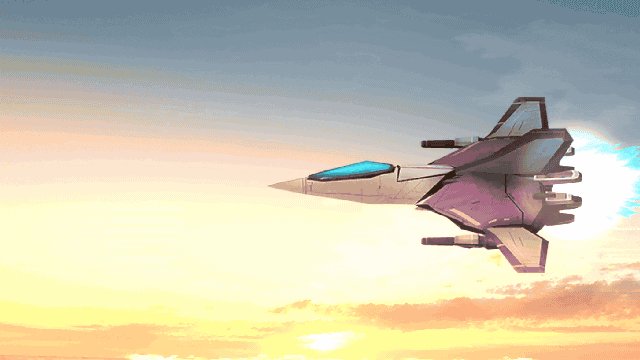
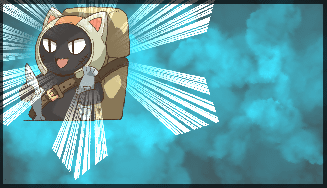
マスク機能を利用することで、カットイン演出を作成することができます。
事前にマスク機能を利用してカットインアニメーションを作成し、合成したいアニメーションにインスタンスパーツで組み込むことで実現しています。
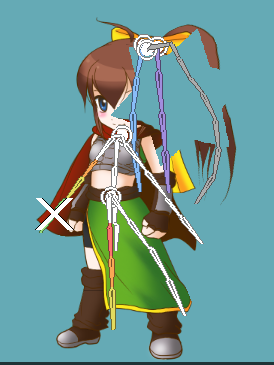
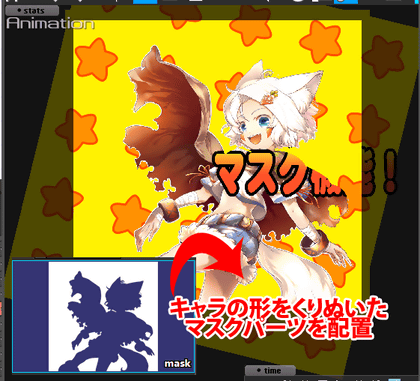
特定のパーツの上にのみ演出を表示する
特定のパーツの上にのみ何か演出を表示したい場合、マスク機能を利用することで実現することができます。
キャラクターの形に作成したマスクパーツを利用して、キャラクターの前のみに文字がスクロールするようにしています。
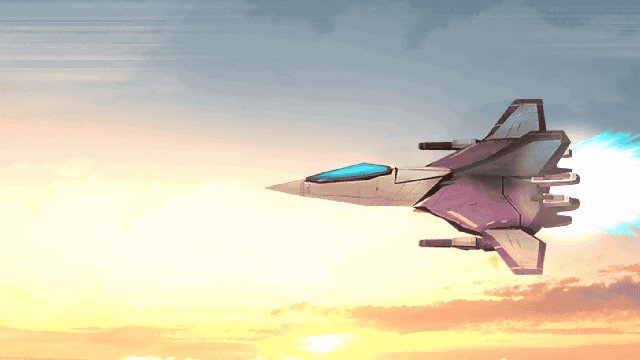
作例「てのひらの冒険」
背景を切り替えるワイプ演出でマスク機能を活用しています。その他、メッシュ・ボーン機能や従来の機能も活かした作品となっています。
詳しい解説は以下のページをご覧ください。
マスク機能の注意点
- インスタンスパーツのソースアニメーションにマスクを利用しても、マスクパーツの効果は無視されます。
ソースアニメーションにマスク機能を使用しないでください。 - マスクパーツに不透明度を設定しても、表示に影響しません。マスクパーツを親パーツとしている場合、子パーツに継承されます。
- マスクパーツはパーツカラー、ローカル不透明度を設定することはできません。
関連ページ
- レイアウトウィンドウにマスクパーツを置いたがマスクされない
マクスパーツを配置してもマスクされていない場合について説明しています。 - SpriteStudio Ver.6の活用例「てのひらの冒険」
マスク機能を実際に使用した動画作品の解説です。 - 「セルリスト」ウィンドウ
- 「レイアウト」ウィンドウ
- 「プロジェクト設定」ウィンドウ
- 「アトリビュート」ウィンドウ