いよいよ年の瀬。”師走”という言葉の由来については周知の事・・・なので敢えて語りませんが、何しろもう数々のお問い合わせに対して『とりあえず』返答するばかりの日々。大変申し訳ございません。
・・・ってお詫びから始まった本年最後のブログ投稿。ソリューション営業部の浅井でございます。
さて本年は実に激動だったワケなんですが、悲しい事件はさておきまして、今年の嬉しい話題としては”ニンテンドー3DS”と”PlayStation® Vita”! 個人的にも両機種を大購入、時代はスマートフォン、なんて言われていますがゲーム専用機の世代交代ってのは実にワクワクするイベント。”ニンテンドー3DS”は週販で50万台突破と勢いに乗り、また”PlayStation®Vita”も話題のタイトルがどんどこ登場予定と期待大。(というかTwitter連携出来る”みんなといっしょ”が楽しすぎるんですがありがとう南治さん!)
と、言うことでリマインド的な意味合いも込めちゃうんですが、弊社製品”OPTPiX imesta 7″も両機種それぞれに対応した“OPTPiX imesta 7 for Nintendo 3DS”および“OPTPiX imesta 7 for PlayStaion®Vita”を無事に発売。両機種ともに専用のテクスチャフォーマットに対応、ホントに圧縮してあるの? みたいなハイクオリティなテクスチャを制作出来るスグレモノツール、に仕上がっておりますのでこの機会にお問い合わせください。
で。
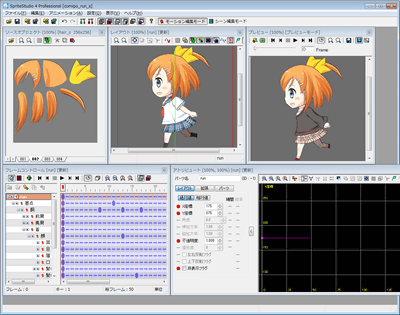
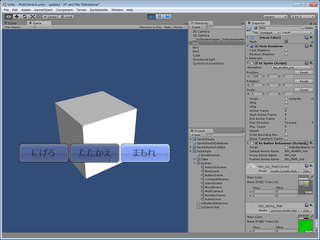
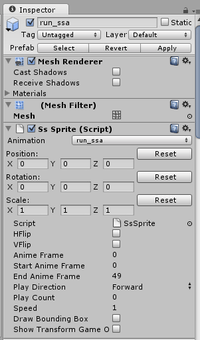
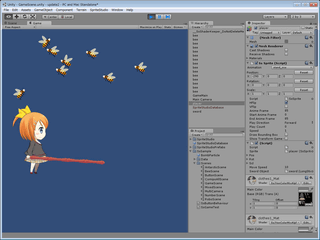
本題に入るんですが弊社製品“SpriteStudio”にとっても大変実りある一年でした。まず話題にしなくてはいけないのは本年夏の”CEDEC2011″で参考出展しました”SpriteStudio for Unity”。

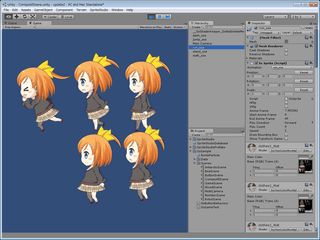
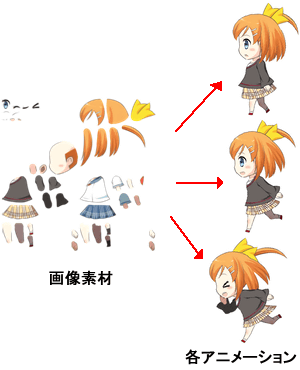
”SpriteStudio”で作成した2Dアニメーションデータを”Unity3D”にインポートすることで、日本が世界に誇れる2Dアニメーションを”Unity3D”を経由してマルチパブリッシュ! こちらのアセットについては現在最後のチューニングフェーズに入っておりまして、年明け早々に”SpriteStudioPlayer for Unity3D”という「正式名称」で”in Store Now”! 今風に言うならば”インストアなう”! ・・・を予定しております。
でで。
話題のゲームエンジン、と申しますと実はもう一つ、最近話題なのが”CoronaSDK”。

米ansca社の”CoronaSDK”は、Flashを開発したアドビ社のエンジニアの方々が開発した、”Lua”スクリプトベースで”iOS”や”Android”にもパブリッシュ出来る、これまたデザイナーさんマターでゲームが開発できる素敵SDKなんであります。インディーズデベロッパーが盛んな北米では、既に10万人のユーザーがいるそうなのですが、日本国内ではまだまだ・・・と、思っていたら早速”CoronaSDK”のユーザーさんから”SpriteStudio”と連携して使います、というお話がッ!
聞くところによりますとこの”CoronaSDK”、スプライトアニメーションを編集するツールが付属しているものの、アニメーションの始点と終点を指定してその間を補間する、”補間アニメーション”には非対応とか。なるほどー、じゃあ”SpriteStudio”で作った補間アニメーションを持ってこれると便利ですねぇ、なんて軽口を叩いたらアラヤダなんと、”SpriteStudioの出力データ→CoronaSDKのアニメーションデータ”へと変換するツールをご提供いただきました! ありがとうございます~。
ということで、”SpriteStudio”については従来のコマ方式・補間方式の2Dアニメーション作成ツールかつ汎用性重視の”.xml”出力の機能をそのままに、”Unity3D”に加え”CoronaSDK”とも連携できるようになりますよー、という話題。実はこれ以外にもゴニョゴニョとした連携先・事例がありまして、順次ご報告していきたいッ! でもその話は来年ッ! みたいな。
ご期待、ください。
っていうかお問い合わせ、ください。