今回のテーマは「各種設定をマスターしてより適切なデータで変換する」です。ロゴやボタン・写真などの画像や、テキストなどをより綺麗に、またよりファイルサイズを小さく出力する方法を紹介します。
前回に引き続き、今回もサンプルPSDを利用します。必要な方はまず以下のリンクからダウンロードしてください。
ロゴやボタンなどの画像を綺麗に出力する。
ロゴやボタンのように、比較的小さく長方形でない画像 (背景に透過の部分を含む画像) は『PNG』で出力すると綺麗に表現できます。
ハイブリッドキャストコンテンツで使う画像は 『PNG』 で出力することが多いため、OPTPiX CrossPSD for Hybridcast では画像フォーマットの初期値が 『PNG』 になっています。
写真などの画像のファイルサイズを減らして出力する。
写真のように、比較的大きく長方形の画像 (背景に透過の部分を含まない画像) は 『JPEG』 で出力すると 『PNG』 で出力したときより画像のファイルサイズを減らせます。
長方形でない画像 (背景に透過の部分を含む画像) を 『JPEG』 で出力すると、透過の部分が塗りつぶされてしまうためご注意ください。
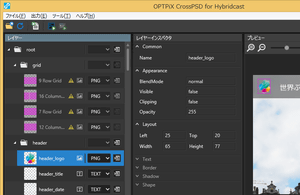
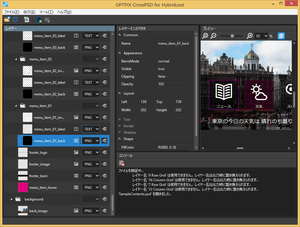
- 試しに画像フォーマットをJPEGに変更してみましょう。『レイヤーパネル』にある[root]-[grid]-[header]-[header_logo]をクリックしてください。プレビュー画面内のウェブテクノロジロゴ画像が強調表示されます。

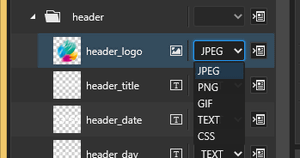
- レイヤーパネル内の出力フォーマット『PNG』をクリックし、表示されるプルダウンメニューから『JPEG』を選択し、出力してください。読み込んだPSDと同じディレクトリにHTML5が出力されます(出力先は設定で変更できます)。

- 『メニューバー』から[ツール(T)]-[コンテンツを表示(C)] を実行してください。普段お使いのブラウザで確認できます。ロゴ画像が『JPEG』で出力されています。透過部分が白く塗りつぶされて、背景が表示されていないことをご確認ください。
テキストを綺麗に出力する。
ハイブリッドキャストコンテンツの再生中に内容が変わらないテキストは、『PNG』フォーマットで出力すると綺麗に表現できます。
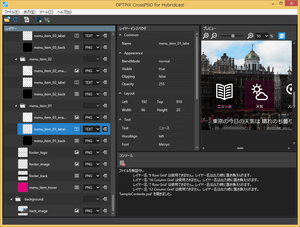
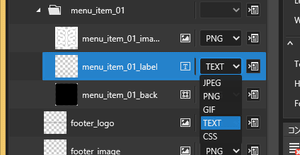
- 『レイヤーパネル』にある[root]-[footer]-[menu_item_01]-[menu_item_01_label(ニュース)]をクリックしてください(レイヤーパネルの最下部近くにあります)。プレビューパネル内のメニュー『ニュース』が強調表示されます。このテキストデータを『PNG』 フォーマットで出力してみましょう。

- 出力フォーマットの『TEXT』をクリックし、表示されるプルダウンメニューから『PNG』を選択し、出力してください。

- お好きなブラウザで確認してください。指定したテキスト『ニュース』が『PNG』画像として出力されています。該当部分のHTMLソースおよび出力先フォルダをご覧いただければ『SampleContents/img/menu_item_01_label.png』 としてPNG画像が生成されているのが確認できます。
出力した画像のファイルサイズを減らす
出力した画像は内容や目的に合わせて、画質調整を行ってください。高画質で利用する場合は、ハイブリッドキャストコンテンツのファイルサイズが大きくなり、受信機での表示速度が低下する場合があるためご注意ください。
高品質のままファイルサイズを小さくする場合は、OPTPiX imésta for Digital Broadcastをご利用ください。
塗りつぶしを使ってコンテンツのファイルサイズを減らす
標準の設定では、シェイプで描かれたレイヤーは通常のピクセルレイヤーと同様に画像として出力されます。
一色で塗りつぶされた長方形のシェイプレイヤーの場合、『CSS』 で出力すると CSS の 『background-color』 でシェイプを表現できます。この場合、画像を使わないためコンテンツのファイルサイズを減らすことができます。
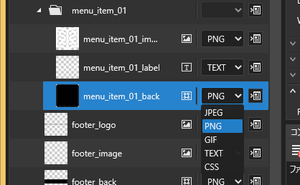
- 『レイヤーパネル』にある[root]-[footer]-[menu_item_01]-[menu_item_01_back(ニュース)]をクリックしてください(レイヤーパネルの最下部近くにあります)。プレビューパネル内のメニュー『ニュース』とその「アイコンの背景」が強調表示されます。このレイヤー(シェイプレイヤー)を『CSS』で出力してみましょう。

- 出力フォーマットの『PNG』をクリックし、表示されるプルダウンメニューから『CSS』を選択し、出力してください。

- お好きなブラウザで確認してください。指定したレイヤーが『CSS』で出力されています。HTMLソースおよび出力先フォルダご覧いただければ、『SampleContents/img/menu_item_01_back.png』 への参照およびこのPNGファイルがimgフォルダ内に無いことをご確認いただけます。
『menu_item_01_back.png』 を一度出力した後は、上記の手順でCSS出力した後も、imgフォルダ内の同画像は削除されずに残ります。その場合は、一度imgフォルダ内の画像を削除してから再度お試しください。
テキストのフォントを指定する。
ハイブリッドキャストコンテンツで表示するテキストは CSS で任意のフォントを指定できます。
ただし、 CSS で指定したフォントが受信機に搭載されているとは限らないため、指定するフォントにはご注意ください。デザイン時 (PSDの作成時) には受信機で使用できるフォントを意識しないことが多いため、特に注意が必要です。
PSDのテキストレイヤーで指定したフォントを使用する(デフォルト)
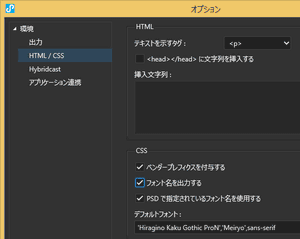
- [ツール]-[オプション]-[HTML / CSS]-[フォント名を出力する]をチェックする。
- [ツール]-[オプション]-[HTML / CSS]-[PSDで指定されているフォント名を使用する]をチェックする。

OPTPiX CrossPSD for Hybridcast でフォントを指定する
ではサンプルPSDのレイヤーで指定されている『Meiryo』フォントを『MS 明朝』に変更してCrossPSD から出力してみましょう。
- [ツール]-[オプション]-[HTML / CSS]-[PSDで指定されているフォント名を使用する]のチェックを外す。
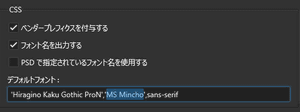
- デフォルトフォントに『MS 明朝』を入力し、OKをクリック

- 出力し、お好きなブラウザでご覧ください。テキストとして出力されている文字のフォントが『Meiryo』から『MS明朝』に変わっているのが確認いただけます。
バックナンバー
サンプルPSDを利用したHTML5 への変換を実践します。また、HTML5へ変換するためのPSDファイル作成のコツを集めたTIPS も紹介しています。
お問い合わせ
今回のチュートリアルや、CrossPSD のその他の機能、ライセンスやご購入についてお気軽にお問い合わせください。